
오늘도 당신에게
일상의 행복을 배달 중, 배달의 민족
: 배달의 민족 플랫폼은 대한민국 대표 배달 주문 앱 서비스로, 처음에는 음식 배달부터 시작했지만 현재는 음식 배달뿐 아니라 B마트(즉시 장보기), 배민상회(외식업자용 쇼핑몰) 등 다양한 서비스를 제공하고 있다. 배달의 민족은 무선 전화를 통해 음식점 가게에 직접 연락하여 배달을 받던 불편함을 페인 포인트로 삼아 구축한 플랫폼이다. 사용자 중심의 직관적인 UI, 다양한 결제 수단, 리뷰 및 별점 시스템, 그리고 브랜드와 감성을 더한 마케팅으로 많은 사랑을 받고 있다.
1. 홈

- 홈 화면 상단에는 쿠폰 정보를 배치하여 사용자들이 플랫폼을 시작하자마자 쿠폰에 대한 정보를 알 수 있도록 하고 있다. 그 하단에는 아이콘과 카테고리명을 나열하고, 배달의 민족 플랫폼에서 가장 많이 사용하는 '음식배달' 영역을 배치하여 쿠폰 확인 후 -> 음식배달로 자연스럽게 행동이 이어지도록 했다.
- 아래로 스크롤하면 빠른 배달 / 최근 주문 내역 / 기부 / 할인 브랜드 / B마트 등의 다양한 컨텐츠들이 보여진다. 각 주제에 따라 '배달'이면 (빠른 배달, 최근 주문) 이미지 영역 비율이 동일하고 또 다른 주제의 '브랜드', 'B마트' 이면 또 다른 비율과 형식으로 보여주고 있다. 이렇게 성격에 따라 이미지 영역 비율과 형식을 다르게 하여 사용자들에게 서비스 성격에 대한 차이를 무의식 중에서도 인지할 수 있도록 했다.

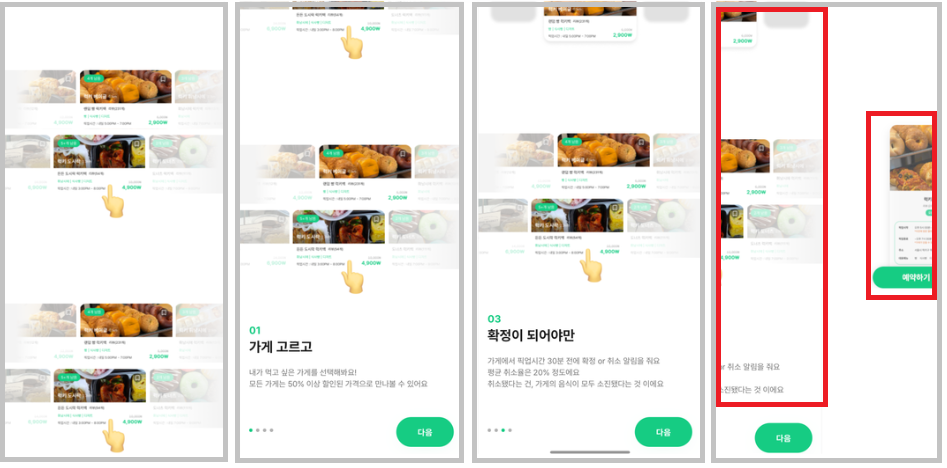
- 플랫폼 시작 화면에서 상단에 보이는 '음식배달' 탭을 누른 화면이다.
가장 상단에는 여러개의 필터 버튼들이 있다. 정렬, 필터, 쿠폰, 배달방식 탭을 상단에 고정하여 사용자가 빠르게 조건을 변경할 수 있도록 했다.
- 대표 음식 이미지와 가격 정보를 큼직하게 배치하여 사용자가 한눈에 메뉴를 비교할 수 있게 했다.
- 평점, 리뷰 수, 배달 시간 등 주요 정보들을 아이콘과 함께 명확하게 시각화했다.
- ‘배민1’ 등 서비스 구분을 이미지 위에 배지 형태로 표시해 빠른 인지를 도왔다.
- 할인 정보나 추가 비용 유무를 컬러 텍스트로 강조하여 정보의 우선순위를 명확히 전달했다.

- 특정 가게를 선택하면 세부 정보를 볼 수 있는 화면으로 전환된다. 가게 정보, 배달 조건, 리뷰 등을 한 눈에 볼 수 있도록 주요 정보들을 상단에 카드 형태로 요약했다. 그리고 배달 예상 시간 및 거리를 구체적으로 제시해 실제 이용 경험에 대한 예상을 돕도록 했다.
- 리뷰를 하단에 미리보기 형태로 배치해 사용자의 신뢰 형성과 탐색 흐름을 자연스럽게 유도했다.
- 메뉴명, 설명, 가격, 리뷰 수를 리스트 형태로 구성해 비교 탐색을 용이하게 했다.
- 추천 메뉴와 카테고리를 상단 고정 탭으로 배치해 빠르게 원하는 메뉴 유형으로 이동할 수 있도록 했다.
2. 장보기, 쇼핑

- 장보기, 쇼핑 탭에서도 카테고리 탭과 검색창을 상단 고정하여 사용자가 언제든 탐색할 수 있도록 했다.
- 할인율·혜택 정보는 빨간 배지와 함께 노출해 사용자 눈에 더 잘 띄도록 구현했고, 얼마 남지 않은 상품 또한 빨간색 텍스트를 사용하였다.
- 혜택이 많은 가게, 리뷰 많은 가게 등 카테고리별 추천 브랜드들을 나열하여 사용자들을 자연스럽게 유입하도록 했다.
- 이 화면에서도 카테고리별로 이미지 영역 비율을 다르게 하여, 각각의 다른 성격들을 표현하고 있다.

- ‘할인 쿠폰 정보’, ‘할인율 높은 인기 상품’ 등의 이벤트성 정보는 포인트 색상을 할인율 텍스트로 적용하고, 배너 스타일로 노출해 구매를 유도하고 있다.
- 상품별 할인율을 썸네일 왼쪽 상단에 강조 표시하여 사용자의 눈에 잘 띄고, 다른 상품들과의 가격을 쉽게 비교할 수 있도록 했다.
- 정렬 필터(기본순, 판매순 등)를 제공해 사용자가 원하는 방식으로 상품을 탐색할 수 있게 했다.
- 브랜드 및 판매처가 있는 경우(편의점 탭 선택)는 브랜드, 판매처명으로 나열하여 사용자가 선택할 때에 신뢰감을 가질 수 있도록 도왔다.

- CU 를 클릭한 화면이다. 브랜드 전용관에서는 혜택·배달정보·쿠폰 등 핵심 정보를 첫 화면에 직관적으로 배치했다.
- 브랜드별 인기 카테고리를 하단 아이콘으로 구성해 빠른 탐색을 돕고 있다. 그리고 하단 탭바를 통해 ‘매장’, ‘카테고리’, ‘최근 본’으로 주요 쇼핑 흐름을 끊김 없이 이어갈 수 있게 했지만 갑자기 변해버린 하단 네비게이션바 때문에 사용자들이 혼란스러울 수 있을 것 같다.
- 하단바에서 '카테고리' 탭을 선택하면 좌측 상단에 브랜드 로고가 보이고, 버튼 명칭에도 곳곳에 브랜드 이름을 넣어 아이덴티티를 확실하게 보여주고 있다. 그리고 디테일한 상품들은 이미지 + 명칭 구조로 카테고리화하여 시각적으로 분류할 수 있게 했다.
- '최근본' 탭을 선택하면 화면에 최근 본 상품을 따로 모아 반복 구매나 비교 탐색이 쉬운 사용자 경험을 제공했다
3. 찜

- 찜 화면에서는 배달, 픽업 / 장보기, 쇼핑 탭으로 나누어져 있다. 배달의 민족 플랫폼에서 다루고 있는 분야가 많다보니 비슷한 성격을 지니고 있는 카테고리끼리 묶여 탭으로 나눈 것 같다.
- 해당 화면에서 느낀 점은 본인의 경우 찜한 목록이 많이 없기 때문에 금방 찾을 수 있겠지만, 찜 목록이 많은 사용자들에게는 특정 가게(상품)를 찾는 데에 어려움이 있을 것으로 예상했다. (개선점) 상단에 검색필터를 배치하여 특정 가게(상품)를 바로 찾을 수 있도록 한다.
4. 주문내역

- 주문내역 화면에서도 상단에 카테고리 별로 탭을 나누어 볼 수 있도록 구성하여 편의성을 제공했다.
- 검색 필터를 사용하여 특정 가게나 음식을 검색해볼 수 있다.
- 상세 페이지 상단에 '직원 상담 연결' 버튼을 배치하여 도움이 필요한 사용자들이 빠르게 도움을 요청할 수 있게 도왔다.
5. 마이배민

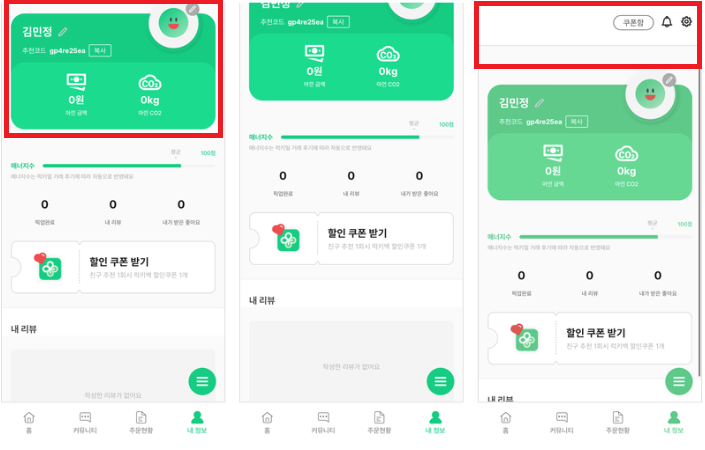
- 마이배민 화면에서는 프로필 수정, 음식 배달을 시킬 때 지불할 방식(배민페이) 변경, 플랫폼 환경 설정 등을 볼 수 있는 화면이다.
배달의 민족 플랫폼에서 밀접한 기능(?)들은 텍스트에 Bold, 포인트 색상, 크기 조절을 사용해 사용자들에게 눈에 더 잘 띄게 했다.
- 리서치 참여 버튼을 넣어 UX 디자이너들이 따로 시간과 사용자들을 모아 리서치를 진행하지 않아도, 참여를 원하는 사용자들을 모아 데이터를 얻을 수 있게 했다.
- 우측 상단에 있는 설정 아이콘을 누르면 환경 설정 화면으로 전환되는데, 해당 화면에서는 여러가지 옵션들을 카테고리 별로 나누었고 각 카테고리 제목에 대해서는 배경색을 적용하여 제목과 옵션 영역을 나누어 가독성을 높였다.
'제로베이스 UIUX 과제 > 레퍼런스 분석' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 레퍼런스 분석 15 - 테무 (0) | 2025.04.06 |
|---|---|
| [제로베이스 UIUX 디자인] 레퍼런스 분석 14 - 럭키밀 (0) | 2025.04.03 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 13 - 헤이버니 (0) | 2025.03.25 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 12 - 폴센트 (0) | 2025.03.21 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 11 - 온더룩 (0) | 2025.03.18 |