> 강의 구성
| 5-1 프레임과 레이어 |
| 5-2 정렬과 스마트 셀렉션 |
| 5-3 컨스트레인트 |
| 5-4 오토레이아웃 |
| 5-5 레이아웃 그리드 |
> 강의 내용 정리
[ 프레임과 레이어 ]

- 프레임 생성 단축기 F / A
- 프레임 이름 바꾸기 (단축키 Ctrl R )
- 화면에서 프레임 작게 보기 (단축키 Ctrl - )
- 비율 100%로 맞추기 화면 1:1 비율로 맞추기 (단축키 Ctrl 0)
* 실무에서 가장 많이 사용하는 기능
- 화면 안에 꽉 차도록 비율 설정 (단축키 Shift 1 )
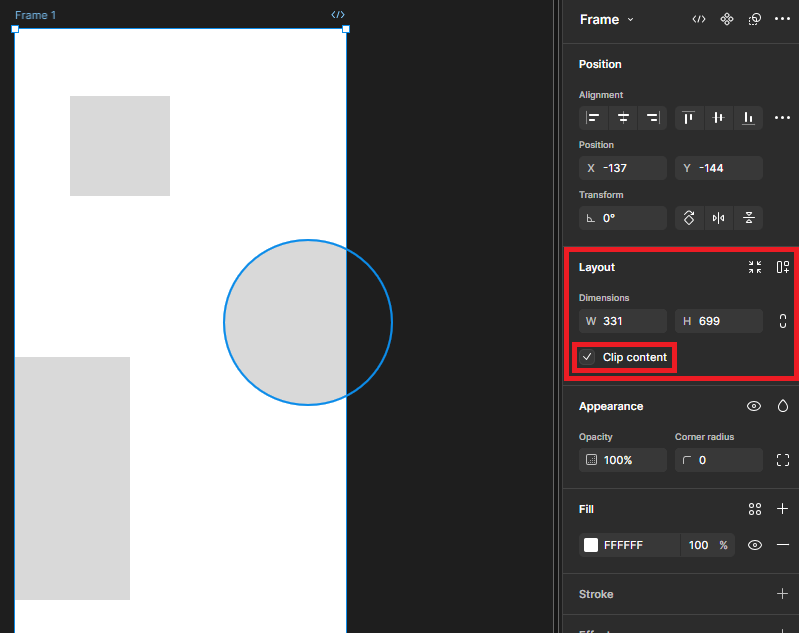
- 피그마에서는 프레임 하나를 오브젝트로 인식하기 때문에 프레임 안에 프레임을 생성하거나 그룹핑을 할 수 있다.

- Clip content 체크를 활성화 하여 프레임 밖으로 나간 오브젝트도 프레임 안에 귀속될 수 있도록 한다.

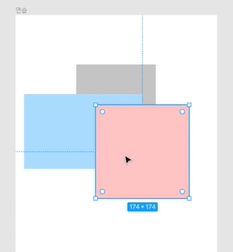
- 2개 이상의 오브젝트들이 겹쳐져 있을 때 순서 바꾸기
* 한칸씩 앞으로 이동하기 = 단축키 Ctrl ]
한칸씩 뒤로 이동하기 = 단축키 Ctrl [
맨 앞으로 이동하기 = 단축키 ]
맨 뒤로 이동하기 = 단축키 [

- 오브젝트 잠금 / 잠금해제 (단축키 Ctrl Shift L)
- 오브젝트 숨기기 / 보이기 (단축키 Ctrl Shift H)
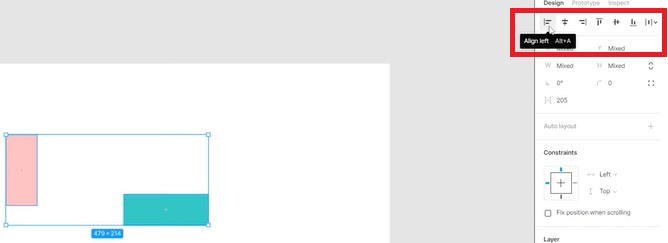
[ 정렬과 스마트 셀렉션 ] - 관련 단축키 암기

- 2개 이상의 오브젝트 정렬시 정렬하려는 쪽의 가장 가까운 쪽으로 정렬된다. (왼쪽 정렬시 가장 왼쪽 오브젝트 기준으로 정렬)

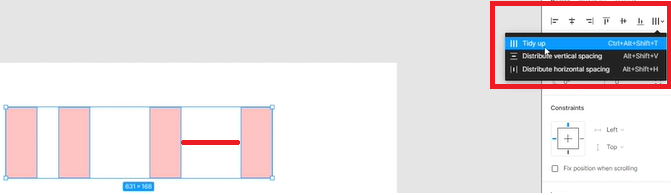
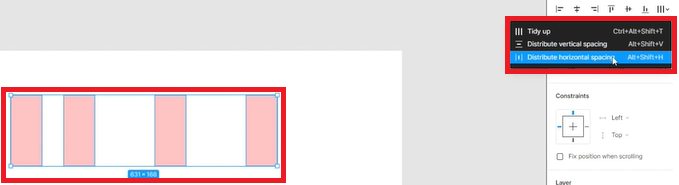
- 가장 넓은 간격을 기준으로 모두 같은 간격으로 정렬

- 오브젝트들이 선택되어 있는 칸 안에서 같은 간격으로 정렬




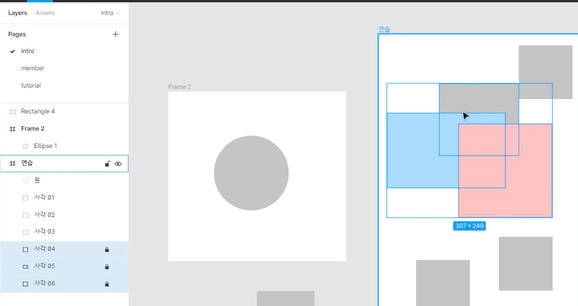
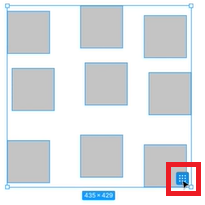
1. 일정한 간격을 가지고 있는 오브젝트들을 선택했을 경우 오브젝트들 안에 작은 원이 생성된다.
2. 작은 원을 클릭한 후 수평 관계의 있는 오브젝트끼리 순서를 변경할 수 있다.
3. 수직 관계의 경우 전체적인 형태를 유지하면서 순서를 변경하는 건 불가능하다.

- 빨간 선들을 클릭한 후 이동하여 간격 조절을 할 수 있다.

- 작은 원들을 다중 선택한 후 일부 오브젝트들의 크기를 변형할 수 있다.
[ 컨스트레인트 ]


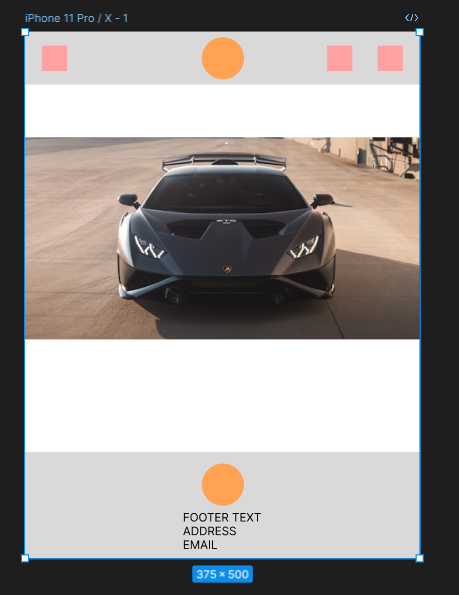
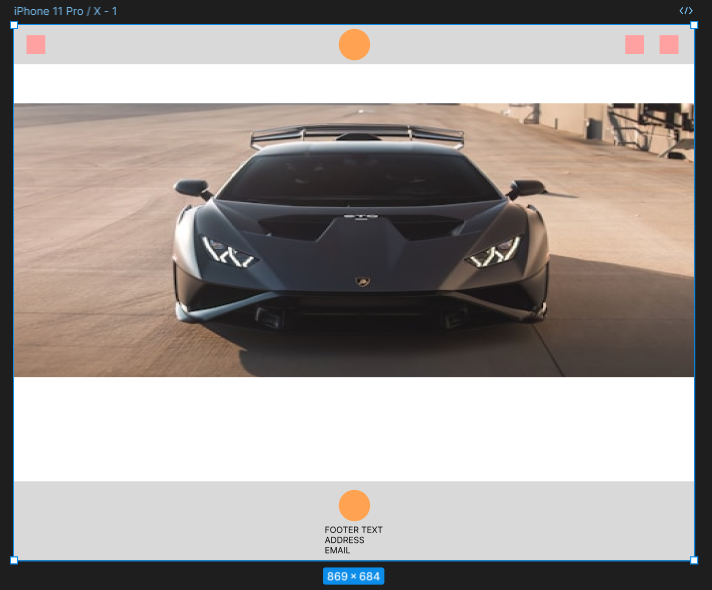
- 컨스트레인트를 적용하기 위해 모바일 화면에 맞는 프레임을 설정 후 상단바와 하단 푸터, 그리고 아이콘들이 위치할 곳을 배치한다.
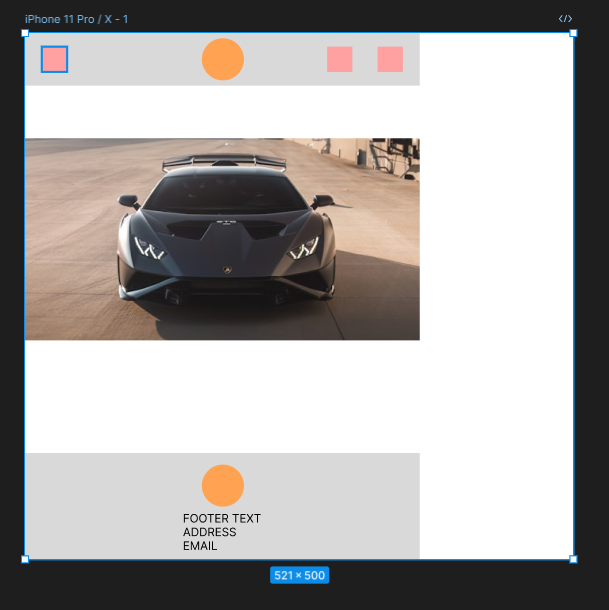
- 프레임의 크기를 변형하게 되면 아직 컨스트레인트가 적용되지 않았기 때문에 화면 크기에 맞게 아이콘들과 각 영역들이 변하지 않는다.

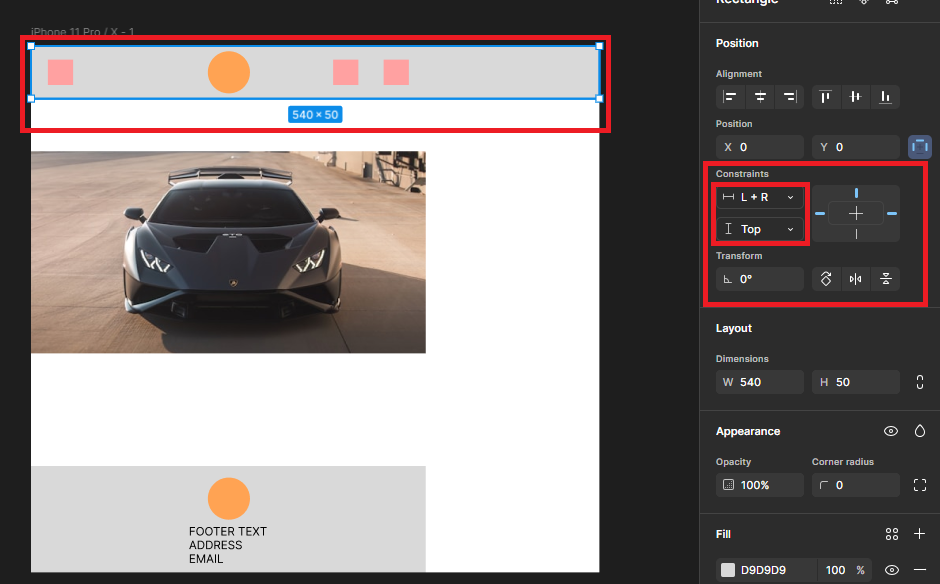
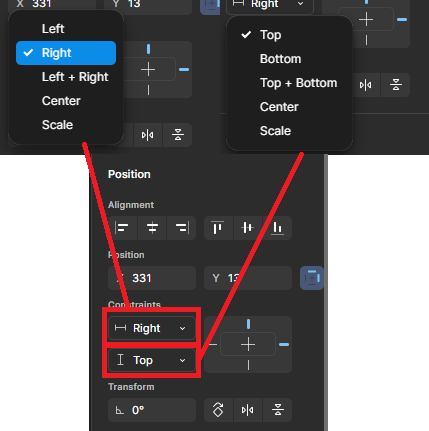
- 상단바 영역을 컨스트레인트를 적용한 화면이다. (로고와 아이콘들은 제외)
상단바의 경우 화면이 좌우로 변형될 때마다 크기게 맞게 움직여야 하며 상단바이기 때문에 위치는 'Top'으로 설정해야 한다.
해당 설정값으로 적용한 후 프레임의 크기를 늘려보면 좌우 프레임 크기에 맞게 상단바 영역이 움직이는 것을 볼 수 있다.

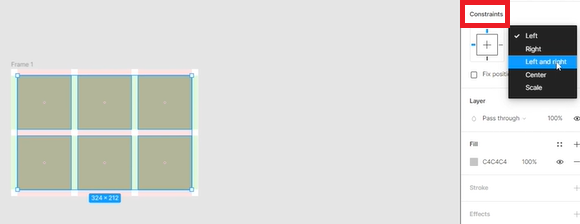
- 오브젝트의 목적에 따라서 'Center' 'Left + Right' / 'Top' 'Bottom' 등 설정값을 줄 수 있다.

[ 오토레이아웃 ]

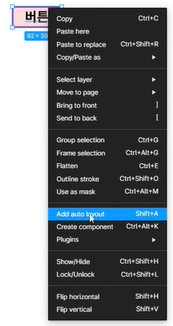
- 오토레이아웃 설정 (단축키 Shift + A)
- 오토레이아웃 해제 (단축키 Shift + Alt + A)
< 오토레이아웃과 스마트셀렉션의 차이와 활용 (오브젝트의 순서) >




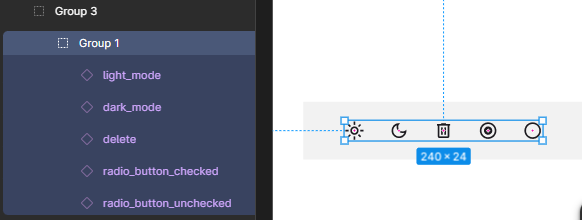
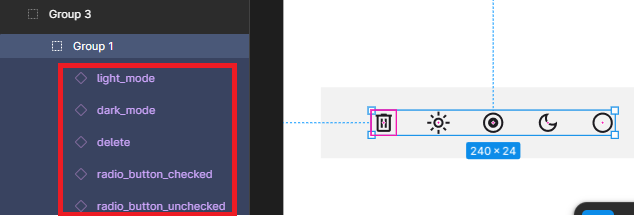
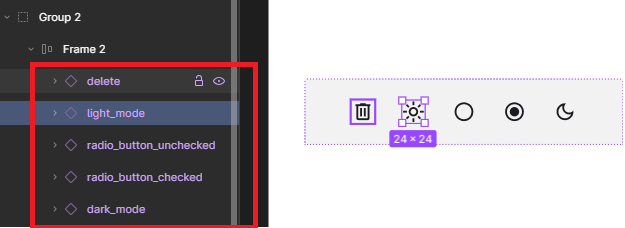
- Ctrl D 단축키를 활용하여 일정 간격을 유지하면서 (레이아웃 유지) 아이콘을 복사할 수 있다.
아이콘을 삭제해도 레이아웃은 유지된다.


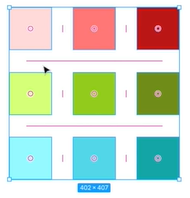
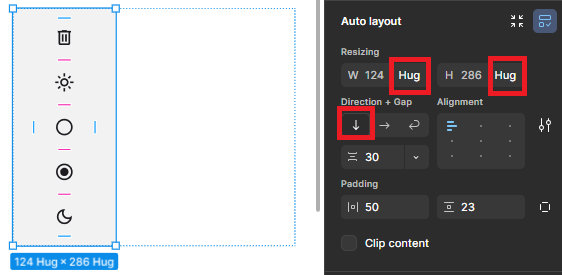
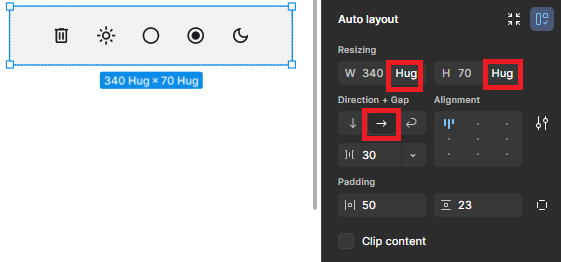
- 오토 레이아웃 설정에서 일정 간격을 유지하면서 수평과 수직 상태로 자유롭게 변형할 수 있다.
- Hug 설정을 해놓으면 아이콘들의 개수가 늘어나도 아이콘이 잘리지 않고 아이콘을 감싸고 있는 컨테이너도 같이 늘어난다.



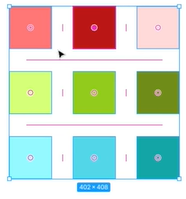
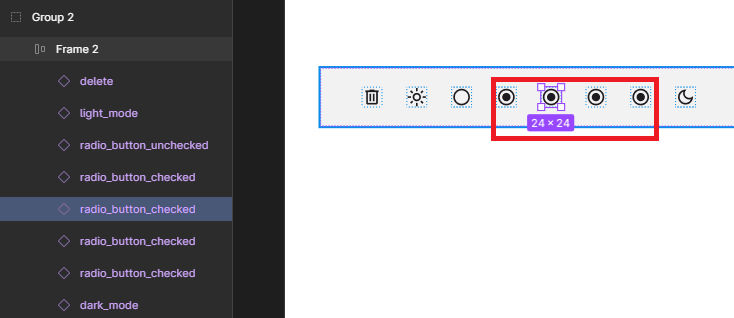
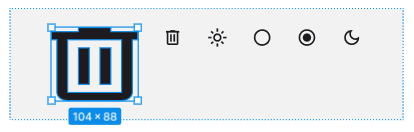
- 레이아웃의 크기보다 더 큰 크기를 가지고 있는 오브젝트를 안에 넣으려면 Ctrl 키를 누른 채로 안으로 넣는다.
Ctrl 키를 누른 채로 넣으면 레이아웃이 일정 간격으로 변형된다.
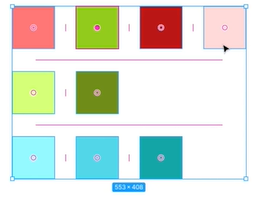
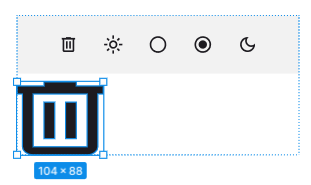
- Ctrl 키를 누르지 않으면 결과물이 달라진다. (세번째 이미지)
- 오토 레이아웃을 적용한 여러개의 오브젝트들끼리도 다시 오토 레이아웃을 설정할 수 있다. (다중 오토 레이아웃)
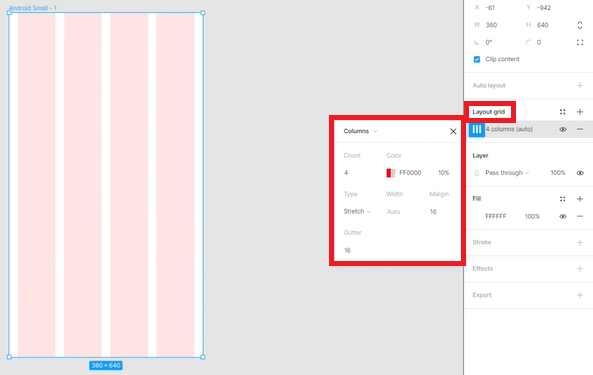
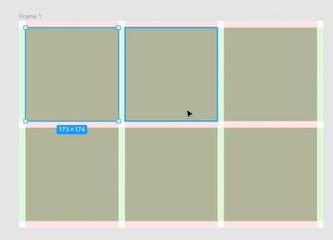
[ 레이아웃 그리드 ]

- 레이아웃 그리드 설정으로 프레임 안에 컬럼 영역 그리기

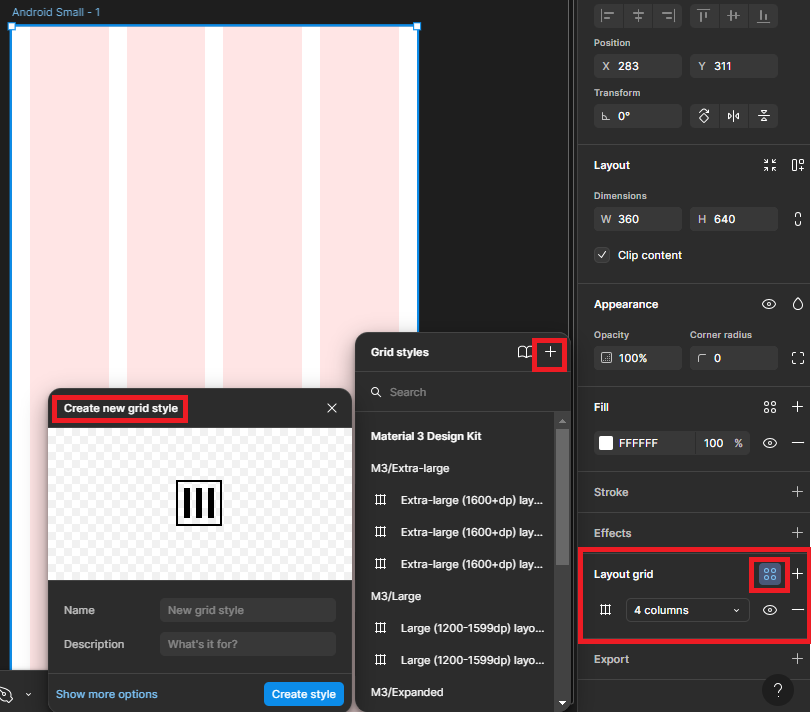
- 다른 오브젝트들의 설정값을 스타일로 적용할 수 있듯이 그리드도 스타일로 적용할 수 있다.
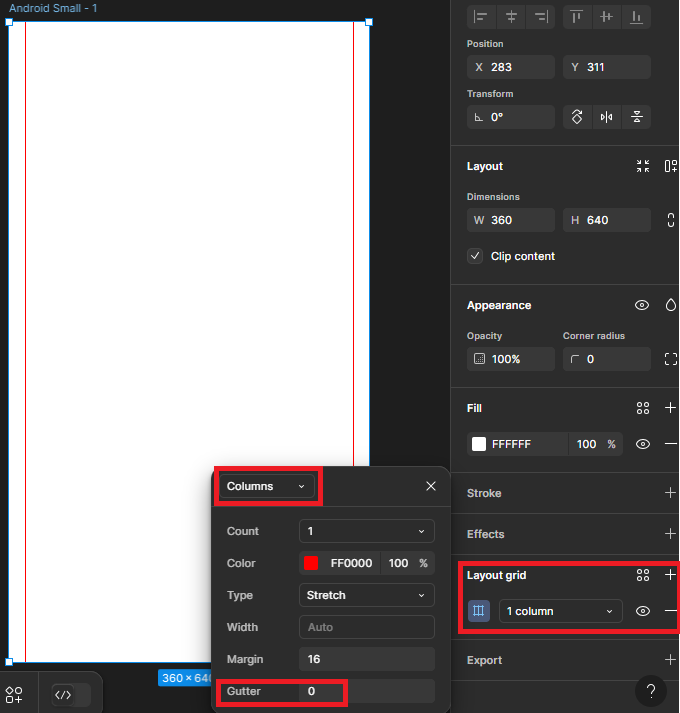
- Shift R 단축키로 자 모양 틀 생성하기

- 자모양을 나타낸 후 가이드를 잡을 수도 있지만 Gutter 값을 0으로 설정 후 가이드를 잡을 수도 있다.


- 그리드 레이아웃을 설정한 후 컨스트레인트까지 같이 적용해주면 설정해둔 간격을 유지하며 크기를 변경할 수 있다.
* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > Figma' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 4주차 학습일지 - Chapter 7 프로토타입 (0) | 2024.12.18 |
|---|---|
| [제로베이스 UIUX 디자인] 3주차 학습일지 - Chapter 6 컴포넌트와 베리언트 (0) | 2024.12.11 |
| [제로베이스 UIUX 디자인] 2주차 학습일지 - Chapter 4 그래픽 스타일의 활용 (0) | 2024.11.30 |
| [제로베이스 UIUX 디자인] 1주차 학습일지 - Chapter 3 형태 만들기 (1) | 2024.11.26 |