
패션이 쉬워진다, 온더룩
: 온더룩은 패션 스타일 추천 및 코디 공유 플랫폼으로, 사용자들이 자신의 패션 스타일을 업로드하고 다른 사람들의 스타일을 참고할 수 있도록 설계된 서비스이다. 그리고 AI 기반 스타일 추천 기능, 쇼핑몰 연계 기능, 트렌드 분석 등의 기능을 제공하여 사용자들에게 개인화된 패션 경험을 지원하는 것이 특징이다. 이번 UX 분석에서는 사용자가 스타일을 탐색하고 공유하는 과정에서 플랫폼이 제공하는 직관성과 긍적적인 사용자 경험에 대한 중심으로 살펴보려고 한다.
1. 홈

- 홈 탭을 선택하면 가장 먼저 추천 컨텐츠들이 보여진다. 상단에는 추천, 스타일랭킹, 팔로잉 탭으로 나뉘어져 있고, 하단에는 패션 카테고리들이 이미지와 카테고리명으로 묶여 일렬로 나열되어 있다. 또 그 아래에는 사용자가 특정 컨텐츠들만 보기 위해 필터를 설정할 수 있게 되어 있다.
- 필터 영역에서 가장 첫번째 아이콘을 눌러보면 세부적인 필터를 적용할 수 있는 페이지로 이동되는데, 전체적인 텍스트의 크기가 같고 Bold도 모두 적용되어 있어 가독성은 떨어진다. ( 카테고리명과 세부 카테고리들의 구분이 모호함 )
(개선점) 텍스트 크기가 작은데 Bold 처리까지 되어 있으면 가독성이 떨어지게 되어 있으므로 큰 카테고리에 대한 텍스트의 크기를 키우고 색상을 어두운 회색으로 적용하여 세부 카테고리들과 확실하게 구분되도록 수정한다.
세부 카테고리의 개수가 많아져 지루해질 수 있는 부분은 그것을 대표하는 이모티콘을 사용하여 지루함을 덜었다.
- 해당 플랫폼에서는 여러 사용자들이 어떤 제품을 어떻게 코디하는지 전체적인 룩을 보는 게 목적이므로, 이미지 크기를 키워 한 줄에 2개씩 볼 수 있게 했다.
- 첫번째 이미지 중 '아우터' 카테고리를 선택하면 상단 검색창에 '아우터'가 자동으로 입력된 채로 화면이 전환된다. (검색 탭에서 아우터로 검색했을 때와 동일한 결과물이다) 하단에는 아우터에 대한 세부 카테고리가 이미지와 카테고리명으로 일렬로 나열되어 있고, 연관 검색어, 필터 영역으로 구성되어 있다.
- 연관 검색어 영역을 두어 세부 카테고리로 두기엔 너무 디테일하지만 사용자들에게 자주 찾게 되는 키워드를 제공하여 편의성을 제공하고 있다.

- 다시 홈으로 돌아와 상단 탭(추천, 스타일랭킹, 팔로잉)을 분석해보자면, 추천/스타일랭킹/팔로잉 탭 모두 4:3 비율의 이미지를 한 줄에 두개씩 보여주고 있다. (통일성 유지)
- 스타일랭킹 탭은 말 그대로 '랭킹'의 초점이 잡혀 있어서 각 컨텐츠들마다 좌측 상단에 순위가 매겨져 있다. 하지만 뒷 이미지들에 묻히면서 자세히 보지 않으면 안 보인다. (개선점) 검은색 둥근 사각형 아이콘으로 적용되어 있는 순위 아이콘을 눈에 더 잘 띄는 노란색 색상으로 바꾼 후 테두리를 검정(해당 플랫폼의 메인 색상)으로 적용한다.
- 팔로잉 탭의 경우 본인이 특정 사용자를 팔로우 하기 전의 상태라서 임의의 인기 있는 사용자 5명을 자동 선택하여 팔로우 할 수 있도록 유도하고 있다. 자동 선택 기능을 사용하여 사용자들이 직접 인기 컨텐츠들을 찾아다니지 않아도 된다는 편의성을 제공한다.
2. 검색

- 검색 탭은 상단에 검색 필터, 인기 검색어와 검색어 판단 기준 시간, 인기 검색 키워드, 카테고리 검색, 상황별 검색으로 구성되어 있다.
- 인기 검색어 영역을 두어 쇼핑 카테고리가 명확하게 정해지지 않은 사용자들도 접근하기 쉽다는 장점이 있고, 우측에 기준이 되는 시간을 두어 정확도와 신뢰도를 높였다.
검색 키워드들 중에서도 전체, 브랜드, 카테고리 탭으로 나누어 분리하여 사용자들이 세부적인 키워드들을 탐색할 수 있고, 하단에는 전체적인 카테고리와 상황별 카테고리 영역을 따로 두어 필요에 따라 접근할 수 있도록 했다.
3. 북마크

- 북마크 탭에서는 스타일, 크리에이터, 아이템, 좋아요의 세부 탭으로 나뉘어 있다.
이미 홈과 검색 탭에서 큰 이미지로 탐색하고, 특정 컨텐츠를 선택하여 북마크 표시를 하기까지는 사용자들이 이미 그 컨텐츠에 대한 정보를 충분히 가지고 있을 것이라고 생각한다. 그렇기 때문에 북마크 탭에서는 다른 화면들과 다르게 한 줄에 3개의 컨텐츠를 보여주고 있다.
- 크리에이터 탭은 이미지 영역보단 해당 크리에이어들의 프로필 영역을 두어 컨텐츠들과 다른 성격을 보이도록 했고, 아이템 탭에서는 하단에 카테고리를 두어 사용자가 카테고리별로 북마크를 한 상품이 보이게 해 편의성을 제공했다.
4. MY

- 마이 탭에서는 본인이 업로드한 컨텐츠들과 본인 정보를 볼 수 있다. 업로드한 컨텐츠들이 없는 경우, 임시 화면들을 제공하고 하단에 컨텐츠들을 올리면 어떤 혜택이 있는지 텍스트로 작성하여 활발한 활동을 유도하고 있다.
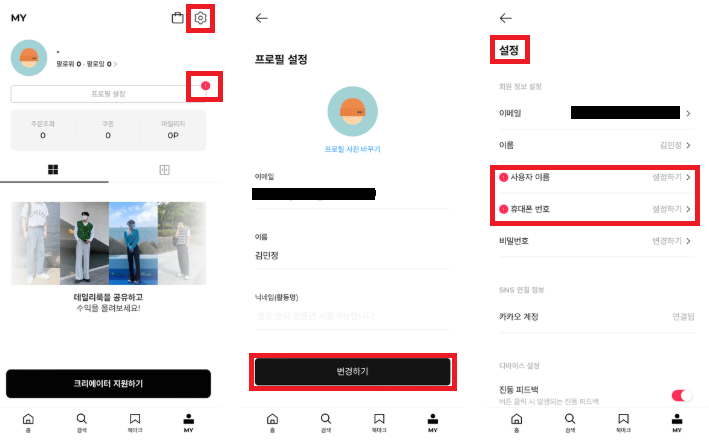
- 본인의 경우, 해당 플랫폼을 시작하고난 뒤로 계속 '프로필 설정' 버튼 우측 상단에 경고? 아이콘이 붙어있는데, 이 아이콘의 의미를 몰라 아직도 없애지 못 했다. (이런 알림이 떠있으면 어떻게 해서든 없애야 하는 성격이다,,,)
- 마이 탭 우측 상단에 있는 설정 아이콘을 선택해 들어가보아도 같은 경고 아이콘이 붙어있는 영역이 있다...하지만 이번에도 알지 못 했다. (개선점) 사용자들은 코멘트 없이 경고 아이콘을 쓰면 혼란스러울 수 있으므로 아이콘 하단에 붉은 글씨로 코멘트를 달아서 사용자에게 특정 행위를 유도할 수 있도록 한다.
'제로베이스 UIUX 과제 > 레퍼런스 분석' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 레퍼런스 분석 13 - 헤이버니 (0) | 2025.03.25 |
|---|---|
| [제로베이스 UIUX 디자인] 레퍼런스 분석 12 - 폴센트 (0) | 2025.03.21 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 10 - 브런치 스토리 (0) | 2025.03.17 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 9 - 케어네이션 (0) | 2025.03.16 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 8 - 케어닥 (1) | 2025.02.17 |