> 강의 구성
| 7-1 인터렉티브 컴포넌트 스위치 인터랙션 |
| 7-2 버튼 인터랙션 |
| 7-3 캐러셀 인터랙션 |
| 7-4 모달창 인터랙션 |
| 7-5 내비게이션 드로워 인터랙션 |
| 7-6 UI디자인 제작과 인터랙션 종합 실습 |
> 강의 내용 정리
[ 인터렉티브 컴포넌트 스위치 ]




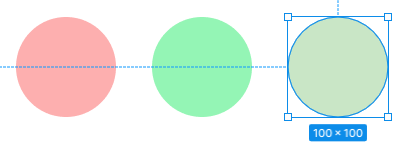
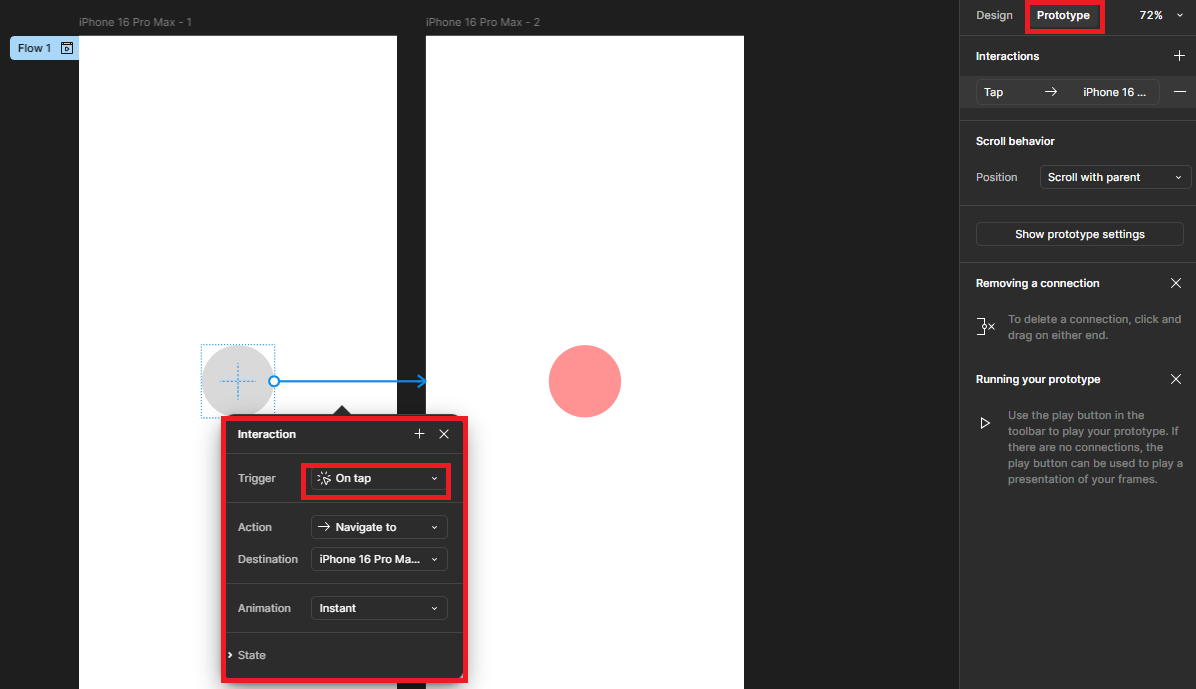
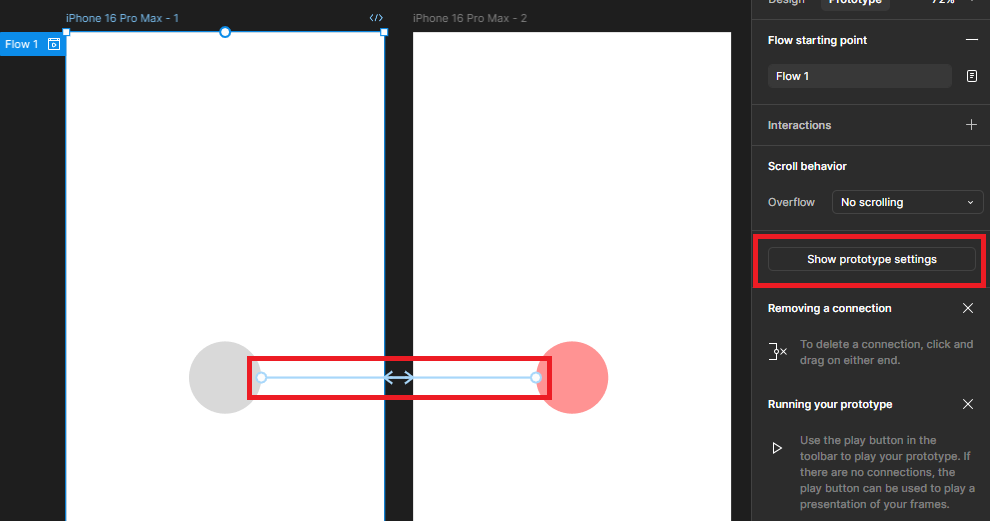
- 양쪽에 있는 원을 반대 프레임으로 연결시킨 후 프레임을 선택해보면 우측에 'Show prototype settings' 라는 버튼이 생긴다.
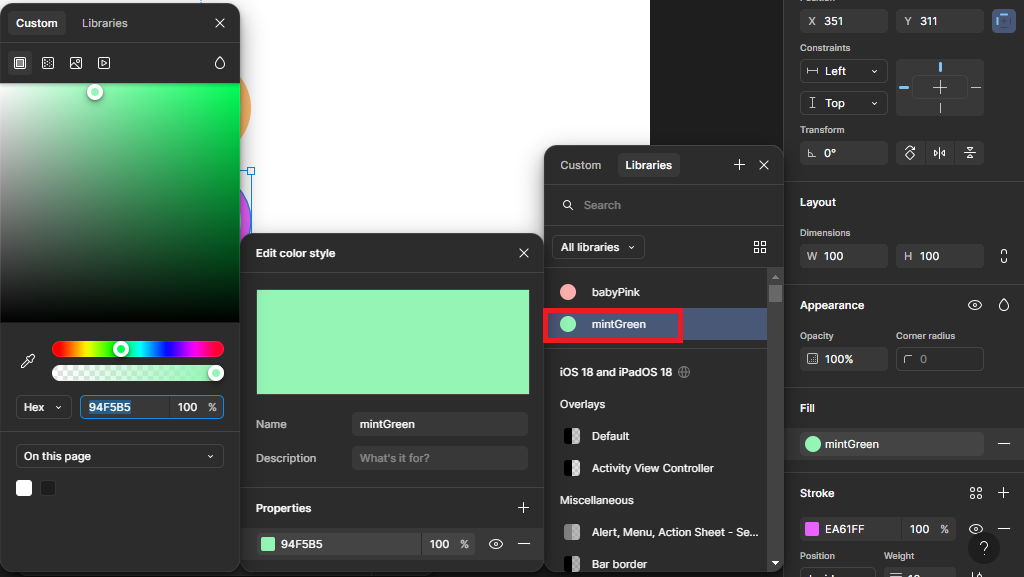
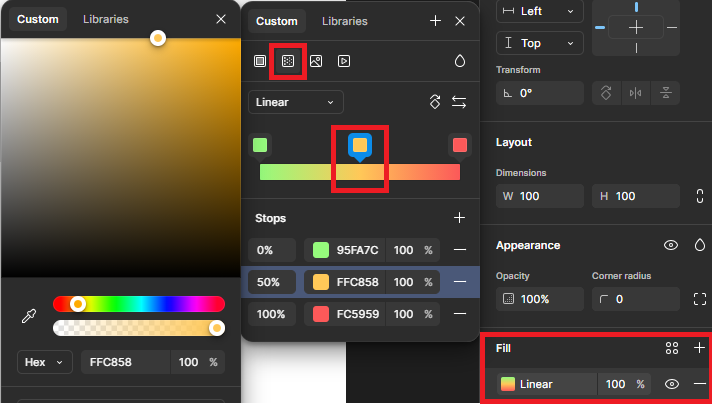
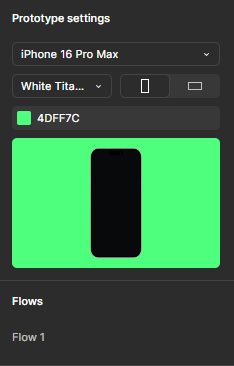
- 클릭해서 프레임과 비슷한 화면로 선택한 후 기타 아이폰 프레임 색상, 배경 색상 등을 설정할 수 있다.
( 프레임과 비슷한 화면이 아니면 잘려나갈 위험이 있다)



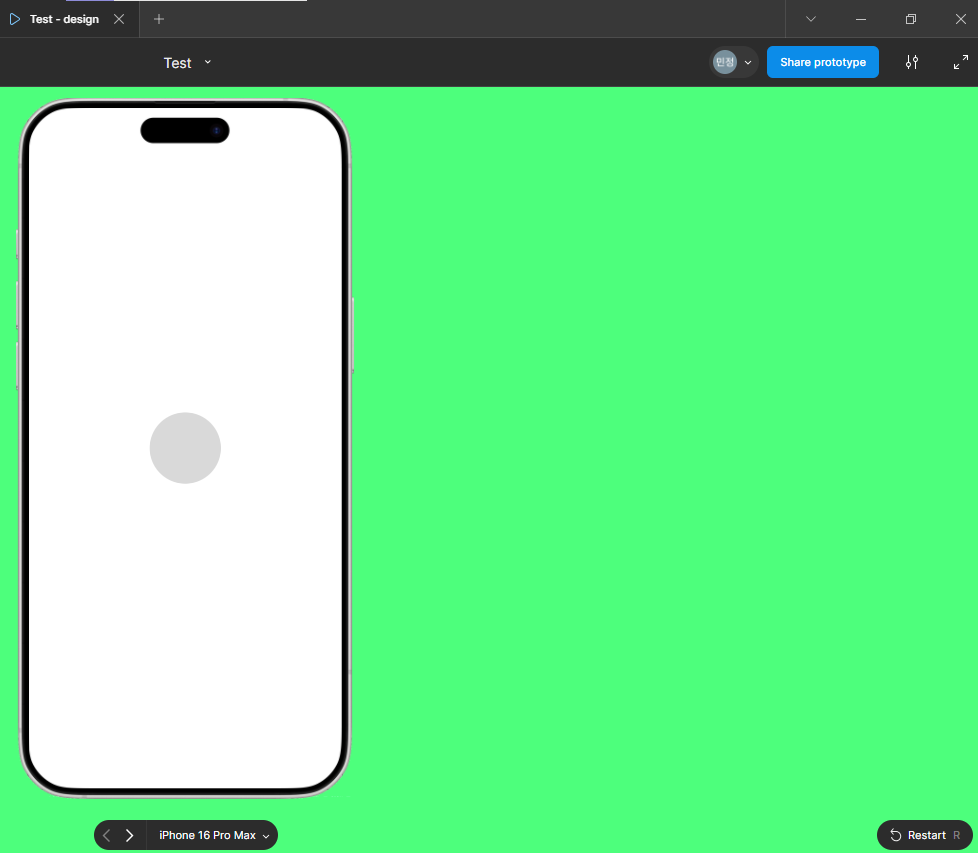
- 설정을 끝낸 후 우측 상단에 실행 버튼을 눌러보면 세팅했던 아이폰 화면이 나온다.
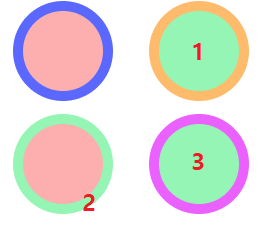
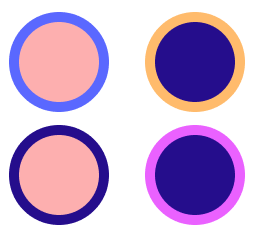
- 가운데 원 모양 오브젝트를 클릭해보면 인터렉션 세팅 값에 따라 색상이 변하는 것을 확인할 수 있다.

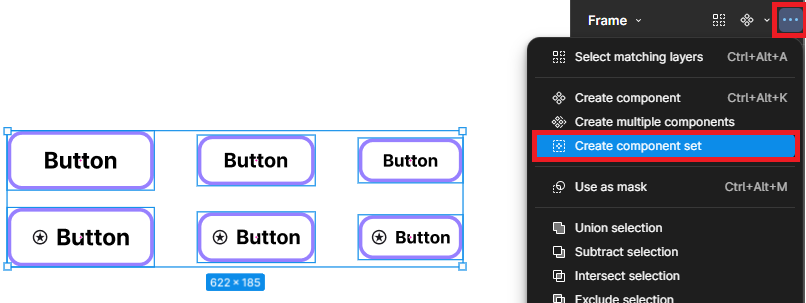
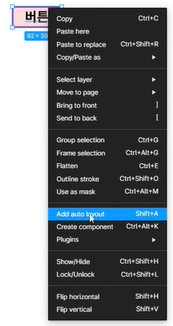
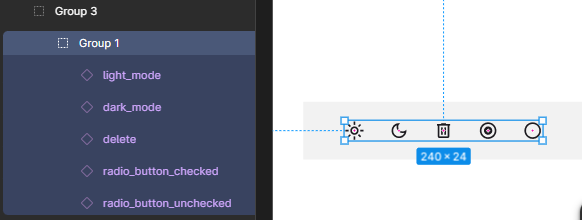
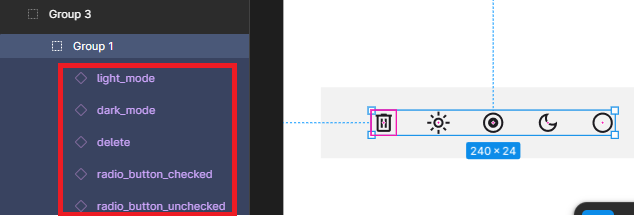
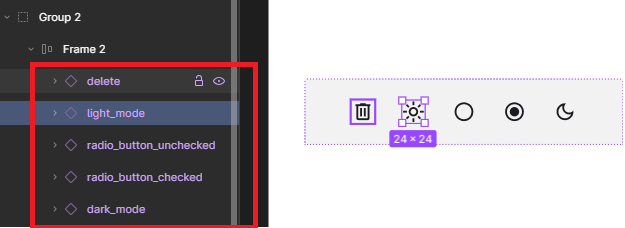
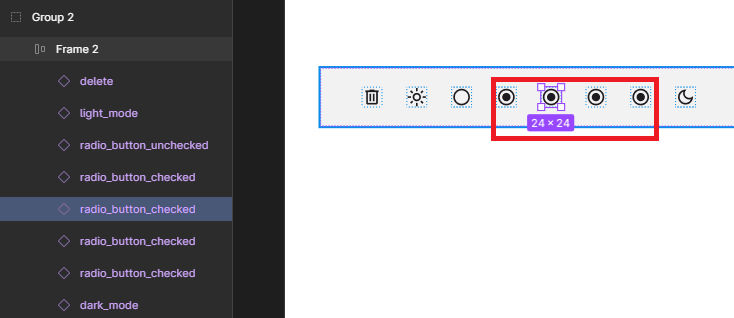
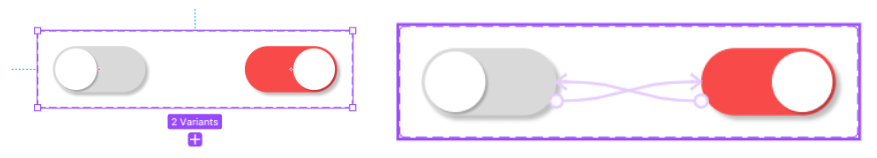
- 활성화 된 / 비활성화 된 라디오 버튼 형식의 오브젝트를 만들어주고 베리언트로 묶어준다. ( 'Create component set' 설정)
- 우측에 프로토타입 탭으로 이동 후 베리언트로 묶은 오브젝트들을 연결시켜준다.



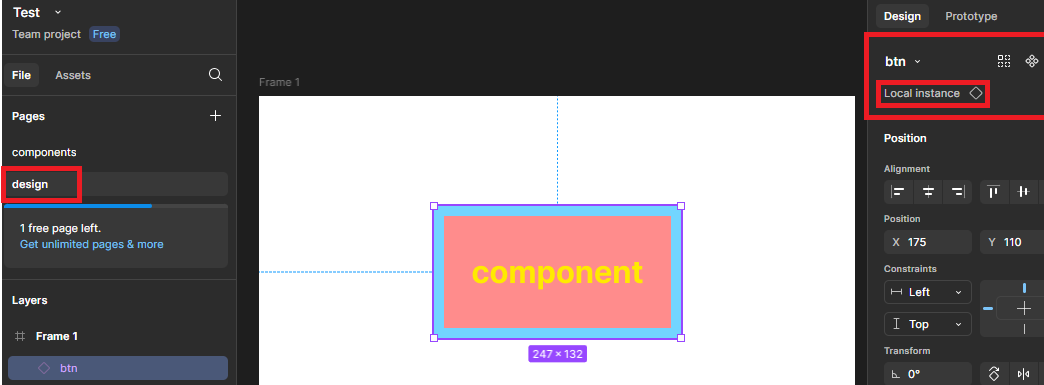
1. 다시 design 페이지로 이동한 후 새 프레임을 생성한다.
컴포넌트로 생성된 라디오 버튼을 가지고 와서 화면 중앙에 배치한 후 우측 상단에 실행 버튼을 누른다.
2. 실행된 화면에 라디오 버튼이 생성된 것을 확인한다.
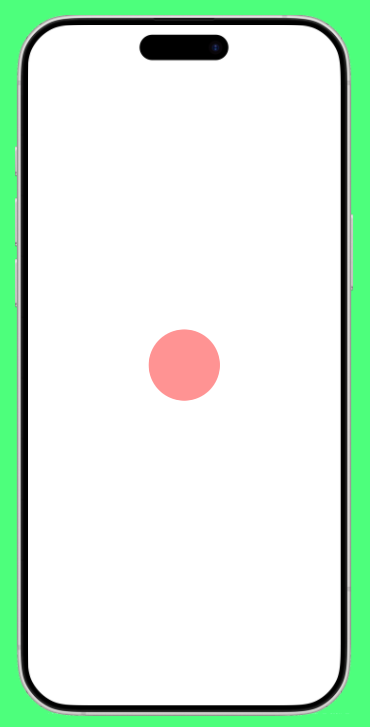
라디오 버튼을 클릭해본다.
3. 프로토타입으로 연결해놓은 오브젝트로 변경된 것을 확인한다.
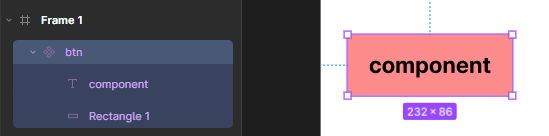
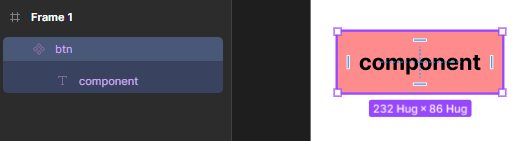
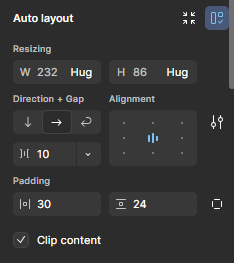
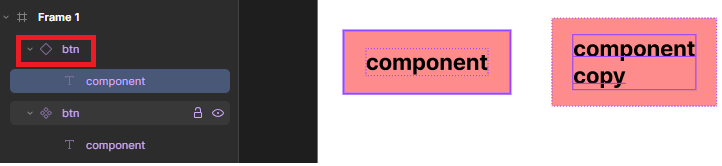
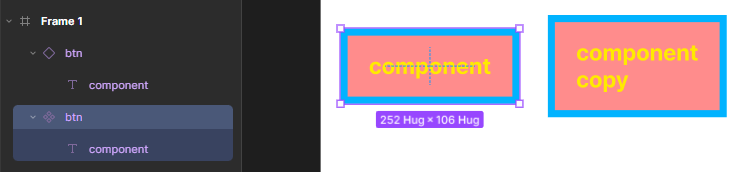
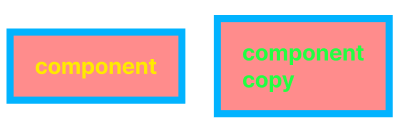
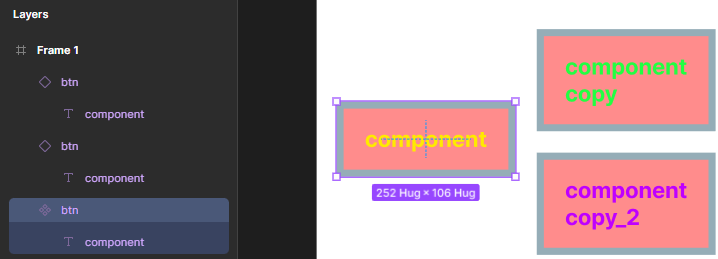
[ 버튼 ]

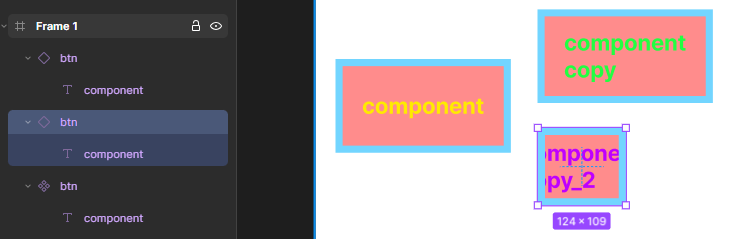
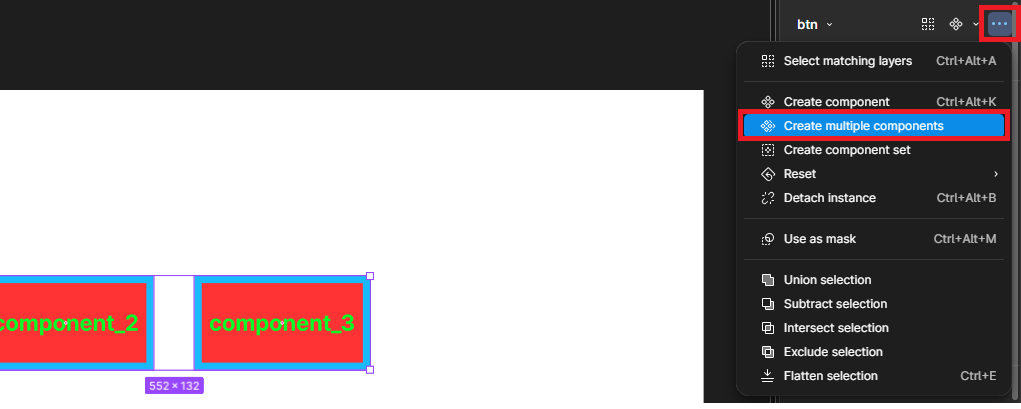
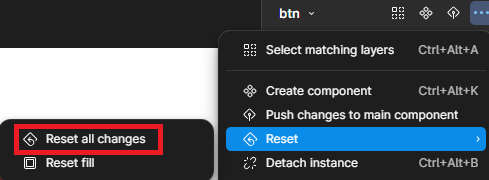
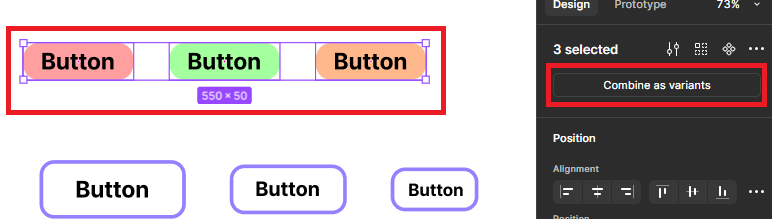
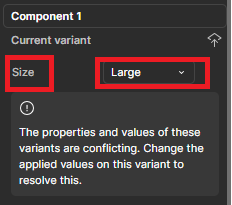
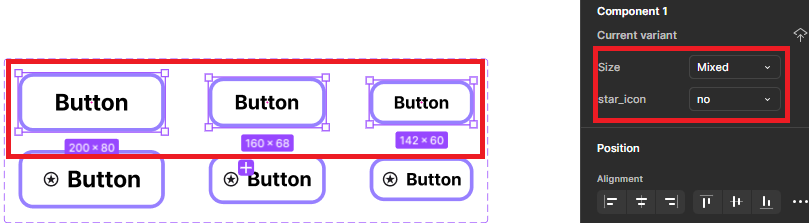
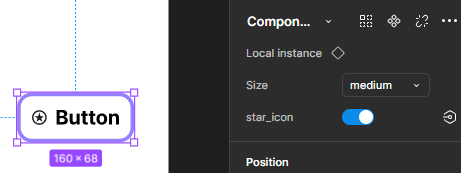
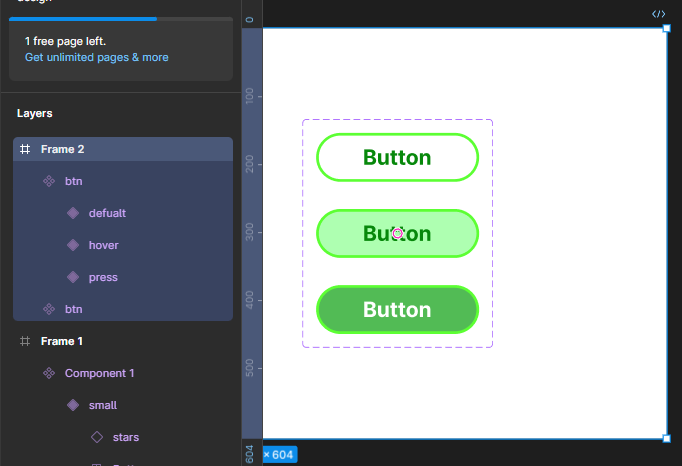
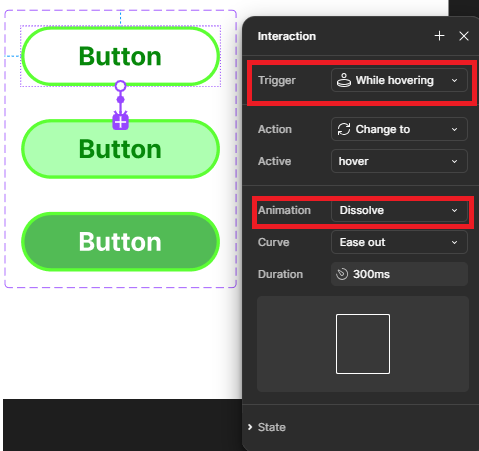
- 3종류의 버튼을 만들어준 후 'Create component set'으로 베리언트를 준다.
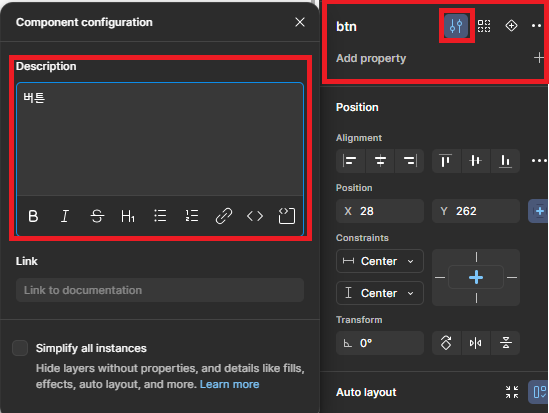
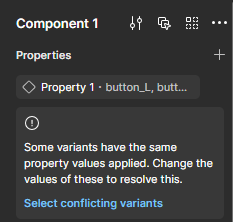
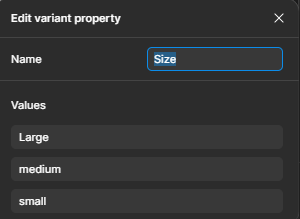
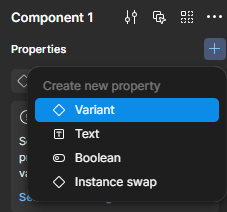
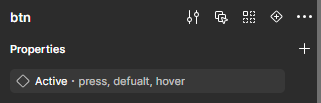
- 그리고 각각 프로퍼티즈 명칭을 부여한다.


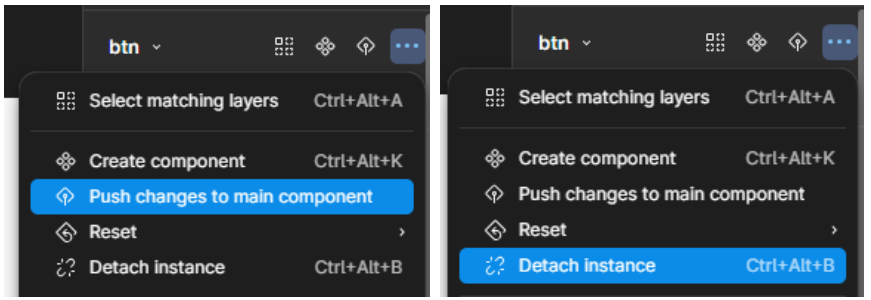
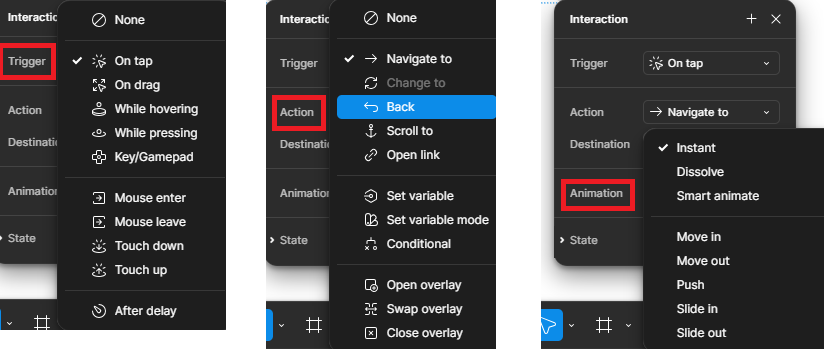
- 실행했을 때 보여줄 액션 설정



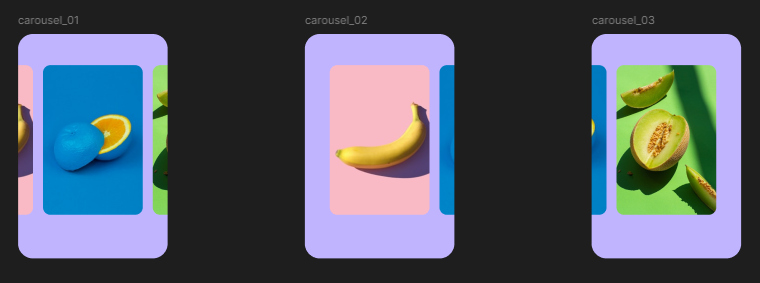
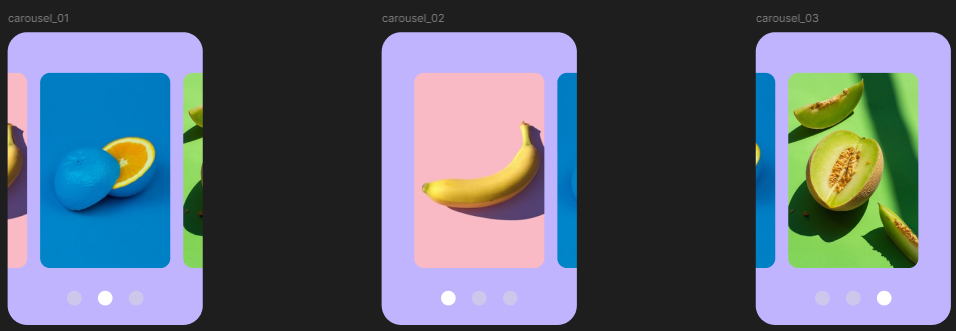
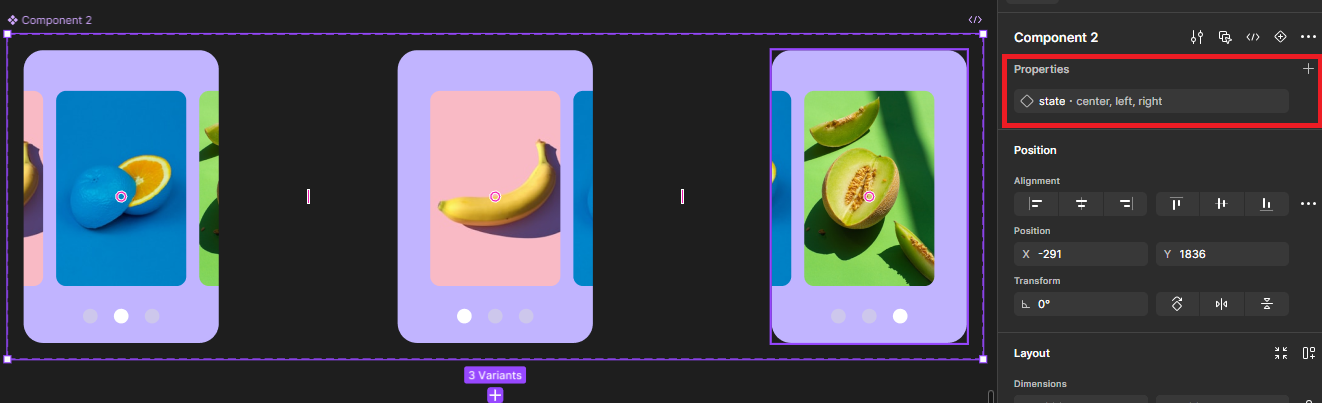
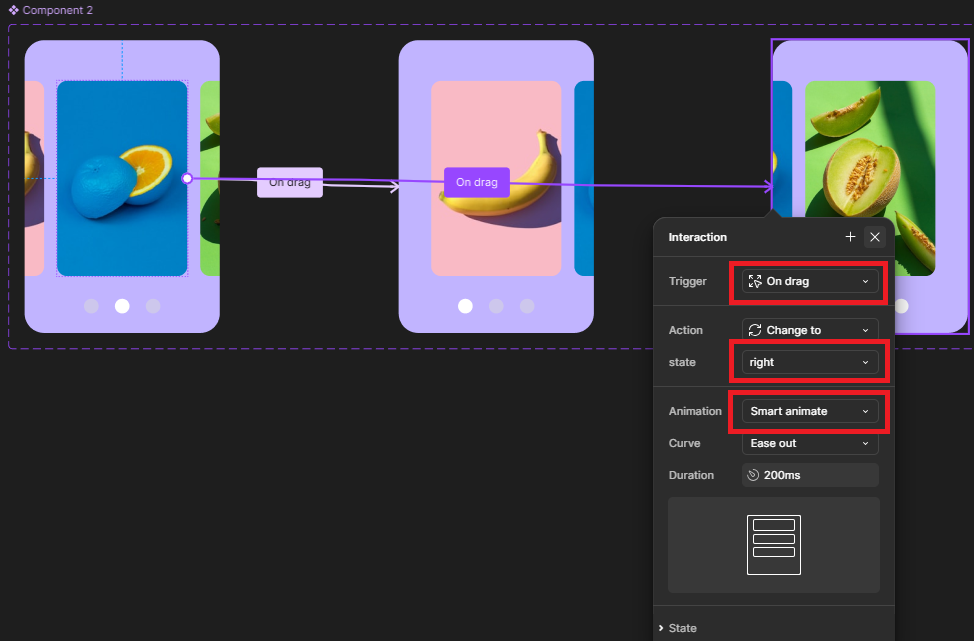
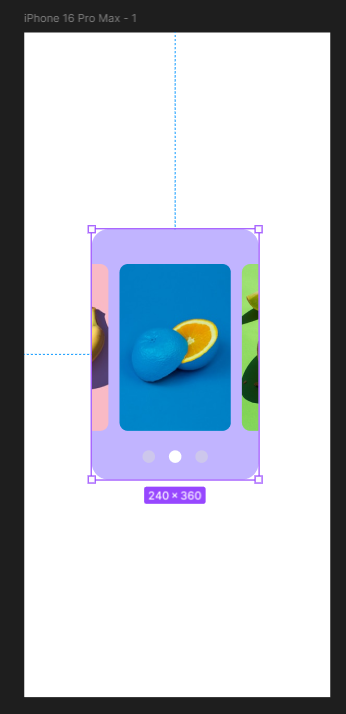
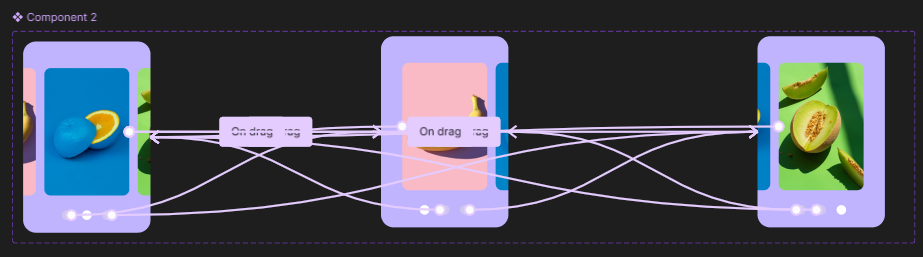
[ 캐러셀 ]
= 캐러셀(Carousel)은 웹사이트나 앱에서 여러 개의 이미지, 비디오, 텍스트 등의 콘텐츠를 일정한 간격으로 순서대로 보여주는 UI 요소






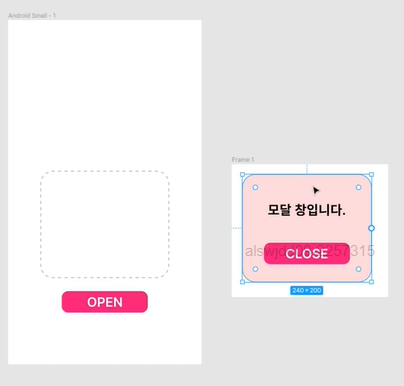
[ 모달창 ]

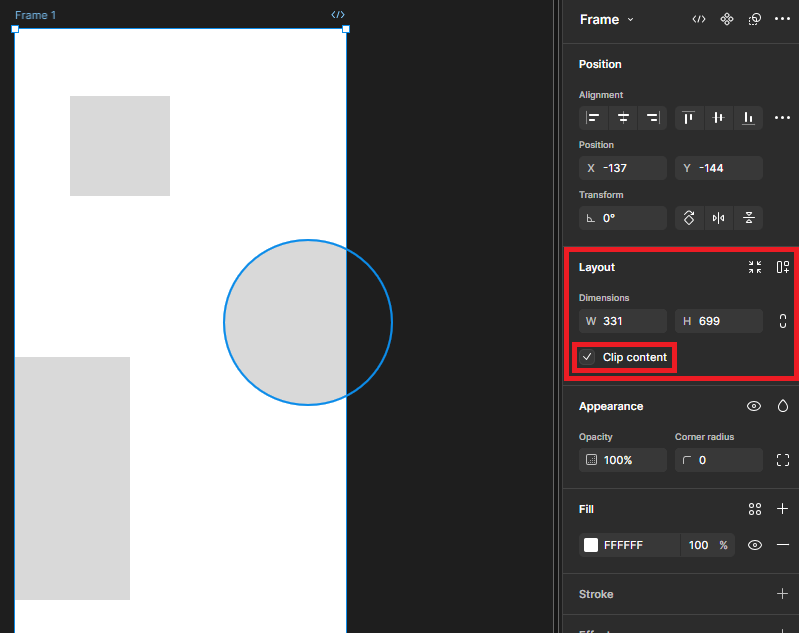
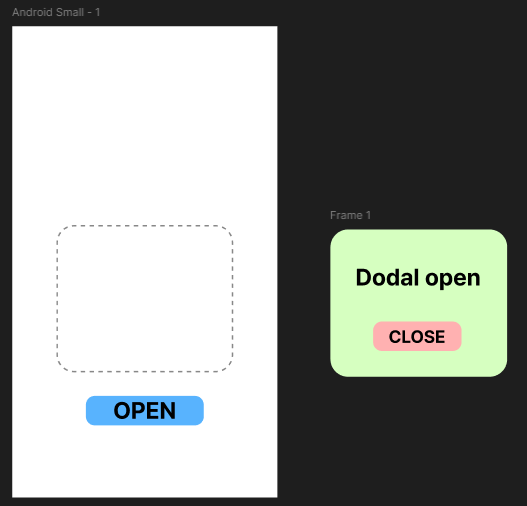
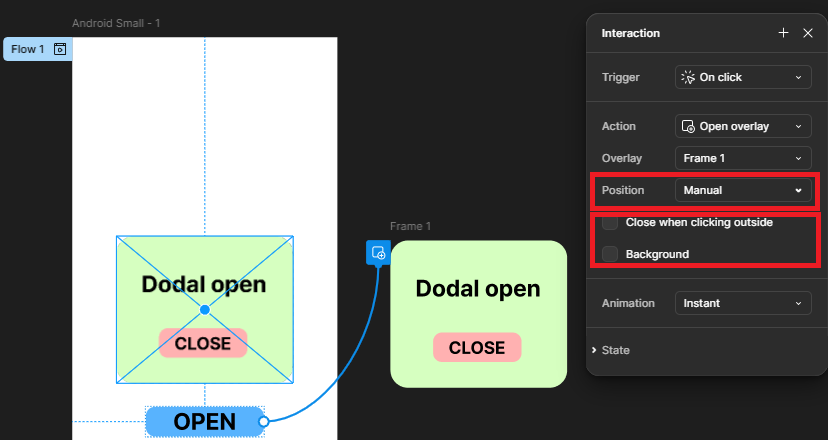
- 모달창을 만들 때 모달로 들어갈 형식은 도형 형식이 아닌 '프레임'형식이어야 인터렉션을 설정할 수 있다.
프레임을 오브젝트로 인식하기 때문




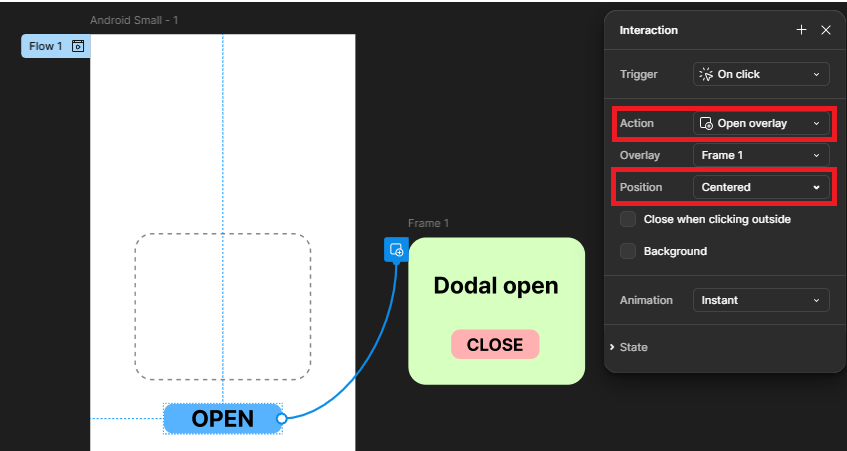
- 모달창에 대한 인터렉션 세팅.
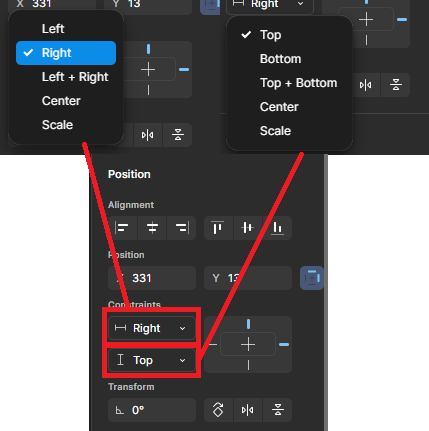
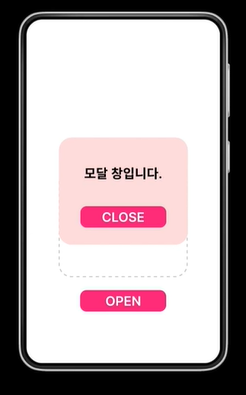
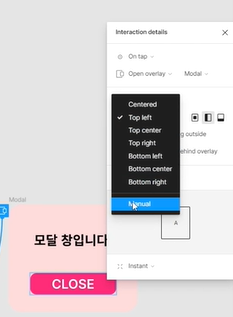
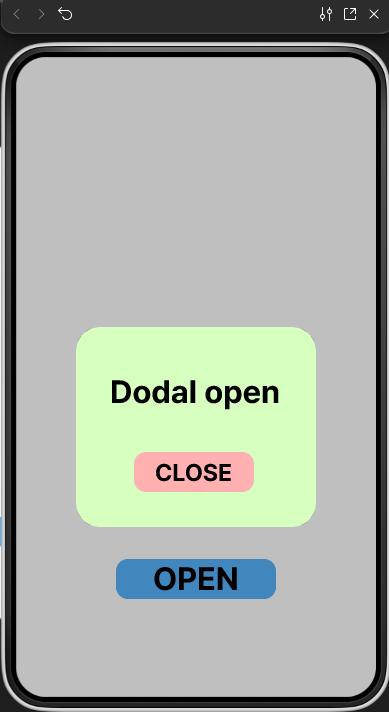
- 세팅할 때 기본 값인 'Open overlay' 에 'Centered'로 설정한 후 실행하게 되면 모달창 안이 아닌 화면 정중앙에 배치되는 것을 확인할 수 있다.
- 이럴 땐 Position 의 값을 'Manual' 로 설정 후 사용자가 위치를 세팅한다.

- 그리고 인터렉션 세팅 값 하단에 보면 체크박스 2개가 있다.
Close when clicking outside : 모달창 밖을 클릭하면 다시 원래 화면으로 돌아옴
Background : 모달창이 실행됐을 때 뒷 배경이 어둡게 표현되도록 함

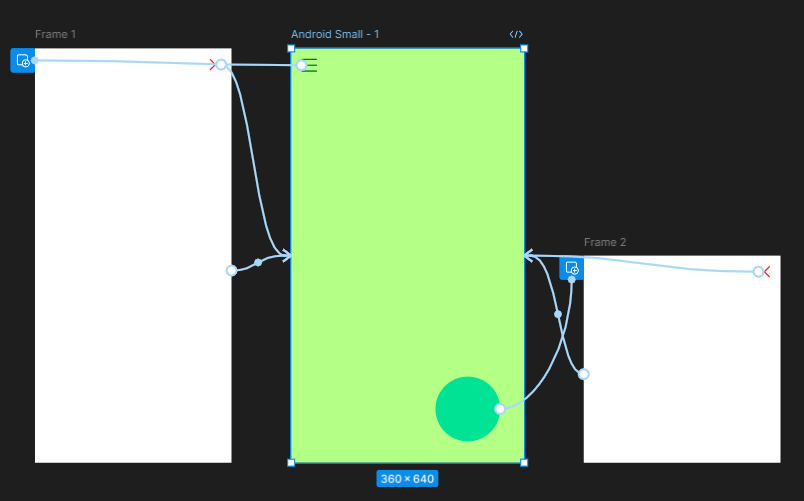
[ 내비게이션 드로워 ]

- 팝업 모달창 2개를 이용하여 내비게이션 드로워 실습하기
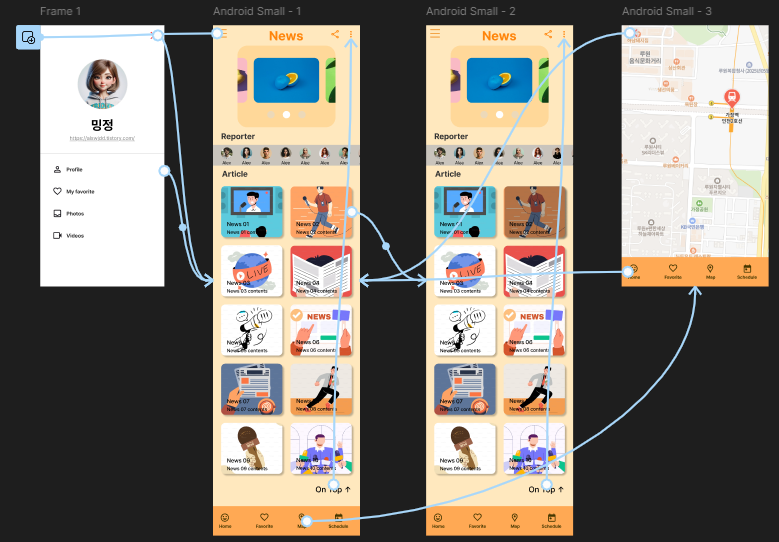
[ UI디자인 제작과 인터랙션 종합 실습 ]

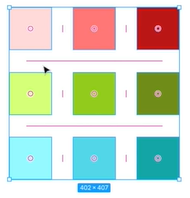
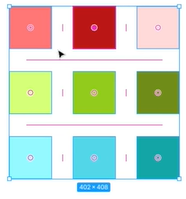
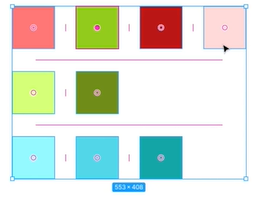
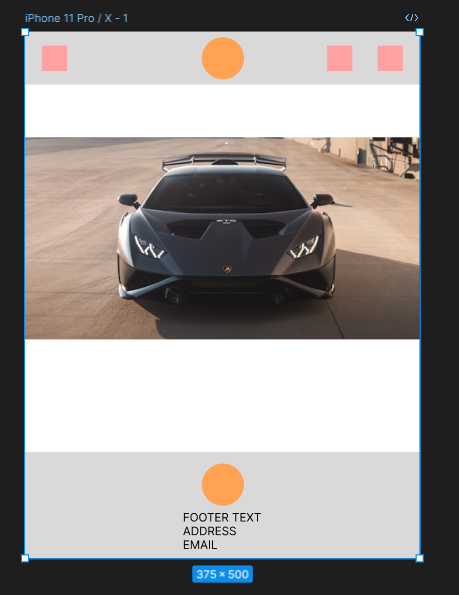
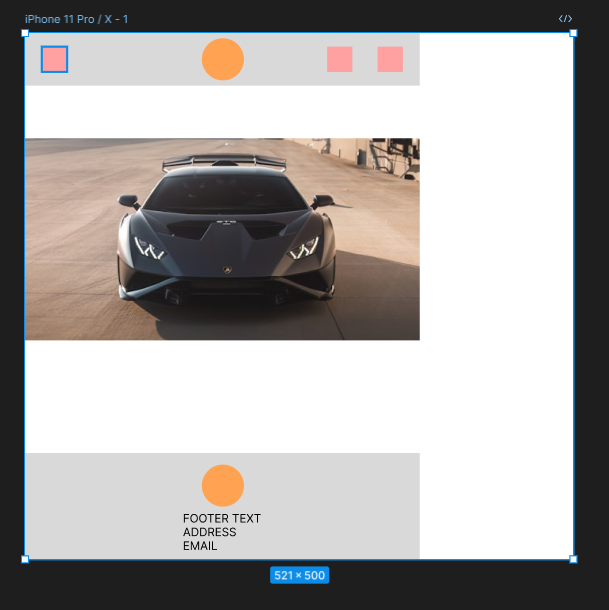
- 좌우 스크롤과 오버플로우 스크롤의 차이는 진행 방향에 따라 화면 전환이 되는지 안 되는지에 대한 차이이다.
좌우 스크롤의 경우 화면에서 일정 범위가 넘어가게 되면 진행 방향에 따라 화면이 전환되지만 오버플로우 스크롤은
일점 범위 상관 없이 스크롤 하는 위치에 머무르게 된다.
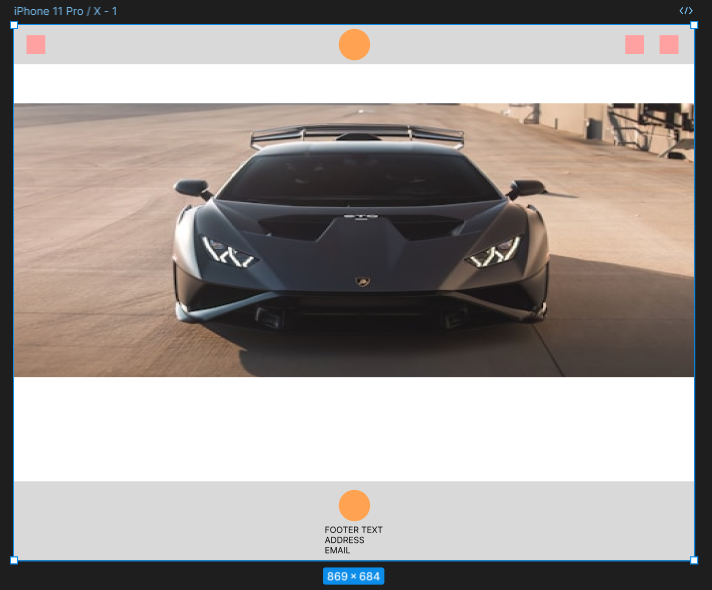
- Reporter 부분은 우클릭하여 'Frame selection' 설정을 해주고 스크롤할 때의 효과를 넣어줘야 한다.
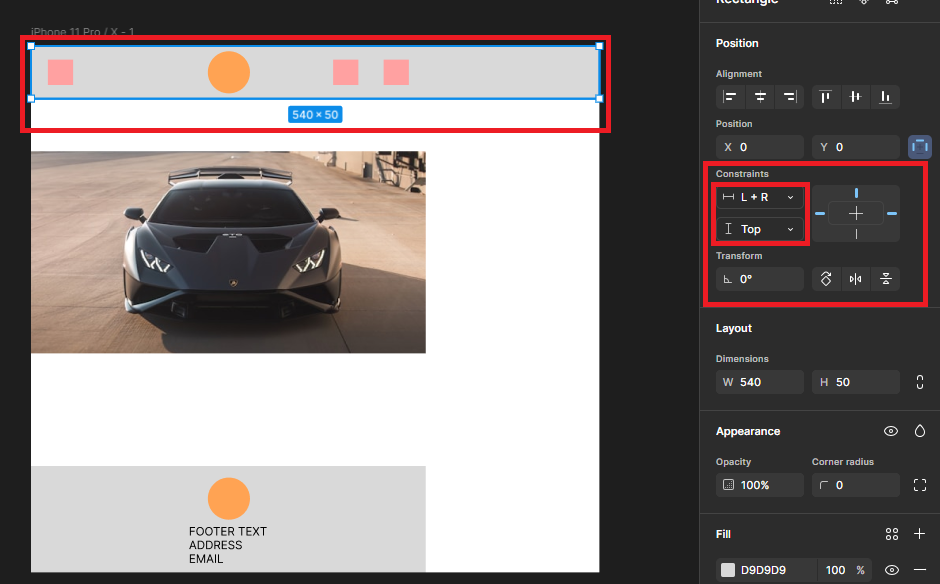
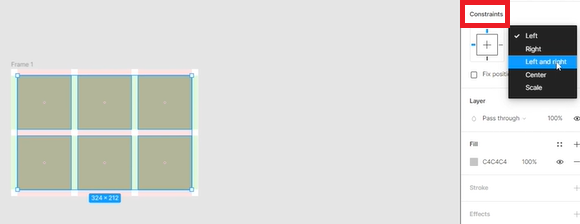
- Constraints에 있던 'Fix posotion when scrolling' 체크 박스는 Prototype 영역으로 이동했다.
스크롤 중 오브젝트가 상단에 다다르면 위치가 고정되는 'Sticky' 기능이 있다.
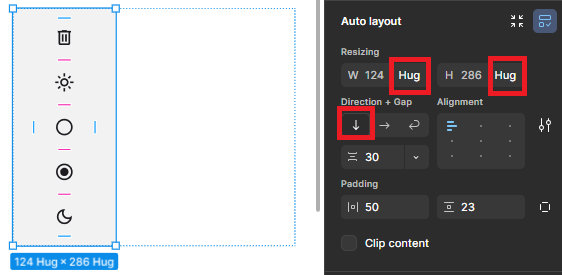
- 하단에 탭 부분은 각 아이콘에 맞게 간격을 주어 섹션을 나누어 작업한다.
- 제일 하단에 있는 On Tap 기능은 상단에 위치가 잘 맞는지 확인해보고 간격 조절을 해준다. ( Y값 조절 )
마지막 실습 때 오버플로우 스크롤링 관련 설정을 찾느라 시간이 너무 오래 걸렸다,,,,,,,,,,,,
구글링을 통해 찾아야 한다는 어려움은 계속 있,,,ㅠ
* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > Figma' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 3주차 학습일지 - Chapter 6 컴포넌트와 베리언트 (0) | 2024.12.11 |
|---|---|
| [제로베이스 UIUX 디자인] 2주차 학습일지 - Chapter 5 정렬과 레이아웃 (0) | 2024.12.10 |
| [제로베이스 UIUX 디자인] 2주차 학습일지 - Chapter 4 그래픽 스타일의 활용 (0) | 2024.11.30 |
| [제로베이스 UIUX 디자인] 1주차 학습일지 - Chapter 3 형태 만들기 (1) | 2024.11.26 |