[ 디자인 철학 ]

[ 강의 내용 ]

[ 표현 - 타이포그라피 ]


- 의미 없이 사용된 색상 표시, 볼드 값, 폰트 크기 조절 등을 쓰임에 맞게 조절하고 통일성을 주는 것이 중요하다.
[ 표현 - 컬러 ]


- 그레이 스케일(회색조)을 사용하여 컬러를 정제했다.
- 포인트 컬러를 활용하여 톤온톤 형태의 버튼을 구성했다.
- 컬러를 정제하여 사용자에게 필요한 내용만 인지할 수 있게 유도했다.
[ 표현 - 레이아웃 ]


- 컨텐츠가 들어가는 모듈과 모듈 사이의 간격 또한 하나의 디자인 요소로 보여진다.
- 최소한의 간격을 사용하는 것이 좋다.
[ 의도 - 테스트 강약 ]

- 텍스트의 강약이나 레이아웃을 통하여 어떤 의미로 사용자들과 커뮤니케이션 할지 달라질 수 있다.
[ 의도 - 컬러 반영 ]


- 클릭 요소 부분과 정보를 전달해야 하는 부분의 구분이 확실해야 하고, 클릭 이벤트가 있는 요소에 포인트 컬러를 반영하여 의미를 명확하게 전달할 수 있다.
[ 규칙 - 타이포그래피 ]


- 1~100가지의 타이포그래피의 사이즈나 굵기가 있다고 하면, 전체 사용하는 것이 아닌 디지털 프로덕트를 구성하기 위한 최적화된 사이즈나 굵기의 개수를 한정적으로 규정하여 사용한다.
- 컨텐츠의 속성과 볼륨에 맞게 매칭되는 타이포그래피를 반영할 수 있어야 한다.
[ 규칙 - 컬러 ]

- 정제된 컬러를 사용하여 사용자에게 전달하는 의미가 명확해질 수 있도록 한다.
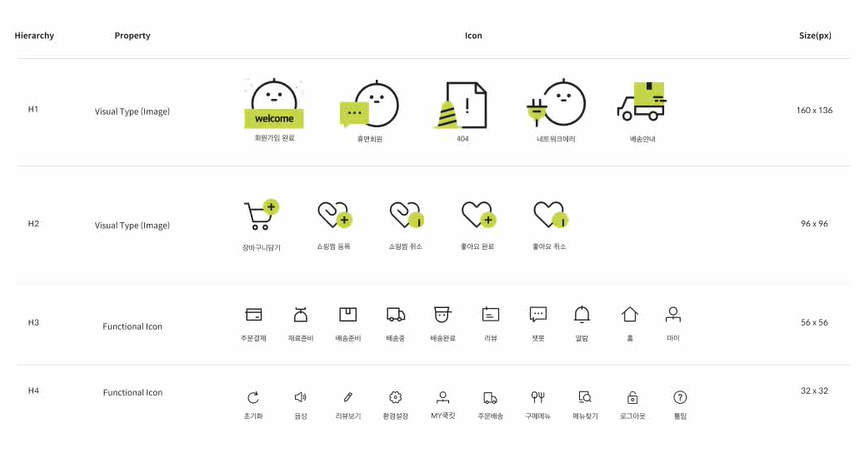
[ 규칙 - 아이콘 ]

- 아이콘 타입의 개수도 최소한의 사이즈를 정제하여 사용한다.
- 기본 3~4개의 볼륨을 구분하여 사용한다.
- 프로젝트에 따라 사이즈의 개수가 달라질 수 있겠지만 최대한 정제하여 사용하는 것이 효과적이다.
[ 규칙 - 그리드 ]



[ 규칙 - 모듈 ]

- 일관된 모듈 시스템과 컨텐츠의 맥락에 맞는 규칙적인 정보 구성으로 정보의 혼선을 줄이고 고객의 사용성을 높혀서 빠른 컨텐츠 이해를 돕는다.
- 빠른 컨텐츠 이해는 사용자에게 좋은 경험을 얻게 한다.

- 이미지 비율과 형식도 규칙적으로 사용하게 되면 디지털 환경에서의 관리의 리소스를 최소화 할 수 있다.
* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > UX 이론 기초 파트 1, 2' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 9주차 학습일지 - UX 이론 기초 파트 2 (2) (0) | 2025.01.18 |
|---|---|
| [제로베이스 UIUX 디자인] 9주차 학습일지 - UX 이론 기초 파트 2 (1) (0) | 2025.01.18 |
| [제로베이스 UIUX 디자인] 8주차 학습일지 - Chapter 8 UX 디자이너 되기 (0) | 2025.01.15 |
| [제로베이스 UIUX 디자인] 8주차 학습일지 - Chapter 7 디자인 평가 및 테스트 (0) | 2025.01.15 |
| [제로베이스 UIUX 디자인] 7주차 학습일지 - Chapter 6 인터랙션 디자인 (0) | 2025.01.09 |