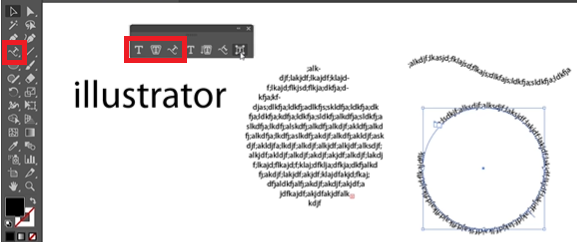
[ envelope distort 메뉴와 왜곡 툴 ]



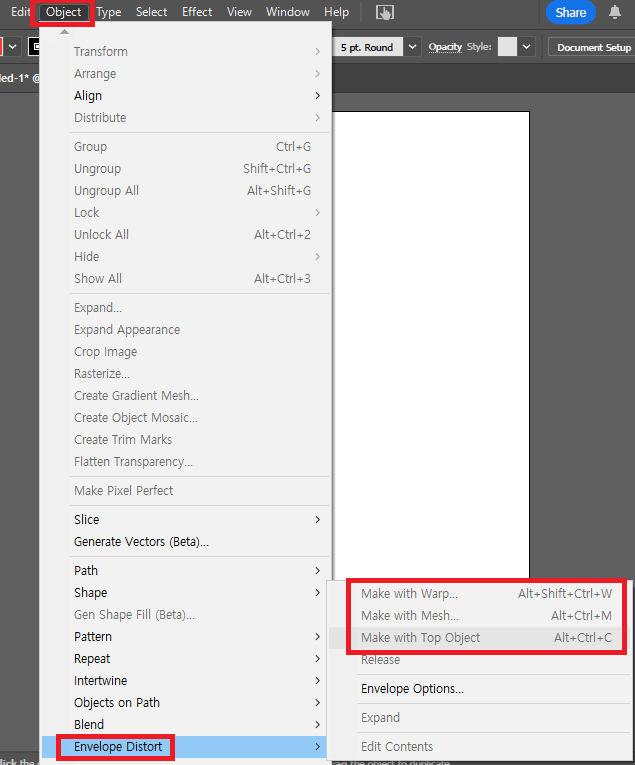
- 왜곡 툴을 사용하기 위해서는 상단에 Object - Envelop Distort 에 상단에 세개 옵션을 사용하면 된다.
Make with Warp: 곡선 형태로 변형
Make with Mesh : 줄과 선을 사용하여 망 형태로 변형(문자일 경우 면으로 속성을 바꾼 후 적용해야 가능하다)
Make with Top Object : 원하는 변형 형태를 위에 겹쳐놓고 적용하면 위에 겹쳐진 부분 형태로 변형할 수 있다.
- 텍스트의 경우 왜곡 속성이 제한될 수 있으므로 우클릭 후 Create Outlines 속성을 입혀 면으로 바꾸어준 뒤
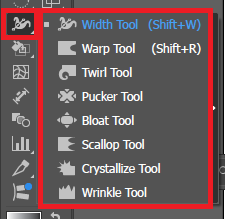
좌측 툴바에서 여러가지 툴을 사용하여 변형할 수도 있다.
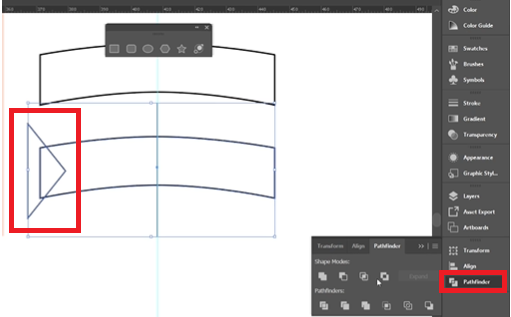
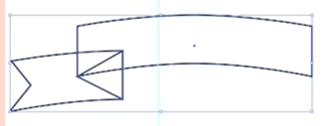
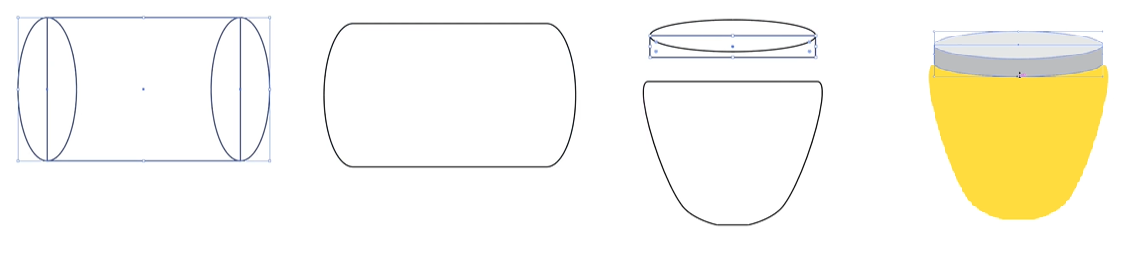
[ 왜곡 기능으로 볼록한 패키지 만들기 ]




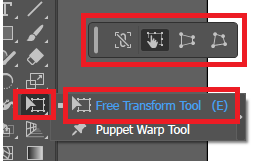
- 툴바에서 Free Transform Tool 을 누르면 변형 관련된 위젯이 생성되는데, 여기에서 두번째 옵션은 원근으로 변형하는 툴이다(자주 사용하는 툴).
- 단축키를 사용해서 적용하려면 자유변형 툴을 들고 Ctrl Alt Shift를 모두 누른 채로 점을 드래그하여 적용할 수 있다.
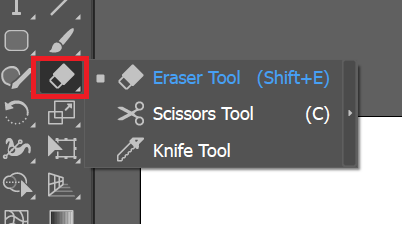
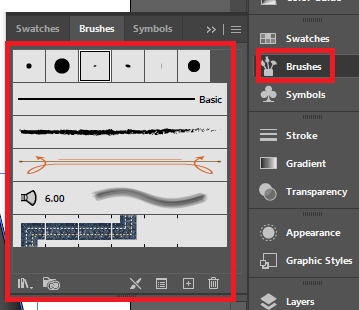
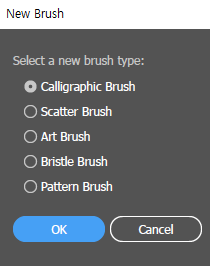
[ 브러시 툴 ]



- 일러스트레이터에서의 브러시는 패스를 다양한 모양으로 표현할 때 사용한다.
- 브러시의 종류
1. 불규칙한 선두께를 표현하여 글씨나 카툰과 같은 그림 효과를 줄 수 있음
2. 오브젝트가 패스를 따라서 흩날림
3. 오브젝트가 패스를 따라서 변형됨(리본, 붓터치 등의 그림 효과)
4. 수채화 느낌
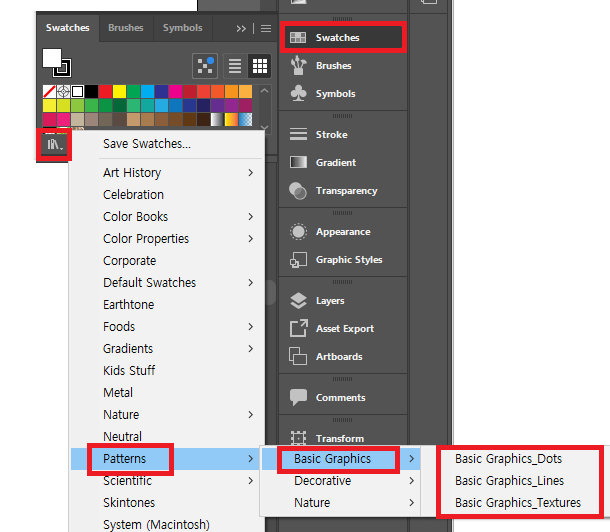
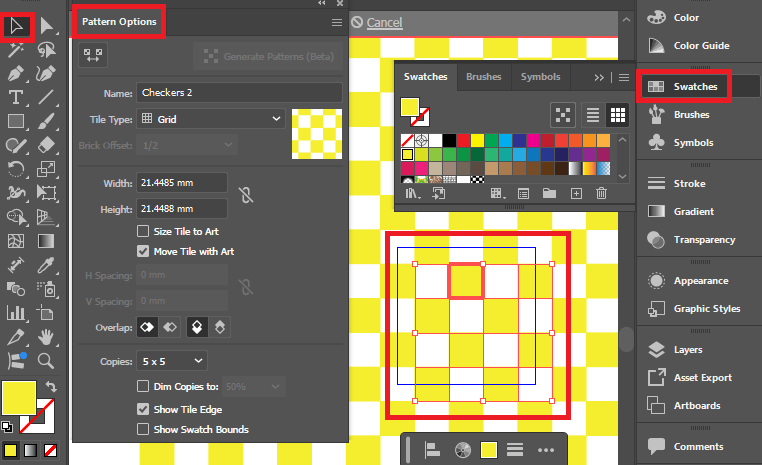
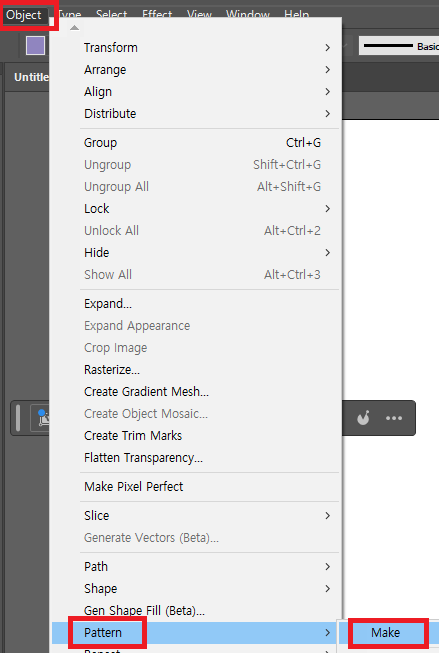
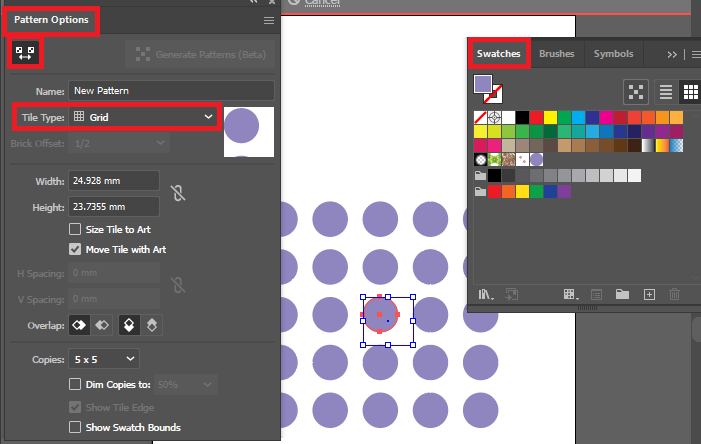
5. 등록한 패턴을 패스를 따라서 표현할 수 있음
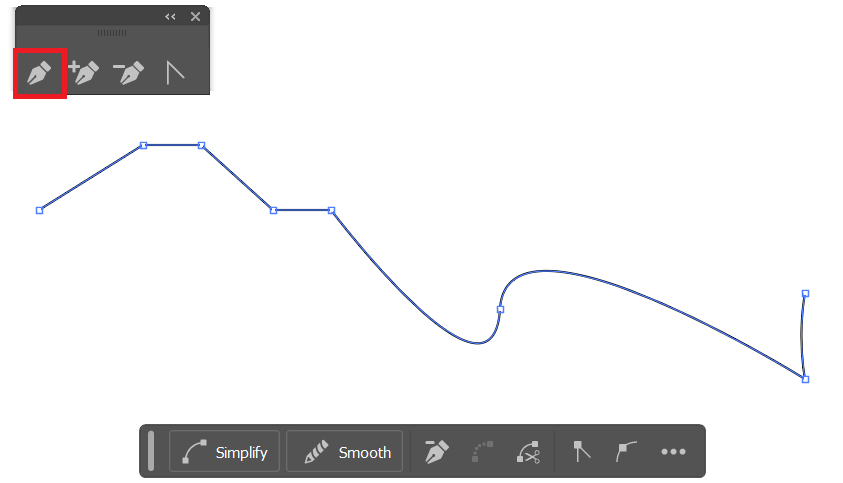
- 펜 툴로 패스를 그리고 난 후 적용하면 디테일하게 표현할 수 있다.
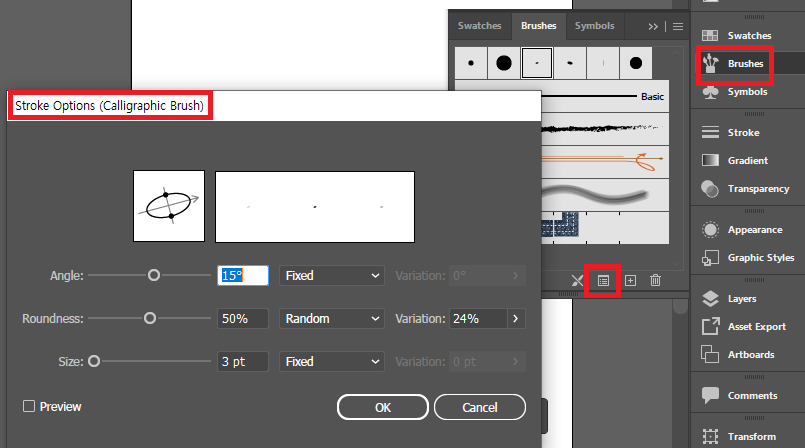
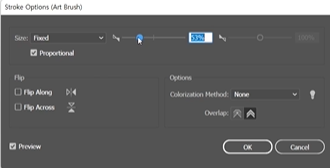
- 브러시 패널 중 하단 우측 두번째 아이콘을 누르면 적용되어 있는 브러시의 속성을 변경할 수 있는 옵션창이 뜬다.
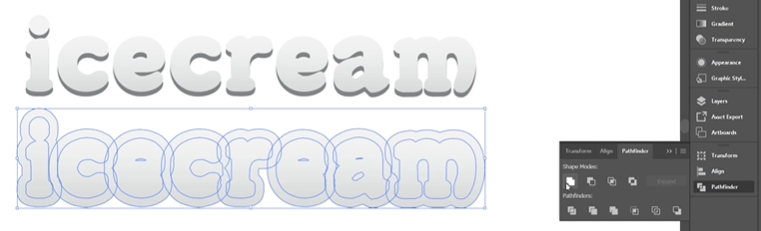
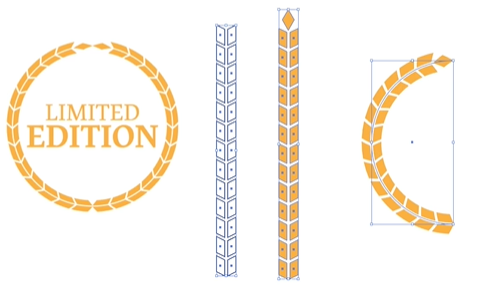
[ 브러시 툴로 엠블럼 그리기 ]



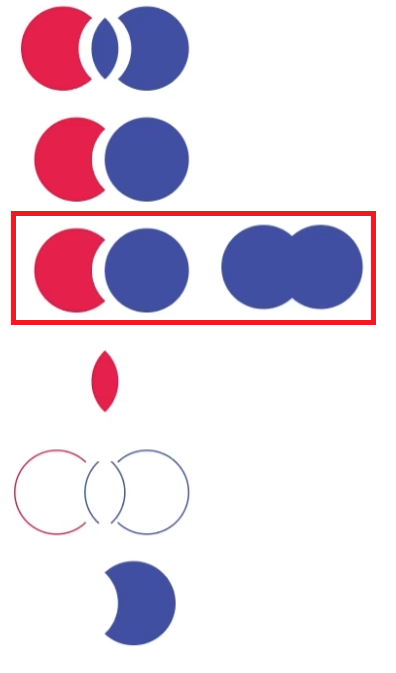
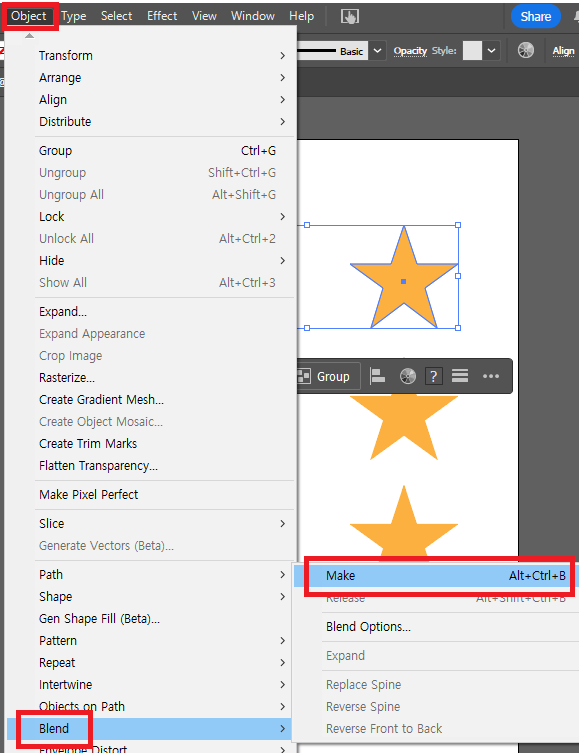
[ 블렌드 툴 ]



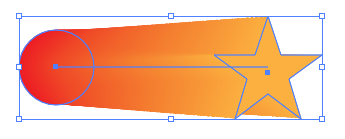
- 규칙적으로 오브젝트를 여러개 배치해야 할 경우 블렌드 툴을 사용하여 효율적으로 배치할 수 있다.
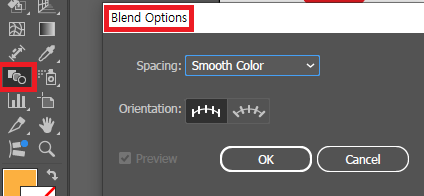
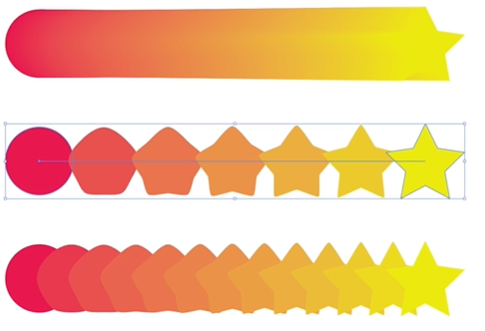
- 좌측 툴바에서 블렌드 툴을 더블클릭하면 옵션 창을 볼 수 있는데, 해당 속성에서 색상으로 연결할지, 개수로 연결할지, 거리로 연결할지 지정할 수 있다.

- 각 옵션에 따라서 다양한 효과를 적용할 수 있다.
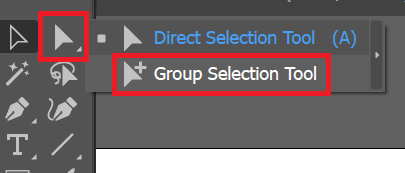
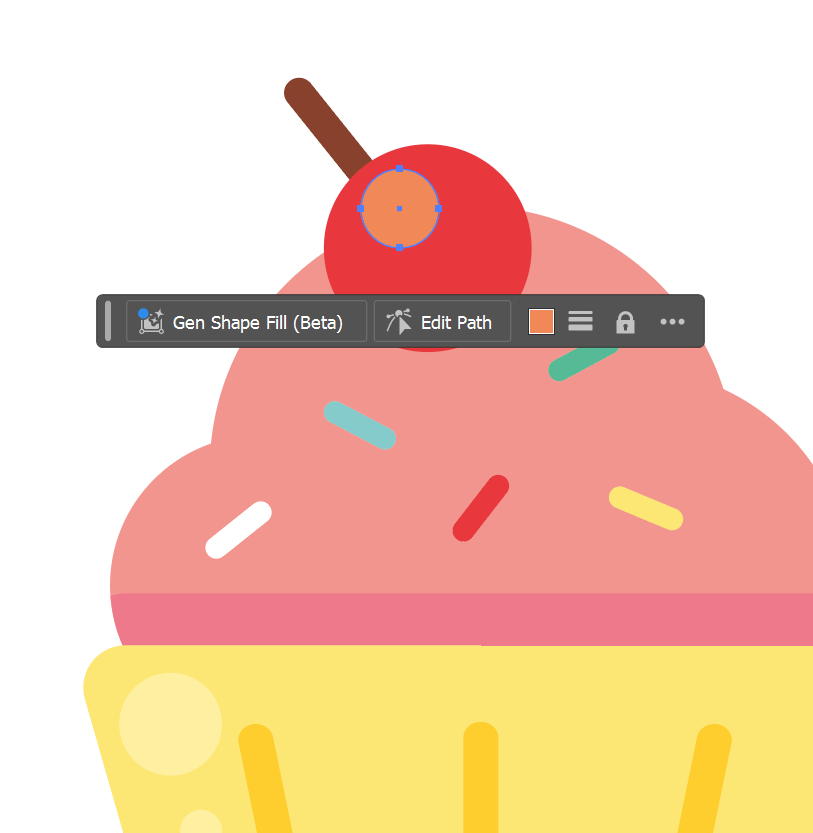
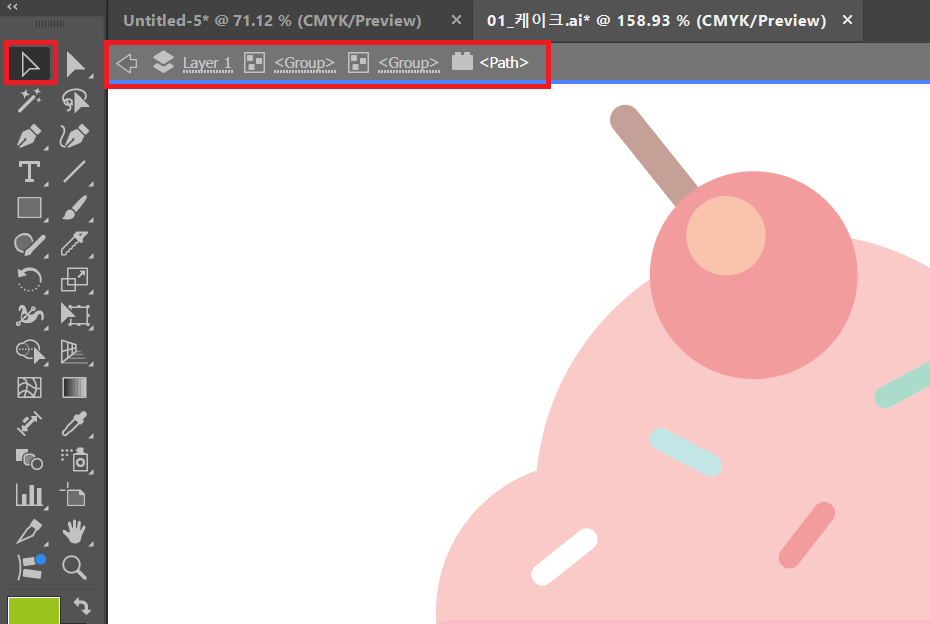
- 직접 선택 툴을 누르고 Alt를 누른 채로 하나의 오브젝트를 선택하면 특정 하나의 오브젝트만 선택할 수 있고, 속성도 변형할 수 있다.
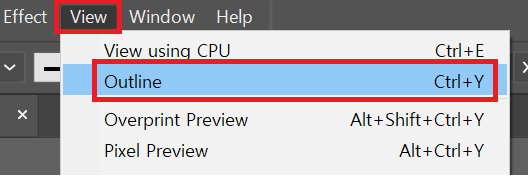
- Ctrl Y 를 눌러 윤곽선 보기로 보면 블렌드를 적용한 일직선만 보이게 되는데 상단 Object - Blend - Expand 를 누르면 면의 속성으로 변환을 할 수 있기 때문에 오브젝트들의 윤곽선을 볼 수 있다.
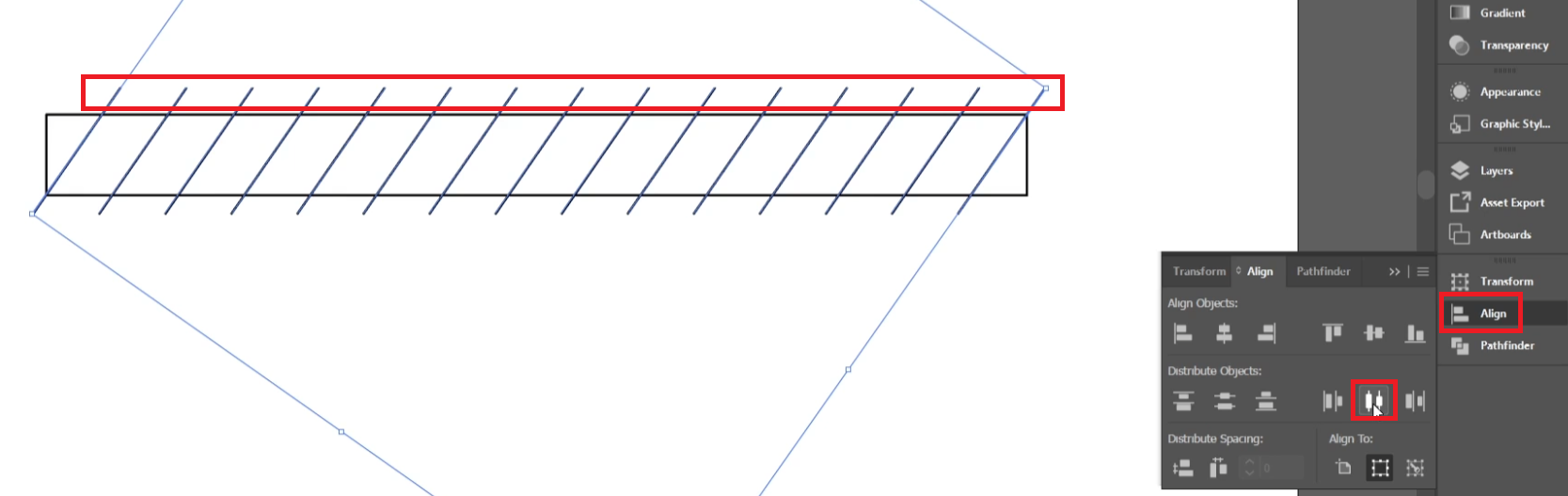
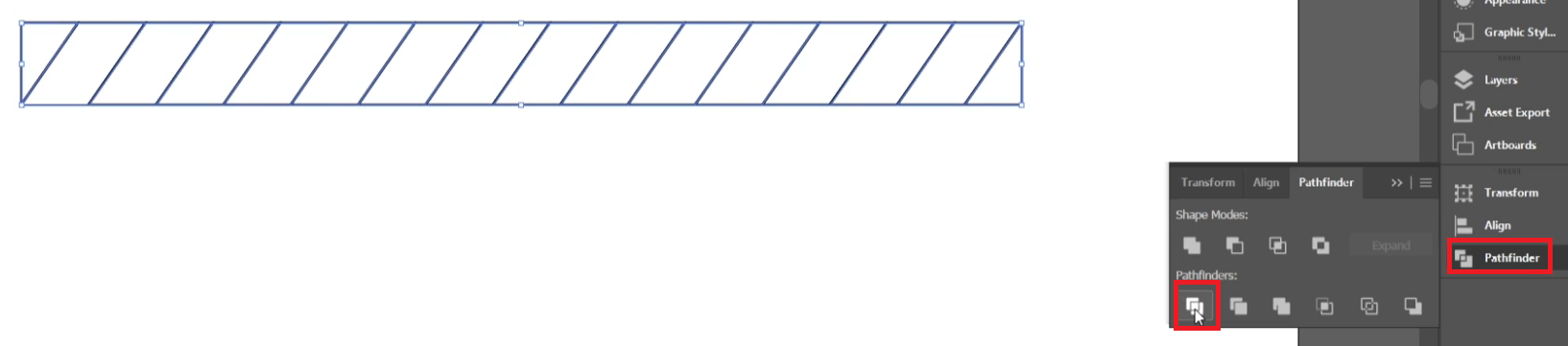
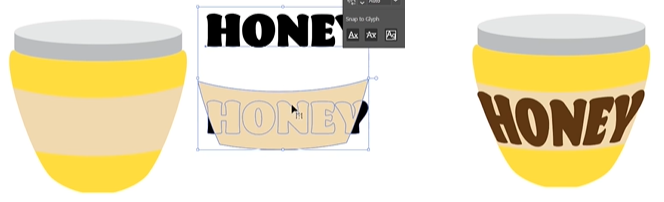
[ 블렌드 툴로 원근 문자 만들기 ]


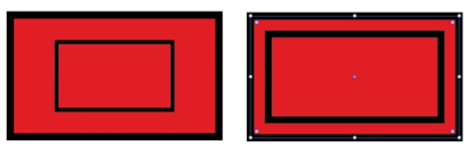
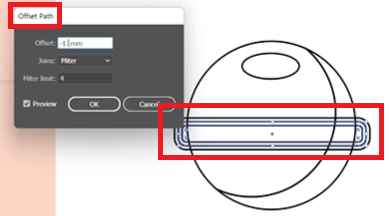
- 문구와 테두리 적용: Create outlines, Offset Path 적용
- 블렌드 툴 설정창에서 옵션을 갯수로 연결하여 적용
- 중간중간 세부적인 수정은 Ctrl Y를 눌러 윤곽선을 보이게 하고 수정사항 적용
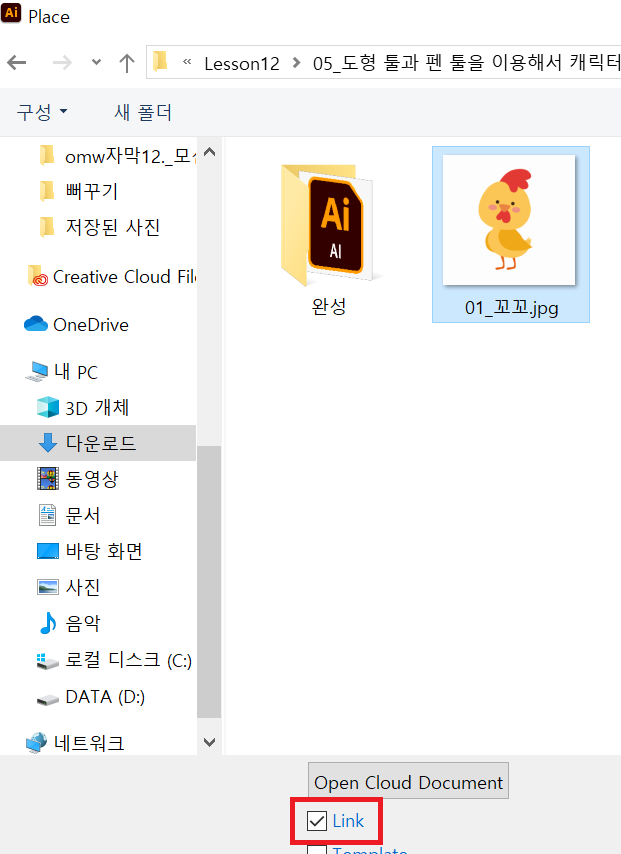
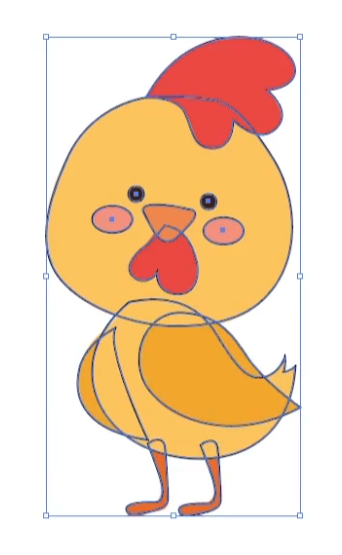
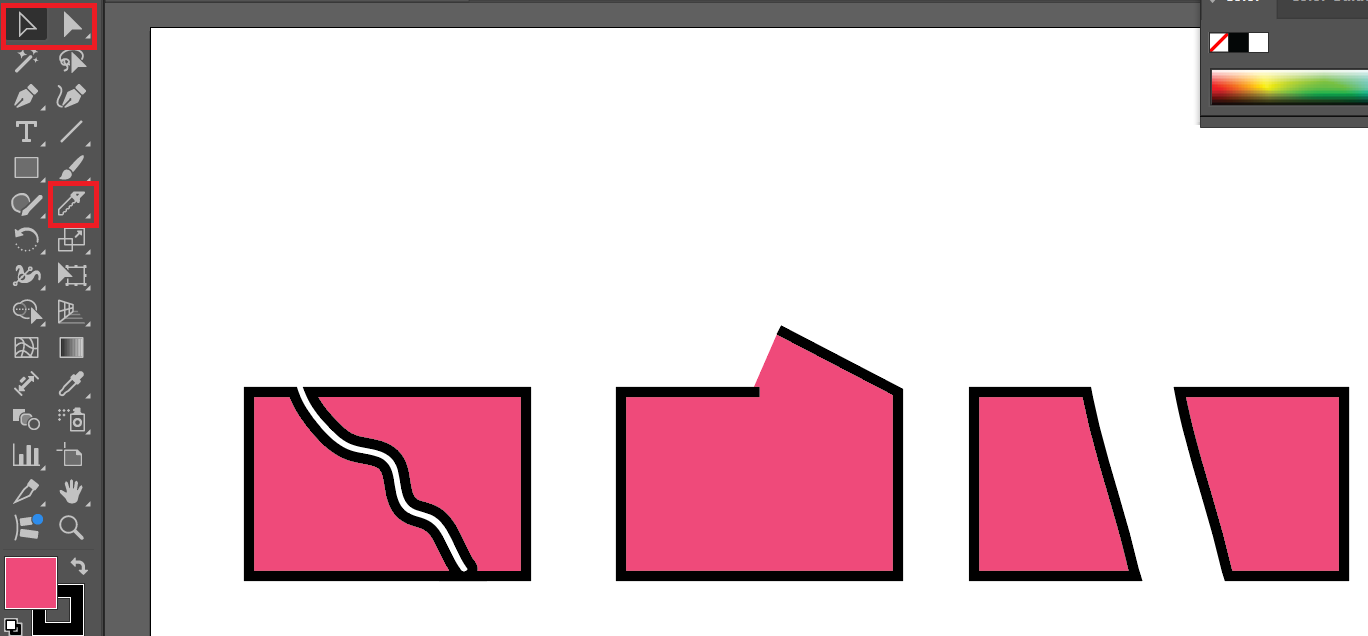
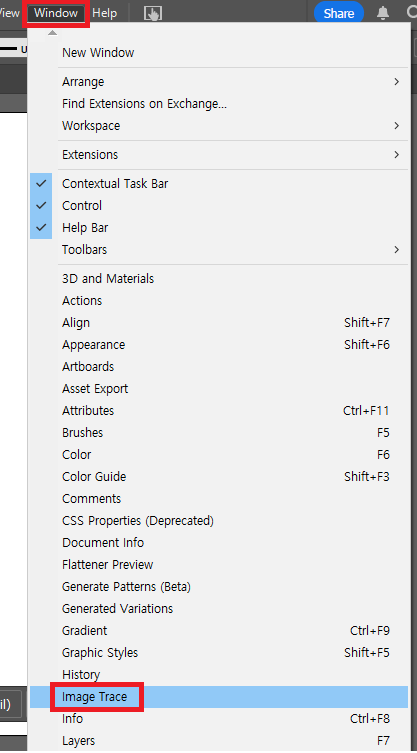
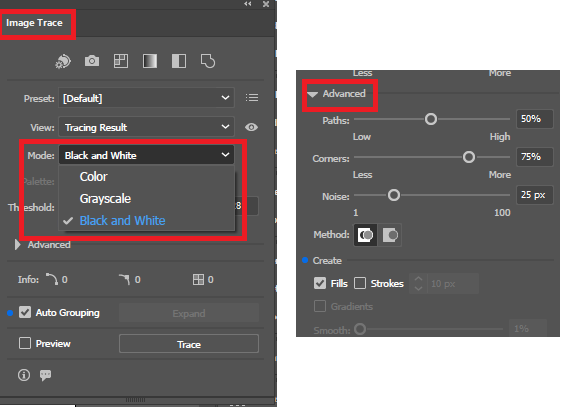
[ image trace 패널 ]



- 사진을 대고 그리기에 복잡한 오브젝트의 경우는 픽셀 속성을 팩터 속성으로 바꿔주는 기능을 활용한다. 하지만 파일 용량이 방대하게 커질 수 있으므로 자주 사용하지 않는 것이 좋다.
- 이미지 트레이스 설정창에서 mode는 3가지가 있다.
1. 보여지는 색상 그대로 오브젝트가 변환
2. 명도로 변환
3. 검은색과 흰색의 속성으로 변환(결과물 속성)
- Advanced 를 눌러 세부 속성을 추가적으로 적용할 수도 있다.
만약 이미지에서 특정 색상을 무시하고 싶다면(배경색과 같은) 속성창 하단에 Ignore Color 을 체크해주면 된다.

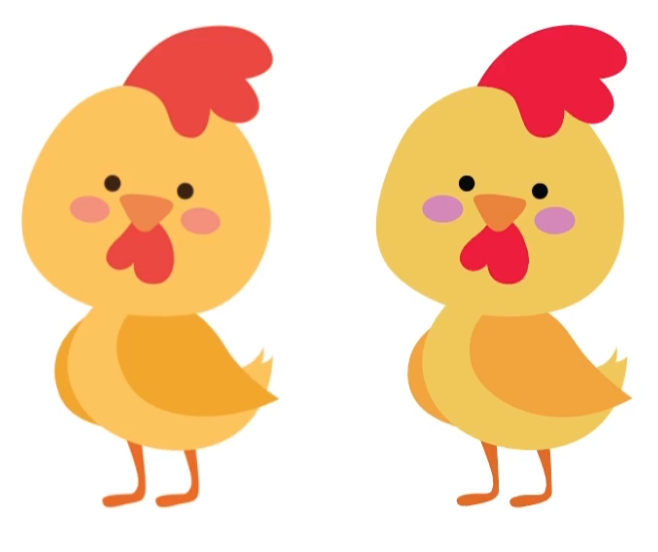
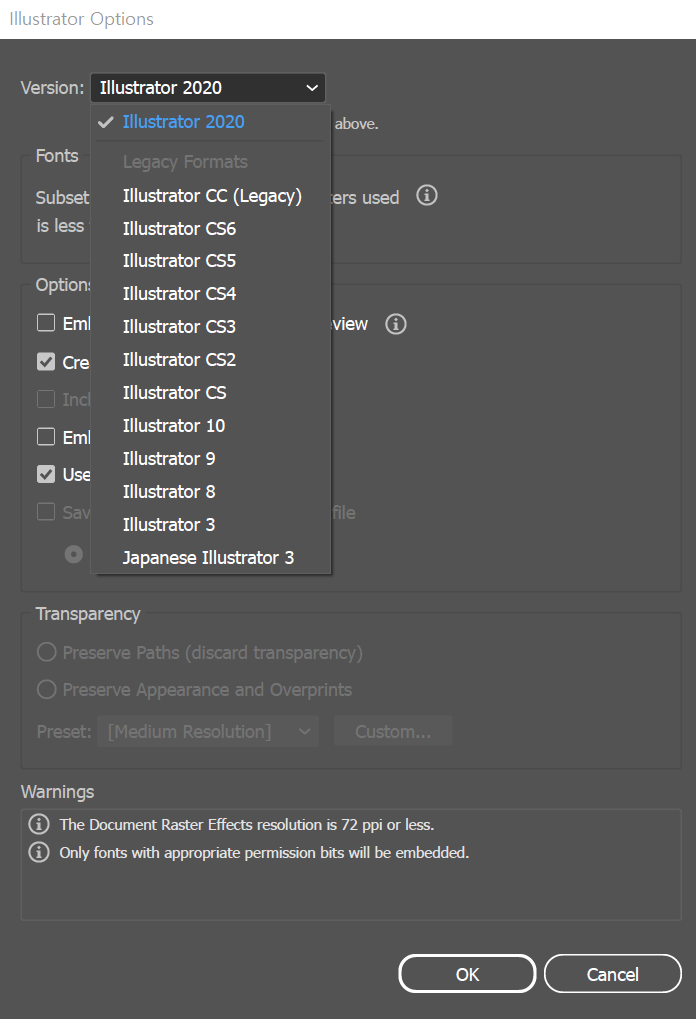
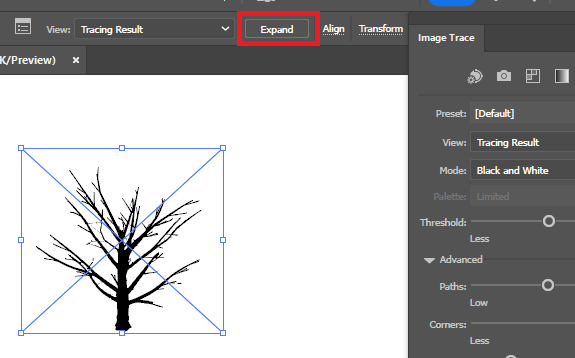
- 원하는 속성들을 적용한 후 그대로 오브젝트 속성으로 변환하고 싶다면 상단 Expand 버튼을 눌러야만 일러스트레이터에서 점과 패스로 이루어진 면으로 변환된다. 변환된 오브젝트는 모양을 바꾸거나 색상을 바꿀 수 있다.
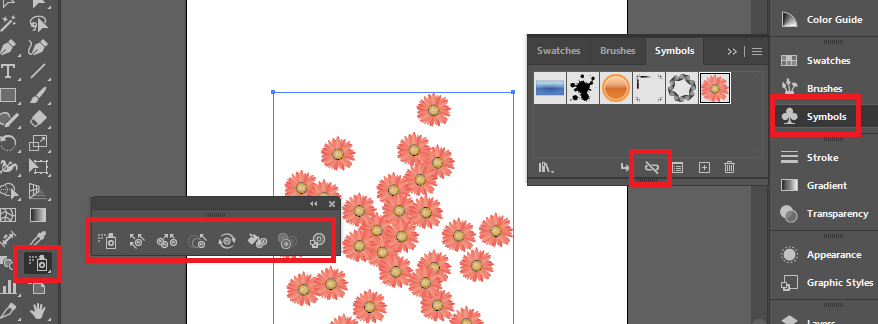
[ 심벌 스프레이 ]

- 한 개의 오브젝트를 수십, 수백개를 생성할 때에 심벌 스프레이 툴을 사용하면 파일 크기 걱정 없이 효율적으로 구현할 수 있다.
- 우측 심벌 패널 하단 붓모양에서 여러가지의 심벌을 볼 수 있고, 흩날리는 효과를 주고 싶다면 좌측 패널에서 스프레이 툴을 사용하여 드래그 하여 생성하면 된다.
- 흩뿌린 심벌즈를 오브젝트 형식으로 만들어주려면 Symbols 패널 하단에 클립 모양을 눌러주면 된다.
- 좌측 스프레이 툴 종류들 중 하나를 적용하고 나서 적용된 효과의 반대 효과를 주고 싶다면 Alt를 누르며 클릭하면 된다.

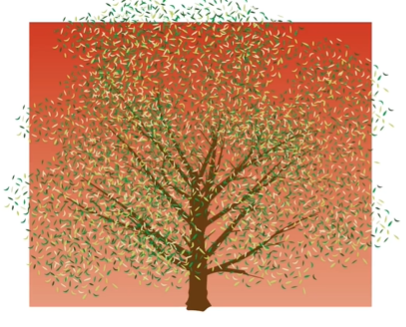
[ 심벌 스프레이로 나무 그리기 ]



- 심벌과 스프레이 툴을 이용하여 나뭇잎을 흩뿌리다보면 배경 밖으로 나가버리는 부분이 생길 수 있다.
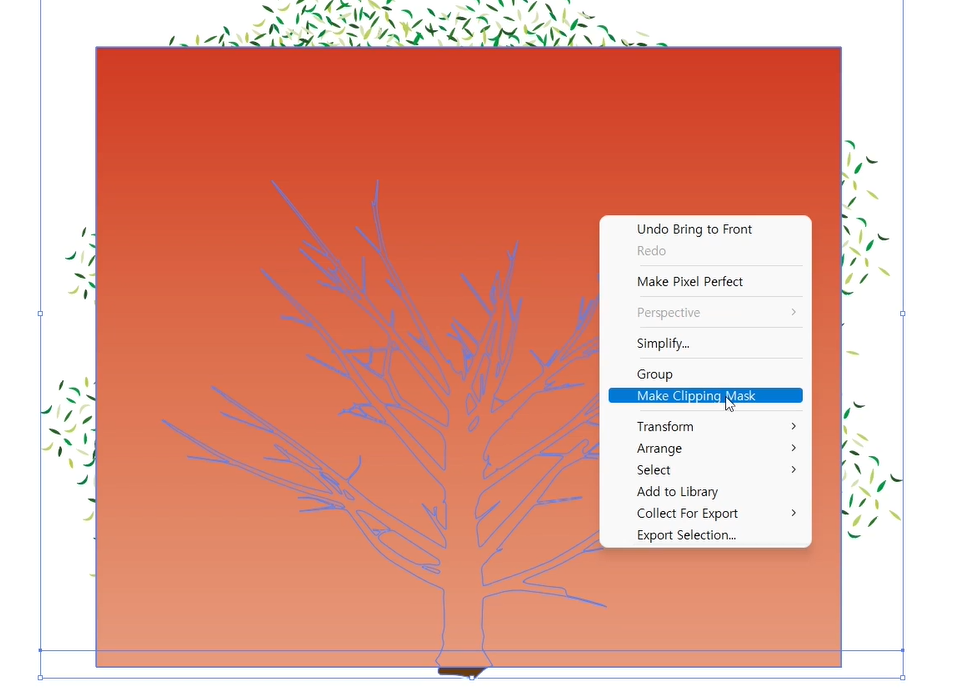
이럴 때에는 클립핑 마스크를 활용하여 적용하면 되는데 포토샵에서는 원하는 레이어의 가장 하위에 배치해야 했다면, 일러스트레이터에서는 가장 상위에 배치시켜야 한다.
- 전체 선택 툴을 사용하여 모두 선택한 후 우클릭 하여 Make Clipping Mask를 눌러 적용하면 된다.
수정을 할 때에는 다시 우클릭 후 Release 를 눌러 해제한 후 수정한다.
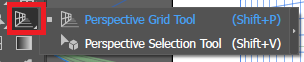
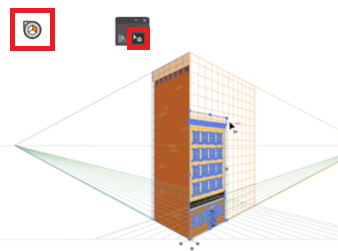
[ 원근감 격자 툴 ]



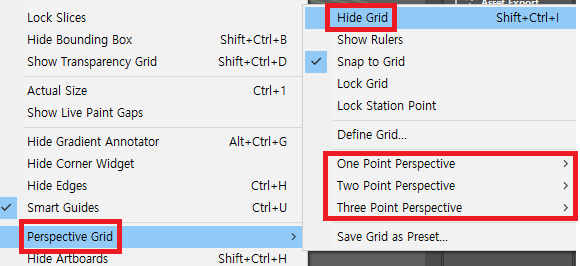
- 원근감 격자 툴을 선택하면 관련 그리드가 생성되는데 해당 그리드를 안 보이게 하고 싶다면 상단에 View - Perspective Grid - Hide Grid 를 눌러 없앨 수 있다.
- 원근감 격자 툴은 소실점을 세가지로 지정할 수도 있다.
- 오브젝트를 그릴 때에는 좌측 상단에 도형 아이콘이 어느 면이 선택되어 있는지 확인하고 그려야한다.
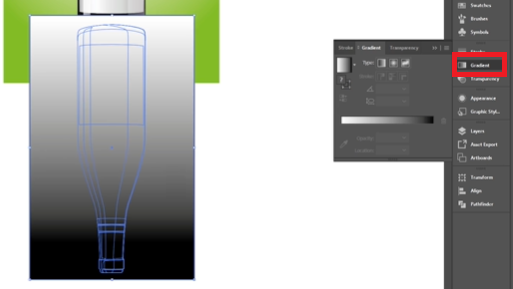
[ 불투명도 마스크 ]



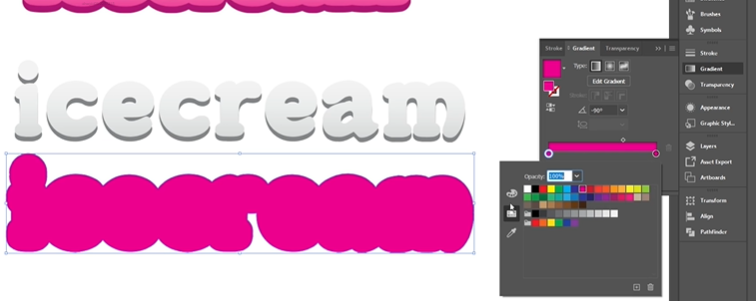
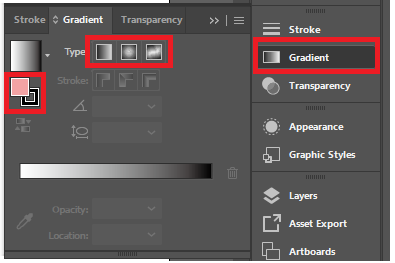
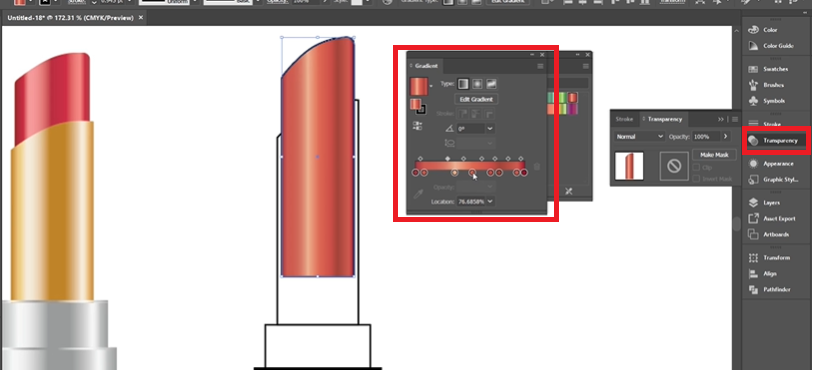
- 먼저 불투명도를 적용할 병 오브젝트를 상하 반전으로 복사한 후 그림자로 지정할 병 오브젝트 위에 사각형을 그려 그레이디언트를 적용한다. 여기에서 보여질 부분은 흰색이고 가려질 부분은 검은색으로 적용할 수 있다. (포토샵의 레이어 마스크의 개념)
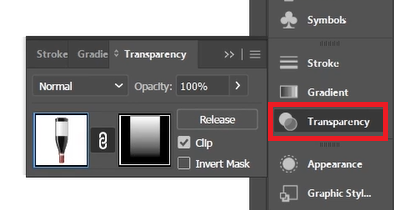
- 그리고 우측 패널에서 Transparency 를 눌러 불투명도를 적용할 수 있다. Make Mask 를 눌러 적용을 하면 옵션창에 병 오브젝트와 그레이디언트 사각형 오브젝트가 보이는데, 병은 우리가 현재 작업하고 있는 일반 작업창이고 그레이디언트가 마스크 창이다. 구분하는 데에 주의하자
- 그레이디언트가 있는 마스크 창을 선택한 후 좌측 툴바에서 그레이디언트 툴을 선택하나 후 보여지고 싶은 만큼 드래그 하여 적용할 수 있다.
- (주의) 마스크 창을 수정 완료했으면 반드시 다시 병 오브젝트가 있는 일반 작업창을 눌러 적용해주어야 한다.
- 최종적으로 클리핑 마스크를 적용하여 저장한다.
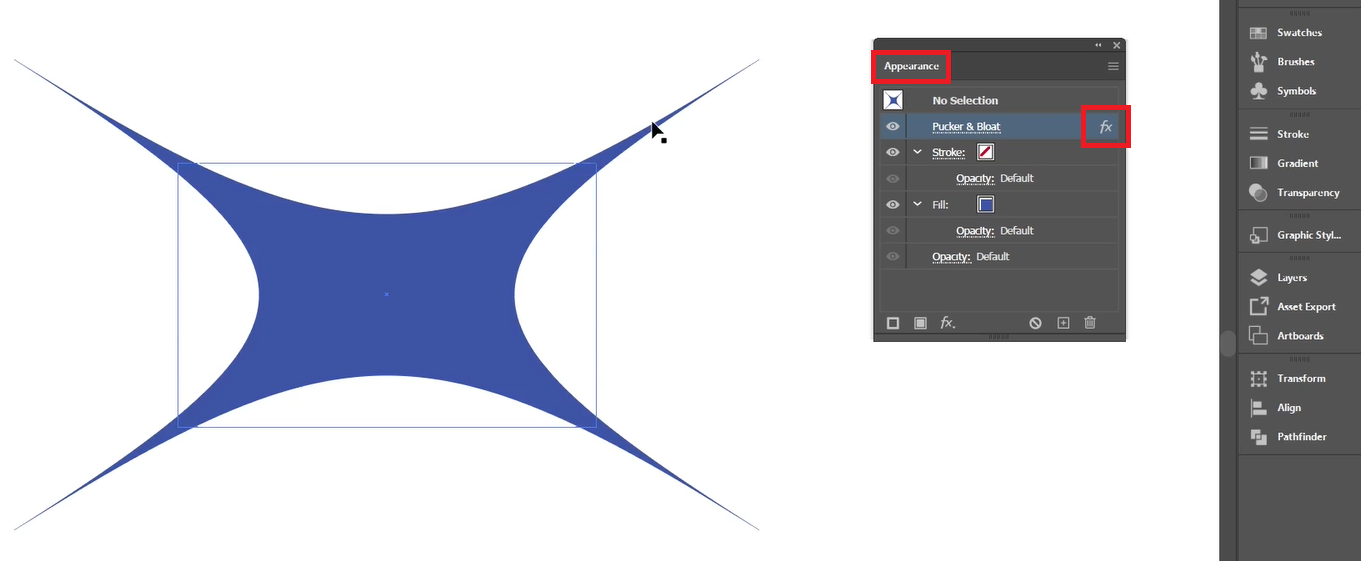
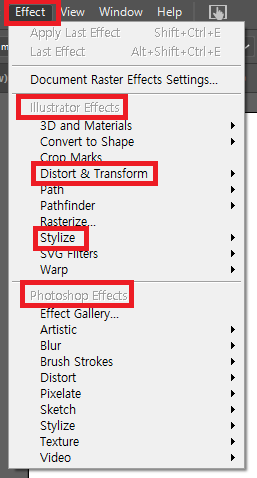
[ effect 메뉴 ]



- Effect는 일러트스 Effect 와 포토샵 Effect 가 있는데 일러스트는 오브젝트 자체에 주는 효과이고 포토샵은 이미지에 적용되는 효과이다.
- Effect는 주로 Distort & Transform (자유롭게 모양 왜곡)과 Stylize (그림자 효과)를 자주 사용한다.

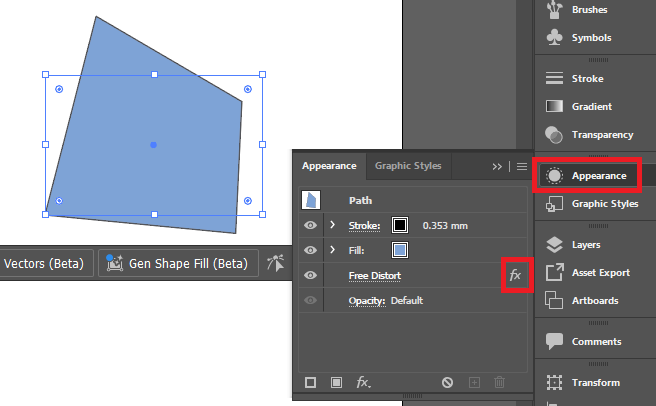
- 오브젝트에 최종적으로 효과를 적용을 하고 수정할 때에는 우측 Appearance 패널에서 Fx부분을 눌러 수정해야 한다.
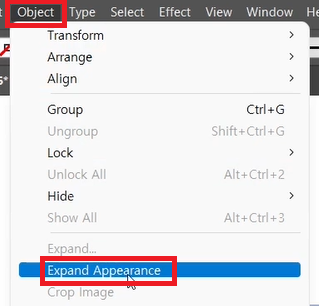
- 최종 작업을 마친 상태에서 Ctrl Y 를 눌러 윤곽선을 확인해보면 효과를 적용한 것과 다르게 보이는데, 이것을 실제 속성으로 사용하고 싶다면 상단 Object - Expand Appearance 를 눌러 적용해야 한다. ( 그 뒤로는 수정할 수 없다 )
[ effect 메뉴로 날씨 캐릭터 그리기 ]

* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > Illustrator' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 15 문자 입력하고 표현하기 (0) | 2025.03.10 |
|---|---|
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 14 채색하기 (0) | 2025.03.09 |
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 13 다양한 기능 살피기 (0) | 2025.03.06 |
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 12 다양한 모양 그리기 (0) | 2025.03.05 |
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 11 선과 면 그리기 (0) | 2025.03.05 |