> 강의 구성
| 6-1 인터페이스 디자인 : UI 컴포넌트와 레이아웃 |
| 6-2 인터페이스 디자인: 디자인 환경과 디자인 시스템 |
| 6-3 인터페이스 디자인: 프로세스와 요구사항 정의 |
| 6-4 인터페이스 디자인: UI 디자인 |
| 6-5 인터페이스 디자인: UI 평가 |
> 강의 내용 정리
[ UI 컴포넌트와 레이아웃 ]
- 인터페이스 디자인: 사용자가 시스템을 통해 과업을 달성하기 위해 조작하는 영역
[ 시스템과의 소통 GUI ]
- UI (User Interface, User Interaction) : 사용자가 시스템을 통해 과업을 달성하기 위해 조작하는 영역
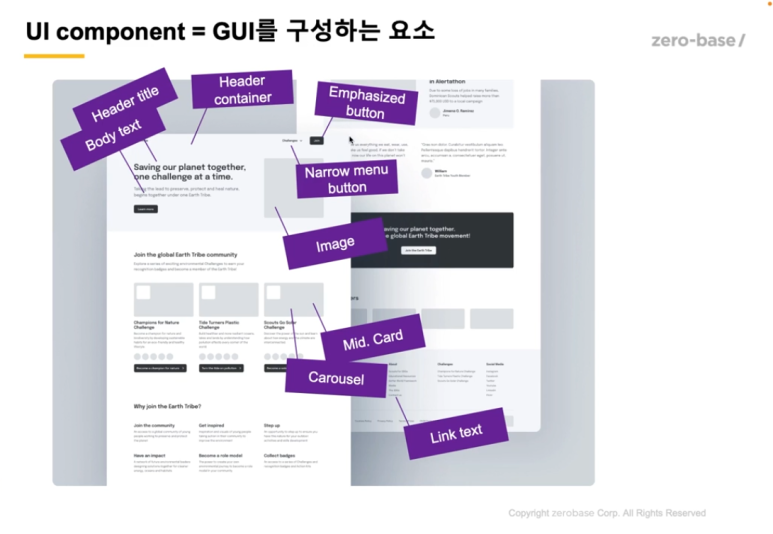
UI component = GUI를 구성하는 요소

- 하나의 UI 화면을 이루는 각각의 요소들은 모두 개별의 UI컴포넌트들이 서로 잘 조합되어 전체적인 화면을 구성한다.
어떤 기준에 따라서 화면을 구성해야 할지 이런 기준을 설명하는 것이 디자인 시스템이다 (디자인 가이드라인)
한명의 사용자와 수백명이 만든 어플을 사용할 때, 앱마다의 시스템이 다르면 사용자의 멘탈 모델이 혼란. 테스크 수행시간이 길어지거나 불신이 높아질 수 있는 것을 방지하기위해서 각각 회사만의 디자인 시스템을 가지고있다.
[ 디자인 환경과 제약조건 ]
: 디자인이 반영되는 플랫폼의 특성
- 디자인적 제약(표준)과 기술적 제약이 발생할 수 있으며 지속 가능한 디자인을 위해 반드시 고려되어야 한다.
- 디자인을 할 때, 개발될 수 있는가도 중요하지만 운영적인 입장에서 꾸준히 용이하게 업데이트 될 수 있는지도 중요한 요소이다. (유지보수)
- 어떤 아이디어가 개발, 유지보수, 업데이트도 가능하지만 사용자가 사용하기 너무 어렵다면 시장에서 사용하기 어렵다.
< 디자인 고려요소 >
- 디자인 시스템 / 디자인 언어 / 디자인 가이드라인
< 기술적 고려요소 >
- 구현 가능성 Implementation possibility
- 유지보수 가능성 Maintenance: 용이하게 수정, 업데이트 될 수 있는가
- 사용성 Usability: 사용자가 쓰기 쉬운지
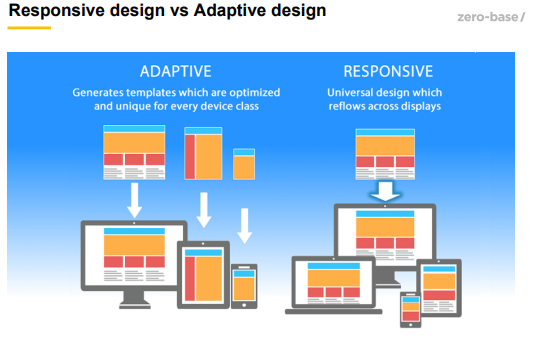
[ Responsive design VS Adaptive design ]
- Responsive design (화면 사이즈에 따라 자동으로 조절) vs Adaptive design (화면 크기가 다른 제품마다 각각 디자인)

- 번거롭다고 해도 사용자들에게는 최적화된 서비스를 이용할 수 있기 때문에 Adaptive를 사용하는 경우들이 많다.
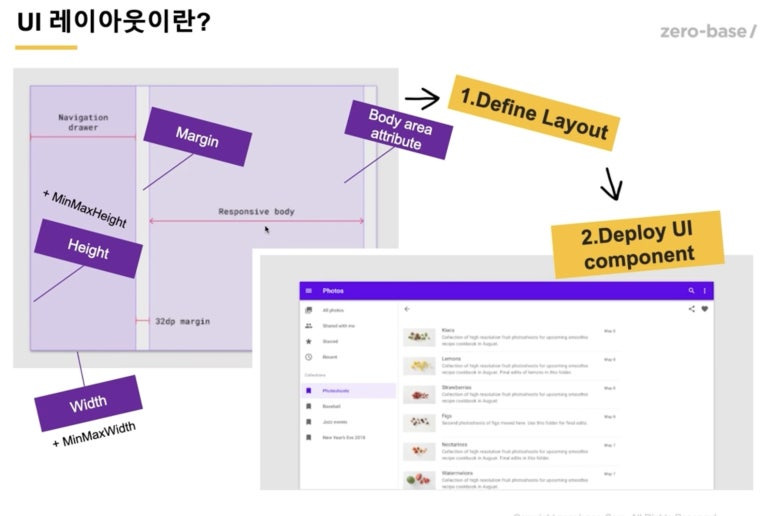
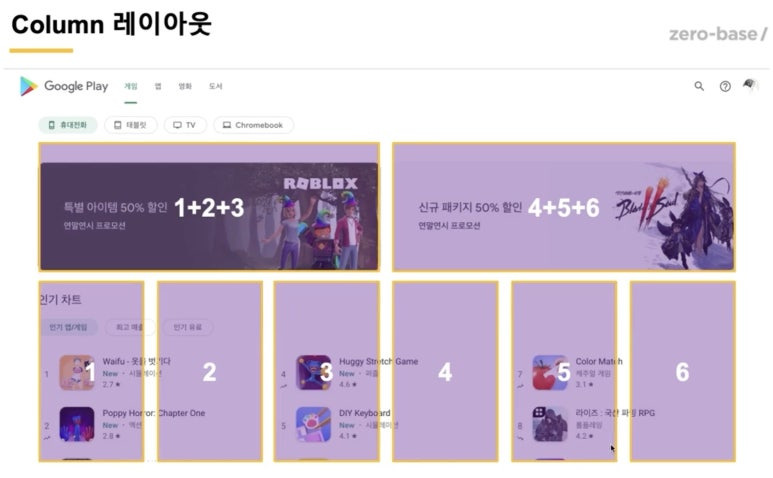
[ 레이아웃 ]
: 화면에 컴포넌트를 배치하는 규칙


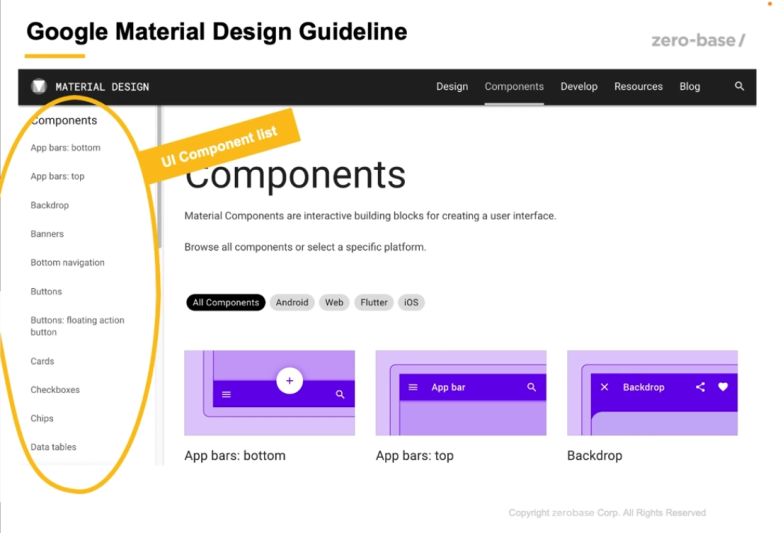
[ 디자인 시스템 ]
- 디자인 언어를 실제 디자인에 반영하기 위한 표준 가이드라인 또는 라이브러리
- 디자인에 일관성을 주어 제품/서비스에 대한 사용자의 멘탈 모델을 형성하고, 긍정적인 사용 경험을 준다.

- Design : 디자인 가이드라인
- Component : Material design에서 제공하는 컴포넌트 모음
- Develop : 개발자 측면에서 필요한 것
- Resource : 디자인 시스템을 적용한 라이브러리 모음

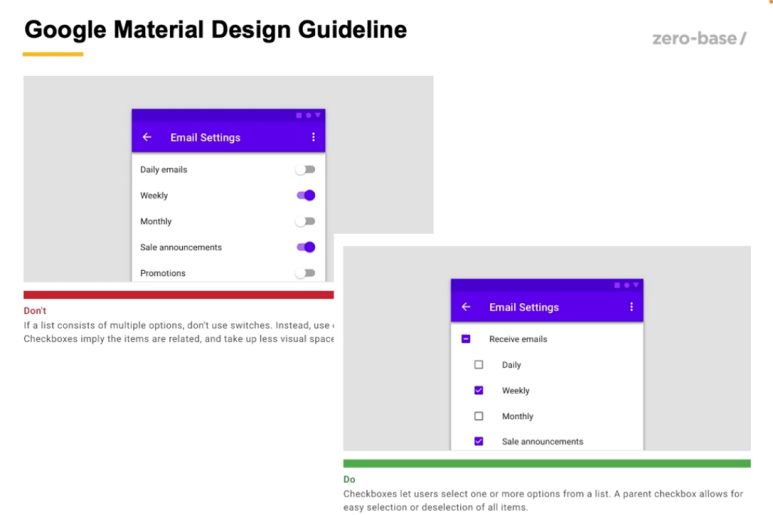
- Material Design Guideline은 가이드라인 내에서 허용 범위를 명시한다.
- 어떤 경우가 되는지 / 안되는지를 컴포넌트별로 상세하게 안내하고 있다.
- 가이드 라인에서 벗어난 디자인 결정을 내릴 때에는, 가이드 라인에서 어디까지 허용하는지, 가이드 라인을 어겼을 때에 불이익은 없는지 등을 꼼꼼하게 체크해야 한다.
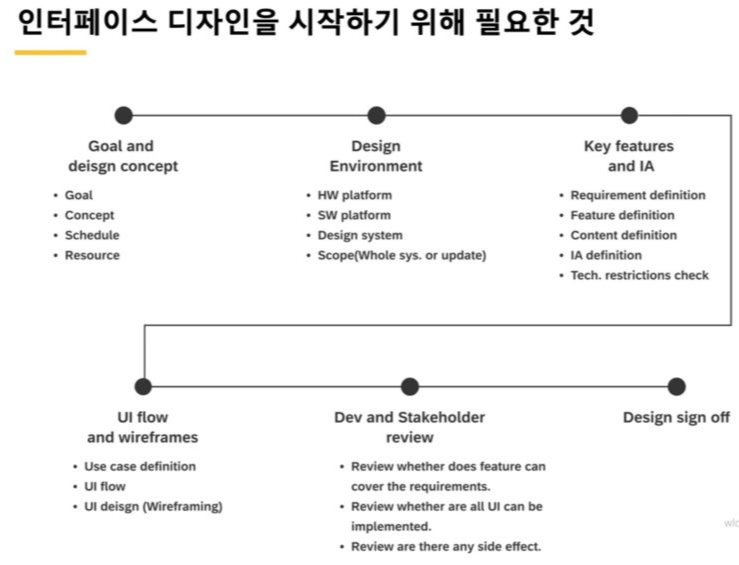
[ 인터페이스 디자인을 시작하기 전 ]
- 목적 ( goal and design concept )
- 디자인 환경 ( design environment )
- 주요기능 ( key features and IA )
- 구조 ( UI flow and wire frames )
- 리뷰 ( dev and stakeholder review )
- design sign off

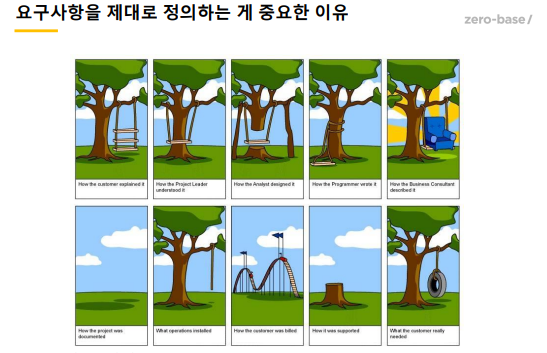
[ 프로세스와 요구사항 정의 ]

< 우선순위 정의 >
- 아이디어 도출: 어떻게 사용자를 만족시킬까
- 아이디어 평가: 좋은 아이디어란 어떤 것일까
- 개발 우선순위 정하기: 어떤 기능부터 제공해야 할까
[ UI 디자인 ]
- 기획에 따른 UI 플로우(=테스크 플로우) 작성 > 범위 외 UI 플로우 생략 > UI 플로우 업데이트 > 리뷰(건너 뛰는 경우도 많음) > 리뷰 결과 반영
1. 기획에 따른 UI플로우 작성
2. 범위 외 UI플로우 생략
3. UI 플로우 업데이트
4. 리뷰
5. 결과 반영

[ UI리뷰 ]
: UI검증, 사용성 평가
- 네비게이션: 우리가 만든 UI가 사용자가 이루고자 하는 목적을 달성할 수 있도록 필요한 정보와 컴포넌트를 잘 제공하는가
- 친숙도: 사용자들에게 친숙하게 만들어져있는가
- 일관성: 기능과 방식은 통일되어야 한다.
- 에러 예방: 사용자가 실수를 하더라도 시스템 측에서 알려주고 있는가
- 피드백: 스피닝 아이콘이나 모래 시계 등으로 요청한 작업이 수행중이라는 것을 사용자에게 알려주고 있는가
- 시각적 명료성: 우리가 의도한 대로 사용자에게 보여지는가
- 유연성: 얼마나 다양한 기능을 지원할 수 있는 유연한 구조인가
- 효용성: 최종적으로 사용자에게 실제적인 효용성. 베네핏을 제공할 수있는가
* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > UX 이론 기초 파트 1, 2' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 8주차 학습일지 - Chapter 8 UX 디자이너 되기 (0) | 2025.01.15 |
|---|---|
| [제로베이스 UIUX 디자인] 8주차 학습일지 - Chapter 7 디자인 평가 및 테스트 (0) | 2025.01.15 |
| [제로베이스 UIUX 디자인] 6주차 학습일지 - Chapter 5 디자인 컨셉과 정보구조 (0) | 2025.01.08 |
| [제로베이스 UIUX 디자인] 6주차 학습일지 - Chapter 4 퍼소나 (0) | 2025.01.08 |
| [제로베이스 UIUX 디자인] 6주차 학습일지 - Chapter 3 모델링 (0) | 2025.01.08 |