
'이렇게 살아보고 싶다'는
전 세계 사람들의 꿈을 현실로 만듭니다, 오늘의집
: 얼마전, 5년 동안 살아왔던 집을 정리하고 이사를 했다.
이사를 오기 전까지 조건에 맞는 집을 찾기 위해 정말 많은 집을 보러 다녔고, 집 보러 다니는 일이 지쳐갈 때 쯔음. 마음에 드는 집으로 결정하게 되었고 그 뒤부터는 이삿날이 다가올 때까지 내 방을 꾸미는 것에 대한 로망이 생기기 시작했다. 그 당시 비어 있는 집이었기 때문에 이사하는 날 이 전에 몇번 들려서 줄자로 열심히 내 방의 구조를 파악하고 가구를 어떻게 배치할지 고민했다. 좁디 좁은 방이었지만 최대한 예쁘고 아늑한 방으로 만들고 싶었다. 그러다가 인테리어 용품을 판매하는 어플을 이것 저것 찾게 되었고 '오늘의집' 어플을 사용하게 됐다. 이사를 준비하는 동안 SNS보다 더 많이 이용했었던 어플이었기에 레퍼런스 분석 주제로 결정하게 되었고, 이번에는 소비자의 마음이 아닌 UIUX적으로 분석해보려고 한다.
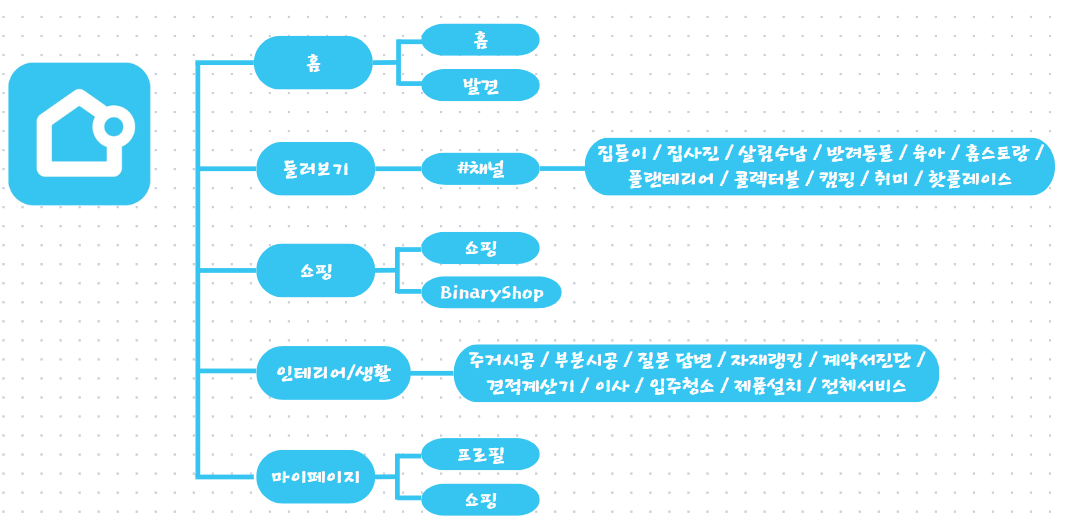
> 오늘의집 구조

: 어플 화면 하단에는 다섯개의 탭으로 분류되어 있다. 그리고 다른 어플들과 다르게 실행 시작 화면이 홈 화면이 아닌 쇼핑 화면으로 시작된다. 해당 어플의 주 목적이 쇼핑이기 때문에 의도한 것으로 보인다. 하단의 탭 이름도 '쇼핑'으로 보이고 가운데에 배치하여 시각적으로 조금 더 쇼핑에 집중할 수 있도록 유도하고 있다.
+ 다른 날 다시 실행해보니 실행 시작 화면이 '홈'화면으로 바뀐 것을 확인했다. 쇼핑에 대한 이벤트가 있으면 실행 시작 화면을 '쇼핑' 탭으로 하고 그 외엔 '홈' 탭으로 유도한 것 같다. (이건 조금 더 확인해봐야 할 것 같다)
1. 쇼핑

- 쇼핑 탭의 위치를 Bottom bar에서 가운데에 위치시켜서 사용자에게 시각적으로 쇼핑에 대한 집중도를 높이고 있다.
- 쇼핑에 대한 이벤트들을 상단에 큰 크기로 배치하여 사용자들이 어떤 이벤트가 있는지 알려주고, 합리적인 쇼핑을 한다는 느낌을 주어 소비를 유도하고 있다.
- 상단에 쇼핑 탭 옆에 BinaryShop이 있다. 오늘의집 바이너리 샵은 하이엔드 가구, 독창성 있는 브랜드를 큐레이션 해 소개하는 신규 서비스라고 한다. 하이엔드 가구를 따로 탭으로 나누어 놓음으로써 목적에 맞는 쇼핑을 할 수 있도록 한다.
- 브랜드를 대표하는 상품과 브랜드명을 큰 이미지로 넣어놓고 하단에 관련 상품들을 보여줌으로 브랜드와 해당 상품들의 홍보 효과를 높이고 있다.
- 카테고리를 글 목록 형식이 아닌 2줄의 아이콘과 명칭과 심플한 이미지를 활용함으로써 트렌드한 느낌을 주어 소비자에게 조금 더 퀄리티 있는 소비를 하는 듯 한 느낌을 준다.
2. 홈

- 홈화면에서는 홈 탭과 발견 탭으로 나뉘어져 있다. 홈 탭은 인스타그램 형식처럼 상단에 사용자 계정 정보를 보여주고 하단에 큰 이미지와 상세 설명, 댓글 등 기능들도 인스타그램과 같다.
- 발견 탭은 인스타그램에서 돋보기탭을 눌렀을 때와 비슷한 기능을 하는 듯 하다. 여러개의 컨텐츠를 한 화면에서 볼 수 있다는 장점이 있었지만 위 아래 이미지 간격의 정도가 조금씩 달라서 불안정한 느낌을 준다.
- 인스타그램 형식을 사용하여 쇼핑보다는 구경하는 느낌이 있고, 구경하다가 자연스럽게 괜찮은 상품을 보게 되면 바로 해당 상품도 찾을 수 있도록 되어 있어서 편리하지만 특정 사용자를 팔로우 하게 되면 그 뒤로 해당 사용자의 계정을 볼 수 있는 기능이 없어서 팔로우의 기능을 제대로 사용할 수 없다는 단점이 있다.
> 개선 방안
- 홈 탭에서 특정 사용자를 팔로우 하게 되면 해당 사용자의 게시물을 상단에 뜨도록 하고, 사용자가 팔로우 하고 있는 계정들을 모아볼 수 있는 기능을 만들어서 취향에 맞는 쇼핑을 할 수 있도록 유도한다.
- 발견 탭에서는 규격을 모두 일정하게 맞추어 옆에 있는 컨텐츠와 정렬이 맞도록 하여 안정감을 주도록 한다.
3. 둘러보기

- 둘러보기에서는 다양한 컨텐츠들이 주제에 맞게 묶여져 있다. 홈 화면에서 홈 탭과 발견 탭에서 보던 컨텐츠들과 다름이 없어보이기는 하지만 각 카테고리에 맞게 나뉘어져 있어서 사용자가 원하는 느낌과 주제에 맞게 골라볼 수 있다는 장점이 있다.
- 상단에서 '#채널' 화면에서는 #이라는 주제가 다양하기 때문에 컨텐츠들의 이미지를 작게 넣어 최대한 많이 보여주려고 하는 의도가 보이고, 그 옆으로 '집들이/집사진/살림수납 등' 탭을 누르면 컨텐츠 이미지를 크게 넣고 하단에 제목을 넣어 한 줄씩 보여주고 있다. 이렇게 조금 더 자세하게 볼 수 있는 구조로 바꿈으로서 주제보다는 컨텐츠들이 주목 받을 수 있도록 유도하고 있다.
4. 인테리어/생활

- 오늘의집 어플의 특성상 다양한 인테리어를 보여주고 있고, 사용자가 원하는 느낌의 인테리어가 있다고 해도 한계가 있다면 전문가에게 도움을 요청할 수 있는 기능들이 탭으로 묶여져 있다.
- 해당 기능들을 한 화면에 묶어놓음으로써 사용자가 보다 쉽게 도움을 요청할 수 있는 화면이다.
- 만약 전문가와의 상담을 통해 문의를 한 적이 있다면 해당 문의내용을 해당 화면에서 볼 수 있도록 하여 화면 이동을 줄였고, 보다 더 빠르고 쉽게 도움을 요청할 수 있도록 한 의도가 보인다.
> 개선 방안
- 하지만 상단에 메뉴들 중 '전체서비스'를 누르면 서비스들이 목록형으로 쭉 나열되면서 화면에 교체되고 있는데 해당 기능은 화면의 낭비가 있다고 생각한다. '부동산/전문청소' 카테고리를 제외하면 모두 중복되는 기능들이기 때문에 '전체서비스' 버튼을 '기타서비스'로 바꾼 후 기타 서비스 버튼을 누르면 하단에 버튼 형식으로 부동산과 전문청소 카테고리들의 메뉴가 연결되도록 변경하면 화면의 낭비가 없을 것으로 예상된다.
5. 마이페이지


- 마이페이지 화면에서는 사용자의 쇼핑에 관련된 메뉴들이 모여있다.
- 하지만 사용자의 프로필 화면은 따로 좌측 상단에 탭으로 화면을 분리해놓았는데 사용자들의 눈에 잘 띄는 위치가 아니라서 처음에는 프로필 부분을 찾는 데에 시간을 소요하곤 했다.
- 쇼핑 탭에서 하단으로 내리다보면 '오늘의 추천상품'에 대한 홍보성 콘텐츠들을 배치시켜 사용자들에게 다시 한 번 쇼핑에 대한 인식을 할 수 있도록 유도하고 있다.
- 우측 하단에 플러스 버튼을 누르면 사진, 비디오, 리뷰 등 콘텐츠들을 작성할 수 있는 기능이 있는데 해당 버튼에 대한 위치가 마이페이지에 있는 것에 대한 의문이 들었다.
> 개선 방안
- 우측 하단에 있는 플러스 버튼을 '홈 화면'으로 배치시켜서 홈 화면에서는 콘텐츠들을 볼 수도 있고, 바로바로 올릴 수 있는 공간으로 활용하는 것이 목적이 맞을 것 같다.
- 좌측 상단에 있는 프로필 탭과 쇼핑 탭의 글자색을 주고 글자 크기를 크게 하여 사용자들이 특정 기능을 찾는 데에 시간이 소요되지 않게 변경한다.
'제로베이스 UIUX 과제 > 레퍼런스 분석' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 레퍼런스 분석 6 - 랭킹닭컴 (2) | 2025.01.22 |
|---|---|
| [제로베이스 UIUX 디자인] 레퍼런스 분석 5 - 프립 (0) | 2025.01.18 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 4 - 지그재그 (2) | 2024.12.28 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 2 - 듀오링고 (1) | 2024.12.05 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 1 - 뉴닉 (2) | 2024.11.27 |