> 강의 구성
| 5-1 디자인 컨셉 Design Concept |
| 5-2 정보 구조 설계 (Information Architecture design) |
> 강의 내용 정리
[ 디자인 컨셉 Design Concept ]
: 스케치, 이미지 또는 텍스트로 이루어진 핵심 아이디어
어떤 새로운 전체 컨셉이 아닌 작은 영역 또는 업데이트에 관한 디자인도 가능하다.
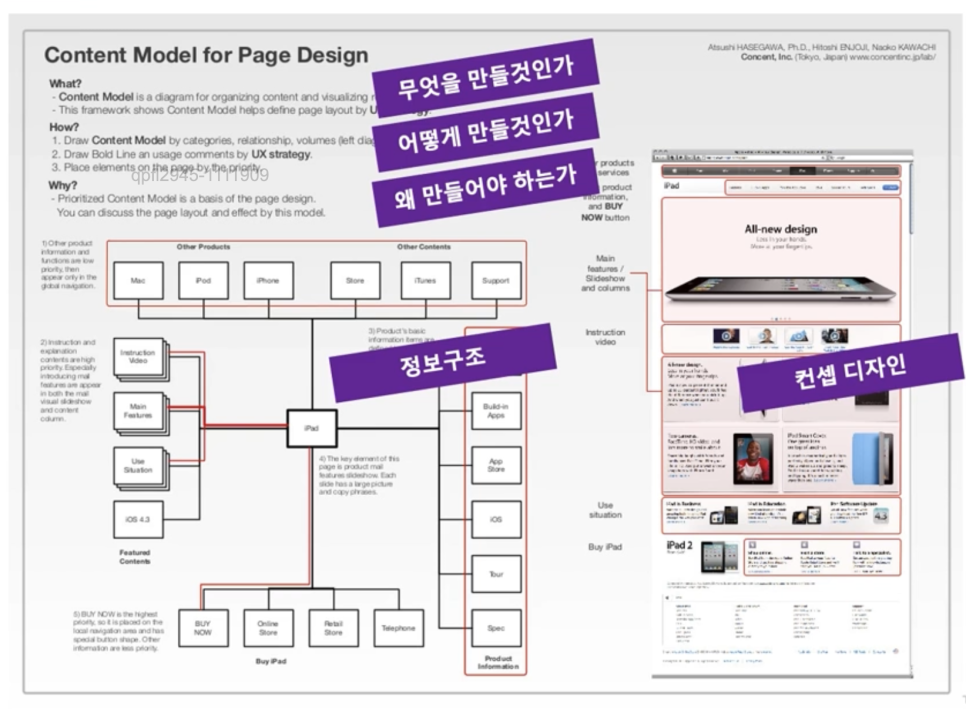
[ 컨셉 디자인의 정의 ]
- 스토리를 기반으로 제품의 방향성을 시각화
- 만들고자 하는 제품의 예상도
- 시장 혹은 이해관계자의 반응을 미리 확인할 수 있음
- 커뮤니케이션을 위한 아이디어의 시각화
[ 컨셉 디자인을 통하여 전달하고자 하는 것 ]
- 표준 등에 대한 위반의 여지는 없는가
- 요구사항은 잘 반영될 수 있나
- 구현이 가능한가
- 디자인 컨셉과 부합하는가
- 스타일 리뷰
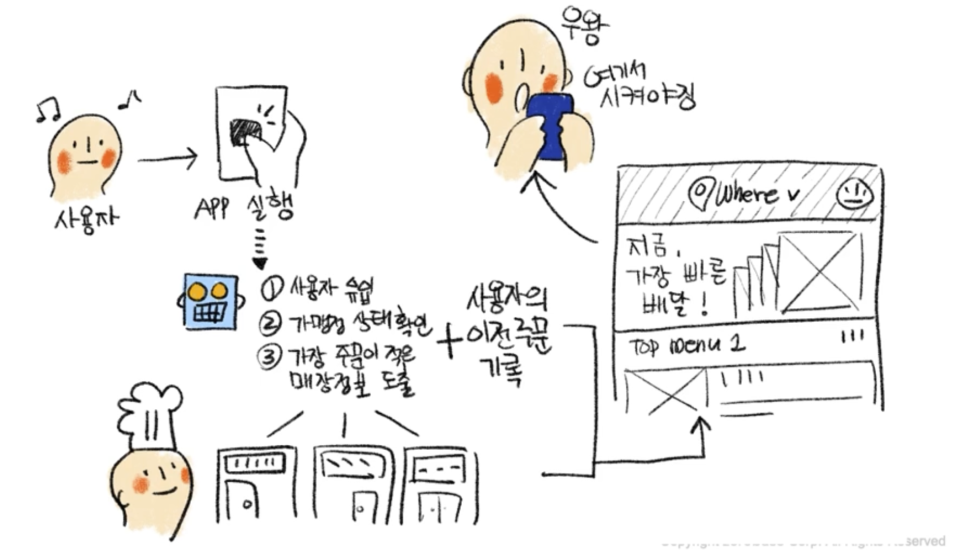
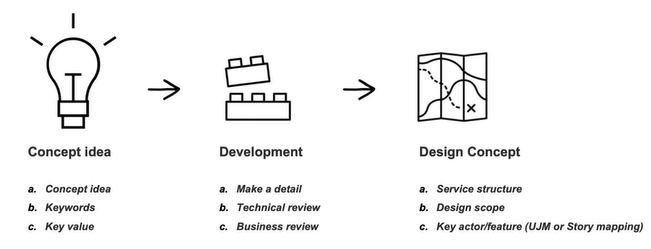
[ UX 디자인 컨셉을 잡을 때 고려할 사항 ]
- 목표(Goal)
: 자주 주문하는 메뉴의 식당 중 가능한 빨리 배달 가능한 가게 정보를 제공하여 사용자의 탐색 시간을 줄이고 의사결정에 도움을 준다.

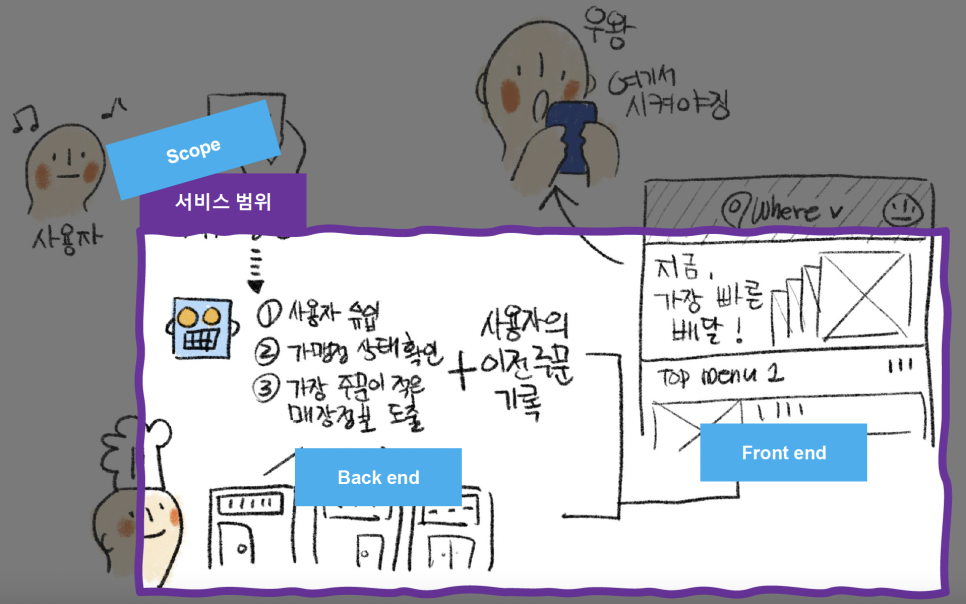
- 범위(Scope)

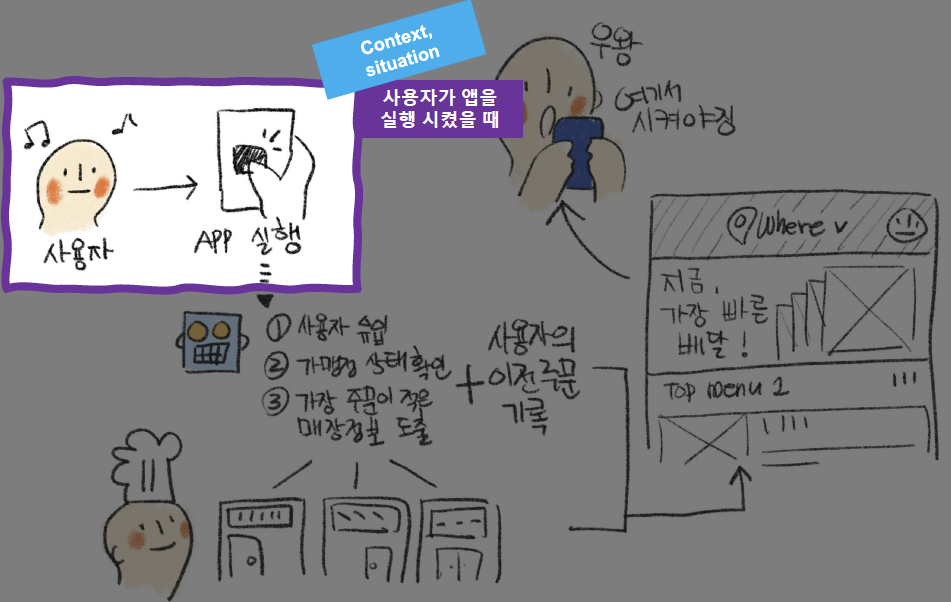
- 정황(Context)

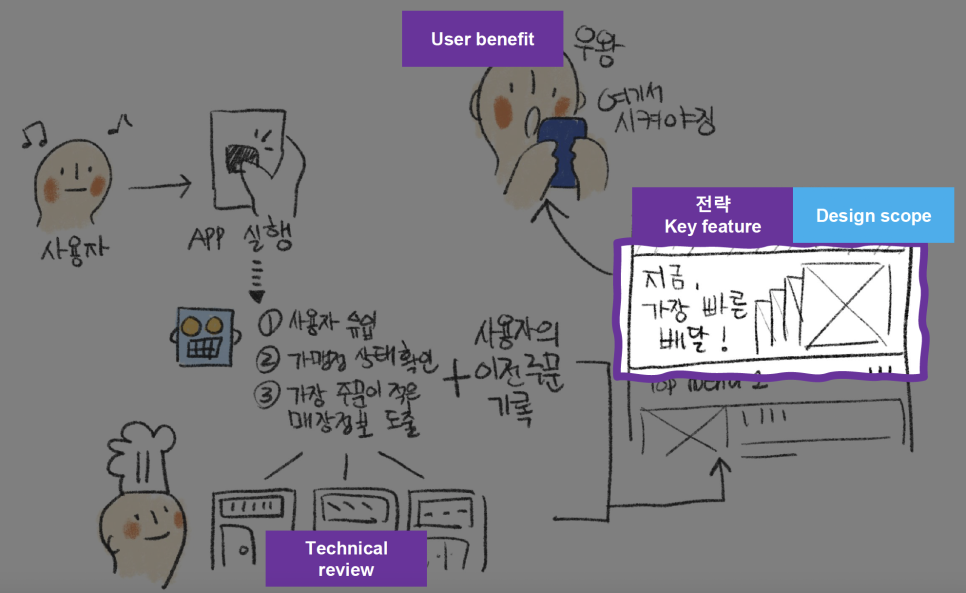
- 전략(Key Feature)

[ 디자인 컨셉 종류 ]


- Document 방식
: 여러사람들에게 공유하고 프로젝트에 대한 이해가 높지 않을 시 Document 방식이 더 도움이 될 수 있다.
- Diagram 방식
: 전반적인 건 알지만 구체적인 (어떤 기능, 디바이스, 서비스를 제공할지) 것은 나와 있지 않다. 어떤 컨셉인지만 간단히 알려주는 정도
[ UX 디자인 컨셉 Map ]

- 일반적인 컨셉정의서와는 관점이 약간 다름.
- 우리가 추구하고자 하는 디자인의 컨셉을 기점으로 방사형으로 연관된 노드들을 뻗어나가는것.
- 구체적으로 우리의 컨셉디자인이 어떻게 발현되고 사용자에게 어떤 기능과 베네핏을 주는지 알고자 하는 것이 아닌, 우리 컨셉을 중심으로 사고를 높이는것. (Ex. 우리 서비스에 영향을 주는 것은 이 시장권에 무엇이 있는 지 등등)
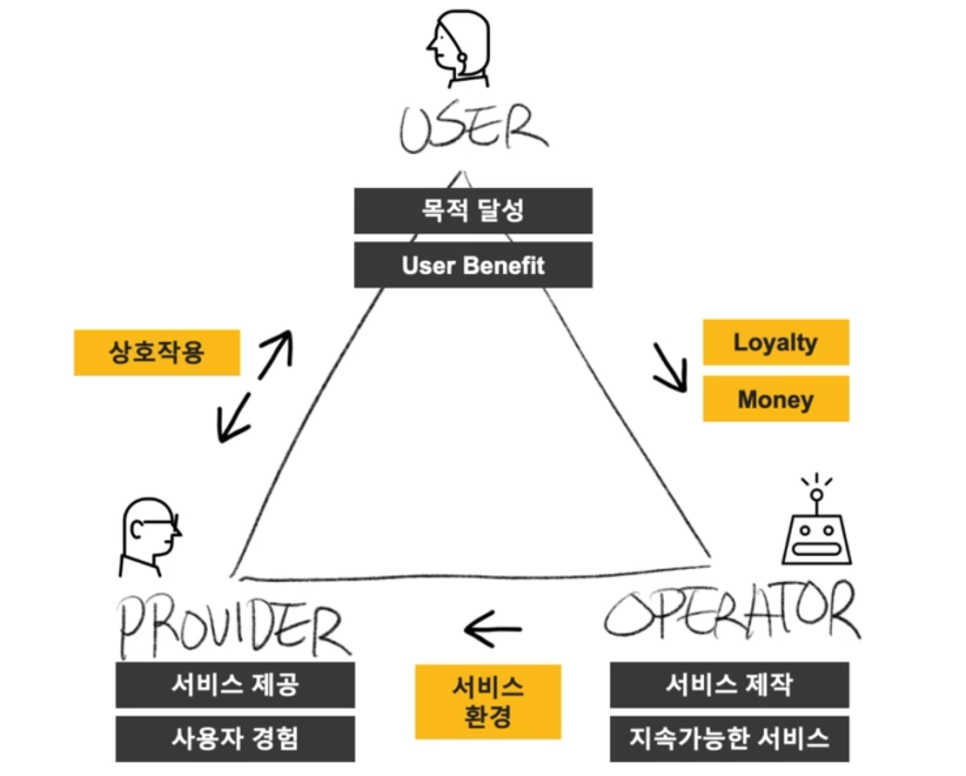
[ 디자인 컨셉시 고려사항 ]

ex) 휴대폰 제조 상황
Operator: 휴대폰 제조사
Provider: 대리점 / 휴대폰 자체
User: 사용자
= 하나의 서비스가 안정적이려면 3가지요소중 하나도 등한시되거나 하나만 집중되어서도 안된다.

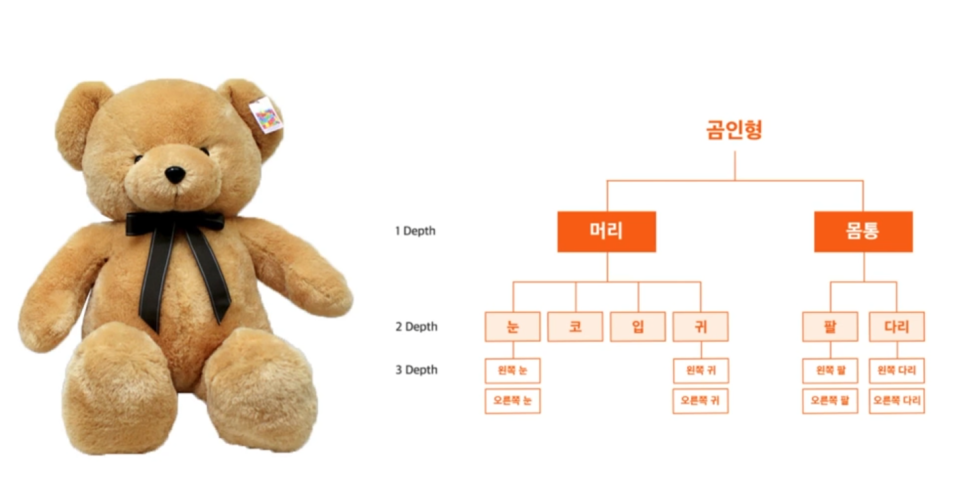
[ 정보 구조(Information Architecture) ]
: 어플리케이션 또는 웹사이트에서 제공하는 정보와 기능의 관계와 순서를 정의하는 것

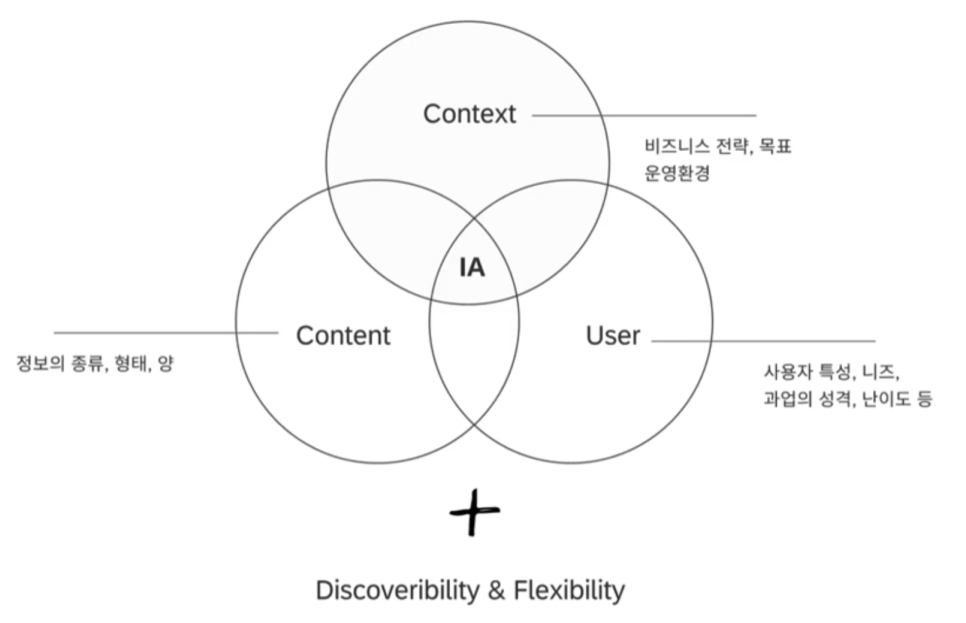
[ 정보구조를 디자인 할 때 생각해야 하는 것 ]

- Context : 우리가 이 정보가 어디에 표현되는가?
= 비즈니스적으로 제공하고 싶은 정보, 작은 공간안에 어떻게 정보들을 효과적으로 정의할 수 있는가
- Content: 정보의 종류,양,형태
= 텍스트 컨텐츠, 사진 컨텐츠, 영상 컨텐츠 등 : 어떤 형태이냐에 따라 제공 UI, 전달되는 정보의 양, 최적의 정보구조가 어떠한 것인지
- User: 사용자 특성,니즈, 과업의 성격을 고려해야함.
= 전문가형 소프트웨어와 일반형 소프트웨어는 다르다(ex.일반 사용자와 주식펀드매니저의 시스템의 차이)
- Discoveribility : 얼마나 잘 찾을 수 있게 그룹핑해서 정보를 배치하는 것.
- Flexibility : 정보 구조의 유연함. 컨텐츠가 그때그때 수정되어도 전체적인 organ의 유지가 되어야한다.
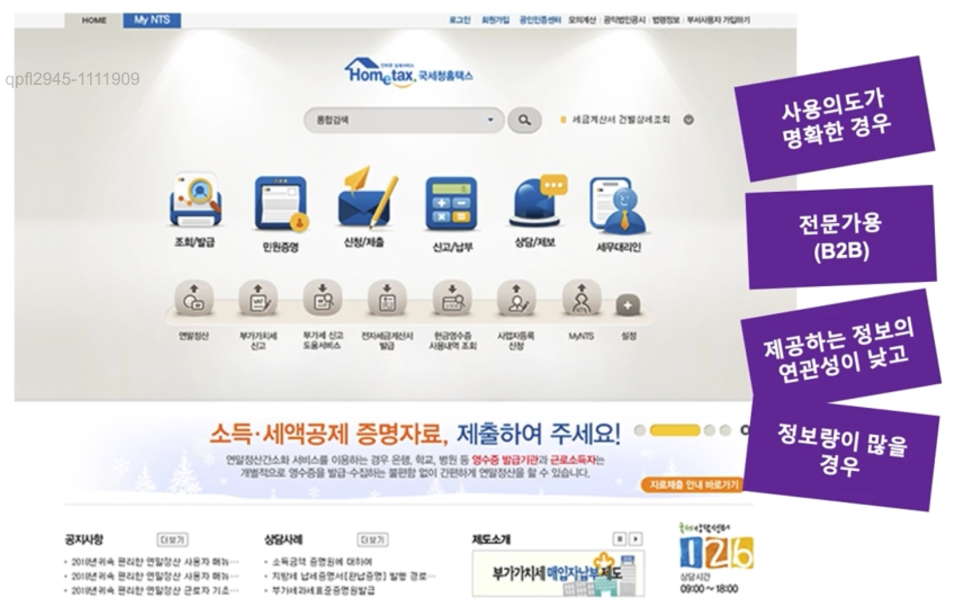
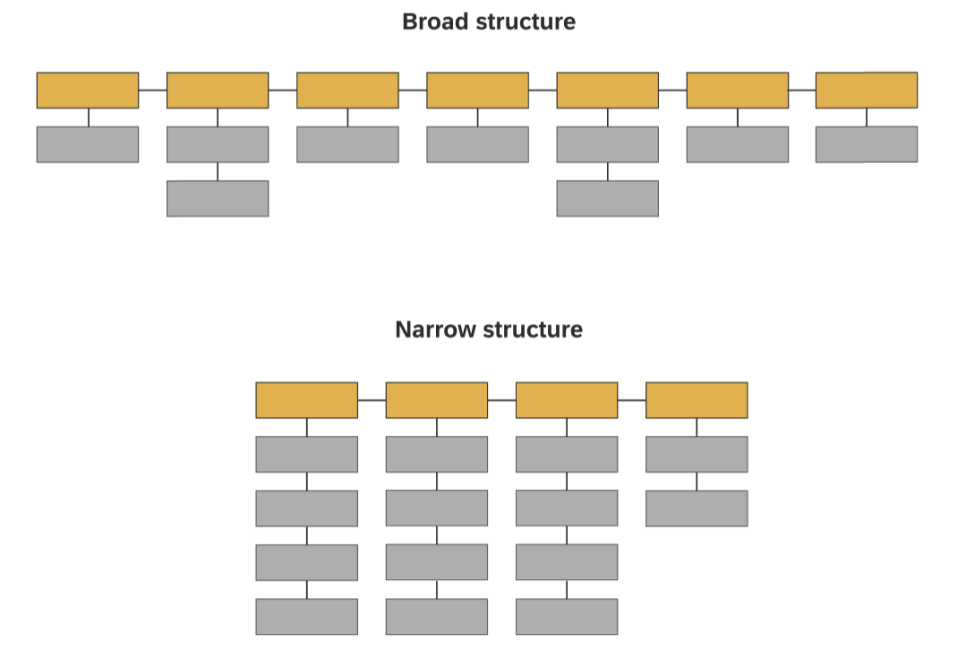
[ 정보구조의 종류 ]
1) Broad Structure: 사용 의도가 명확한 경우, 전문가용, 제공하는 정보의 연관성이 낮고, 정보량이 많을 경우에 해당

2) Narrow Structure: 다양하게 보여주지는 않지만 깊게 보여줄 수 있다. (주로 모바일에서 사용됨)


[ 사용자 검증 : 카드 소팅(Card Sorting) ]
: 하나의 포스트잇에 하나의 메뉴를 적은 후 그룹핑하면서 각각의 사용자들이 그것들을 어떻게 묶는가에 대해 관찰하는 방법
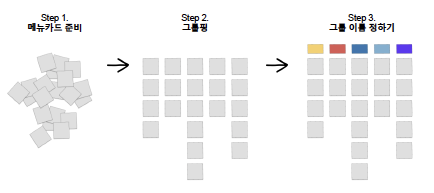
1. 개방형 카드 소팅
- 사용자를 섭외하여 테이블에 미리 준비한 메뉴 카드를 사용자에게 보여준다.
- 사용자에게 "서로 어울린다고 생각되는 카드끼리 그룹핑해주세요" 라고 요청한다.
- 그룹핑이 끝나면 사용자와 함께 각 그룹에 해당하는 이름을 정의한다.

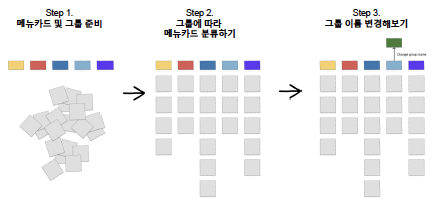
2. 폐쇄형 카드 소팅
- 사용자를 섭외하여 테이블에 미리 준비한 메뉴 카드를 사용자에게 보여준다.
- 사용자에게 "서로 어울린다고 생각되는 카드끼리 그룹핑해주세요" 라고 요청한다.
- 그룹핑이 끝나면 사용자에게 이렇게 분류한 이유와 혹시 그룹 이름을 변경할 수 있다면
어떻게 하고 싶은지 물어본다.

[ 카드 소팅의 장점 ]
1) 사용자의 멘탈모드를 엿볼 수 있음
- 카드소팅은 사용자가 각 정보를 어떤 속성으로 이해하고 있는 지 알아볼 수 있는 강력한 도구이다.
동시에 메뉴의 이름(Label)이 이해하기 쉽게 정의되었는 지 확인해볼 수 있다.
2) 정보구조를 User Friendly 하게 개선 가능
- 해당 정보를 바라보는 사용자의 언어를 파악할 수 있다.
메뉴명 뿐만 아니라 메뉴간의 계층관계(어떤 메뉴가 어떤 메뉴를 포함해야하는가)에 대한 정보도 파악 가능
3) 다양한 가능성을 확인할 수 있음
- 테스트를 5번 하면, 5개의 다른 형태의 정보구조를 얻을 수 있다.
이를 바탕으로 다양한 가능성 속에서 가장 일반적이고 이해가 쉬운 형태를 찾아나갈 수 있다.
* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > UX 이론 기초 파트 1, 2' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 8주차 학습일지 - Chapter 7 디자인 평가 및 테스트 (0) | 2025.01.15 |
|---|---|
| [제로베이스 UIUX 디자인] 7주차 학습일지 - Chapter 6 인터랙션 디자인 (0) | 2025.01.09 |
| [제로베이스 UIUX 디자인] 6주차 학습일지 - Chapter 4 퍼소나 (0) | 2025.01.08 |
| [제로베이스 UIUX 디자인] 6주차 학습일지 - Chapter 3 모델링 (0) | 2025.01.08 |
| [제로베이스 UIUX 디자인] 5주차 학습일지 - Chapter 2 사용자 조사 (1) | 2024.12.30 |