
세상이 궁금한 사람들과
세상을 연결하는 지식 플랫폼, 헤이버니
: 헤이버니는 사용자가 온라인에서 찾은 뉴스레터나 정보를 저장하고 정리할 수 있는 북마크 및 콘텐츠 관리 플랫폼으로, 웹페이지, 기사, 이미지, 동영상 등을 한곳에 모아 체계적으로 보관할 수 있도록 돕는 서비스다. 태그, 폴더, 하이라이트 기능을 활용해 쉽게 정리할 수 있으며, 디바이스 간 동기화로 언제 어디서든 저장한 정보를 확인할 수 있다는 점이 특징이다. 이번 UX 분석에서는 사용자가 콘텐츠를 저장하고 관리하는 과정의 직관성과 효율성을 중심으로 살펴보려고 한다.
1. 아티클

- 상단 달력 버튼을 선택하면 내가 원하는 날짜에 업로드된 뉴스레터들을 볼 수 있다. '오늘'의 아티클이라는 문구를 보고 사용자에게 '오늘'의 의미를 잘 전달했을지 걱정했지만 오히려 아주 적절하게 사용된 문구라고 생각된다.
- '이주의 트렌드'는 어떤 아티클들이 모여있는 카테고리인지 알기 어려웠다. (개선점)추측했을 때 만약 이날의 모든 카테고리 중 핫한 아티클을 보여주고 있는 것이라면 명칭을 '이날의 트렌트'로 수정하면 좋을 것 같다.
- 상단 날짜를 누르면 원하는 날짜를 선택할 때에, '오늘' 날짜로 돌아올 수 있는 버튼이 없어서 불편했다. (개선점) 우측에 작은 버튼으로 '오늘' 버튼을 배치하여 사용자가 다시 오늘의 날짜를 찾아 선택하지 않아도 한 번에 돌아올 수 있게 한다.
혹시나 하는 마음에 컨텐츠를 누른 채로 아래로 끌어내려서 새로고침 하면 '오늘'의 아티클로 돌아올 줄 알았는데 그럴 듯 한 모션만 있었고 아무런 반응 없었다.

- 특정 아티클을 눌러 내용을 보던 중에 본인이 인상 깊은 문장을 발견하면, 그 문장을 꾹 눌러 저장할 수 있는 기능이 있다. 뉴스레터를 읽다보면 내가 원하는 문단이나 문장만 기억하고 싶을 때가 있었는데 그때마다 캡쳐를 하거나 메모를 하지 않아도 기억하고 싶은 문장만 저장할 수 있다는 점이 좋았다. (긍정적인 사용자 경험)
하지만 하이라이트 기능을 한 번 적용하면 수정할 수 없다는 점이 불편했다. (개선점) 이미 하이라이트가 적용되어 있는 문장의 경우, 취소하고 다시 적용할 수 있도록 수정하면 좋을 것 같다.
- 아티클 하단에 목록 아이콘을 누르면 섞어읽기 탭과 모아읽기 탭을 나누어 본인이 보고 싶은 회사의 아티클만 볼 것인지, 구분 없이 모든 아티클을 볼 것인지 선택할 수 있게 하여 편의성을 제공했다.
1-1. 상단 아이콘


- 알림: 상단에 관련 설정 아이콘이 있어, 사용자가 설정 화면까지 화면 이동을 하지 않아도 원하는 옵션을 변경할 수 있도록 했다.
- 카테고리: 안 읽은 아티클만 보기 기능을 통해 사용자가 스스로 읽은 아티클인지 아닌지 생각하지 않아도 되게끔 편의성을 제공했고, 상단에 카테고리도 다중으로 선택 가능할 수 있어 편리했다.
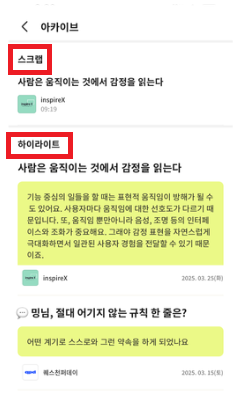
- 아카이브: 아카이브와 하이라이트를 모두 모아볼 수 있었다. (하이라이트는 날짜와 제목, 관련 회사, 색상, 텍스트 강조 효과를 주어 가독성이 좋아 잘 읽혔다) 하지만 스크랩과 하이라이트의 경계가 모호하여 구분이 잘 되지 않았다. (개선점) 카테고리 제목의 텍스트를 키우고, 뒷 배경 색상을 넣어 확실하게 구분될 수 있도록 변경한다.
2. 피드

- 탭마다 화면 전환의 방식이 '새로고침' 방식이 아니라서, 사용자가 피드를 보다가 다른 탭으로 이동을 해도 이전에 읽고 있던 피드를 이어서 볼 수 있는 장점이 있다.
하지만 어느정도 스크롤이 하단으로 내려왔을 때, 다시 상단으로 올라가려면 여러번의 스크롤을 하며 위로 올라가야 하는 불편함이 있다. (개선점) 우측 하단에 위로 가기 버튼을 생성하여 한 번에 상단으로 올라갈 수 있도록 한다.
3. 프리미엄

- 다른 플랫폼들과는 달리, '프리미엄 아티클 맛보기' 기능이 있다는 점이 새로웠다. 그리고 결제를 하지 않아도 미리 사용해볼 수 있다는 것 자체가 긍정적인 사용자 경험을 제공하고 있다.
- 소개글에 보여주고 있는 크리에이터들의 아티클을 맛보기 할 수 있어서 신뢰도를 높이고, 프리미엄 아티클에는 어떤 크리에이터들이 정보를 제공하고 있는지 일부 알 수 있다.
4. 검색

- 상단에 인기 검색어 영역을 두어, 많은 사람들이 흥미로워 하는 키워드가 뭔지 알 수 있고, 특정 검색 키워드가 없던 사용자들도 검색 탭에 대한 부담 없이 눌러볼 수 있게 하면서 해당 탭의 활성도도 높일 수 있겠다는 생각을 했다.
- 하단에는 내일 발행되는 뉴스레터를 두어 사용자에게 또 다른 뉴스레터들을 경험할 기회를 제공하고 있다.
5. 프로필


- 출석부: 하단 툴팁을 활용하여 해당 기능이 어떤 것을 제공하는지 사용자들이 알 수 있게 했다.
하지만 팝콘의 용도를 모르면 출석부에 대한 의미 전달이 희미해질 수 있으므로 팝콘의 용도를 알 수 있는 툴팁도 제공하면 좋을 것 같다.
- 스티커: 다양한 이모티콘 스티커들과 이에 해당하는 관련 스티커들을 사용하여 앞으로의 활발한 활동을 유도하고 있다.
조금 더 나아가자면 하단에 어떤 이모티콘들이 어떤 조건을 만족하면 얻을 수 있는지 미리 볼 수 있다면 활발한 활동에 더욱 좋은 시너지를 낼 것 같다.
- 행운 쿠폰: 실제로 외부에서도 사용할 수 있는 쿠폰을 제공하여 어플 사용을 유발하고 있다.(캐쉬워크와 비슷함)
쿠폰을 얻으려면 특정 조건을 만족해야 하는데, 바로 마케팅 동의를 하는 것이다. 본인의 경우, 다른 플랫폼이었다면 마케팅 동의를 하지 않았을텐데 행운 쿠폰 서비스에 흥미가 생겼고 마케팅 동의도 하게 되었다. 사용자에게 혜택을 제공하기도 하면서 자연스럽게 마케팅 동의도 얻을 수 있게 유도하는 서비스로 기발한 아이디어라고 생각했다.

- 도움말: 플랫폼 사용이 처음인 사용자와 플랫폼을 조금 더 효율적으로 사용하고 싶은 사용자들의 도움말을 나누어 각종 팁들을 제공하고 있다. 눈에 띄는 색상과 큰 텍스트를 사용하여 한 눈에 보인다는 장점이 있지만, 버튼 하나의 크기가 이미 한 화면의 대부분 영역을 차지하고 있어서, 불필요한 스크롤을 유도하고 있다는 불편함이 있었다. (개선점) 두개 버튼의 크기를 줄여, 한 화면안에 들어올 수 있게 수정하여 불필요한 스크롤을 제거한다.
> 느낀점
: 헤이버니 플랫폼을 사용하면서, 전체적으로 UX적 요소들이 기발하다는 생각을 많이 했다. 프리미엄 구독 서비스를 유도하기 위해 미리 보기 기능을 제공한다거나, 외부에서도 사용할 수 있는 쿠폰을 제공할 때에 마케팅 동의를 해야 하는 조건을 걸었다던지, 이런 서비스들이 긍정적인 사용자 경험을 제공한다고 생각했다. 그리고 아티클들을 읽으며 불편함을 느낄 수 있는 화면의 이동들을 최소한으로 했고, 부분 부분 설명이 필요한 기능은 툴팁을 사용하여 사용자가 알아서 해소할 수 있게 했다는 점이 인상 깊었다.
'제로베이스 UIUX 과제 > 레퍼런스 분석' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 레퍼런스 분석 15 - 테무 (0) | 2025.04.06 |
|---|---|
| [제로베이스 UIUX 디자인] 레퍼런스 분석 14 - 럭키밀 (0) | 2025.04.03 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 12 - 폴센트 (0) | 2025.03.21 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 11 - 온더룩 (0) | 2025.03.18 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 10 - 브런치 스토리 (0) | 2025.03.17 |