> 강의 구성
| 6-1 컴포넌트와 인스턴스 |
| 6-2 베리언트의 활용 |
> 강의 내용 정리
[ 컴포넌트와 인스턴스 ]


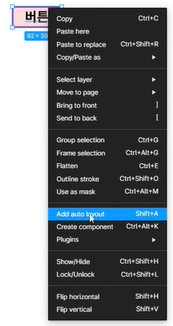
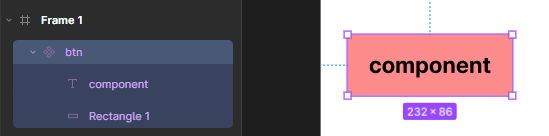
- 컴포넌트 생성하기 (단축키 Ctrl + Alt + K)
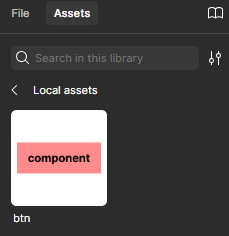
- 컴포넌트를 생성하면 좌측에 Assets 탭에 생성된 컴포넌트를 볼 수 있다.


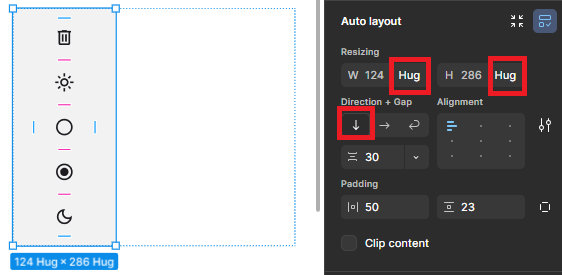
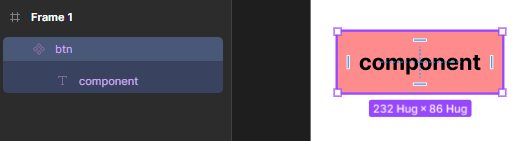
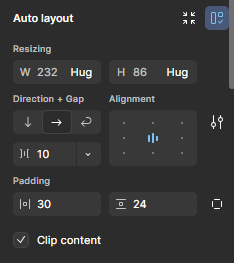
- 컴포넌트에 오토 레이아웃 설정(Hug로 설정하여 텍스트 값에 따라 변화할 수 있도록 설정

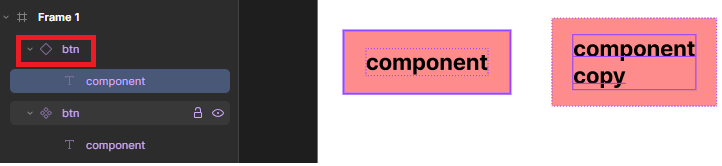
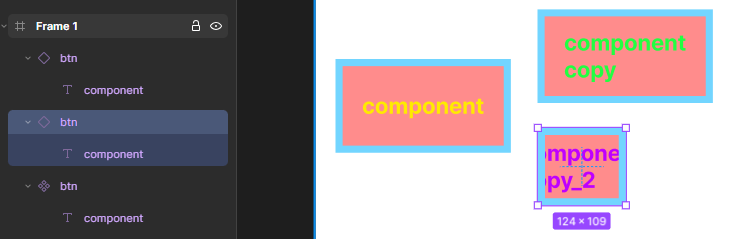
- 컴포넌트로 지정한 오브젝트를 복사 붙혀넣기 하면 좌측에 컴포넌트 아이콘과 비슷한 아이콘으로 오브젝트가 생성된다.
= 인스턴스


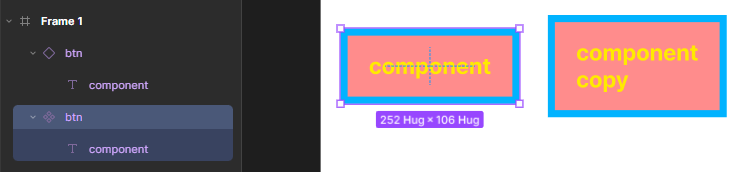
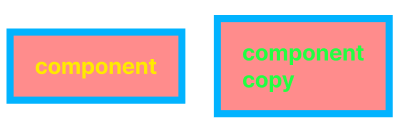
- 컴포넌트의 속성 값을 변경하면 인스턴스들도 동일한 속성 값으로 적용된다.
- 인스턴스의 속성 값을 변경하면 해당 인스턴스만 적용되고 컴포넌트는 해당 값이 적용되지 않는다.


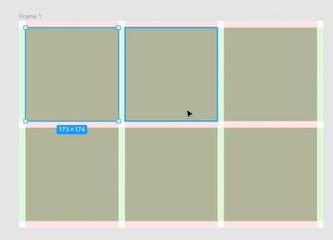
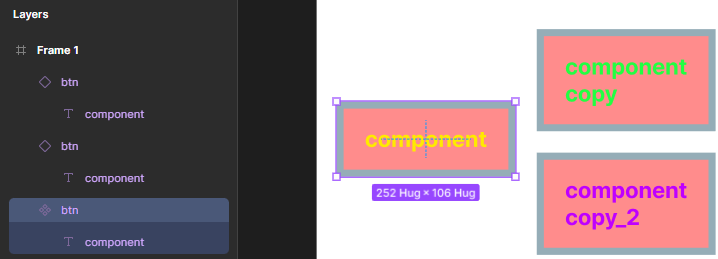
- 인스턴스의 크기를 변경하게 되면 그 이후로는 독립성을 가진다. (크기에 대한 독립성)
그래서 컴포넌트의 크기를 변경하면 'component copy' 는 동일하게 크기가 변경되지만 'component copy_2' 는 크기가 바뀌지 않는다.

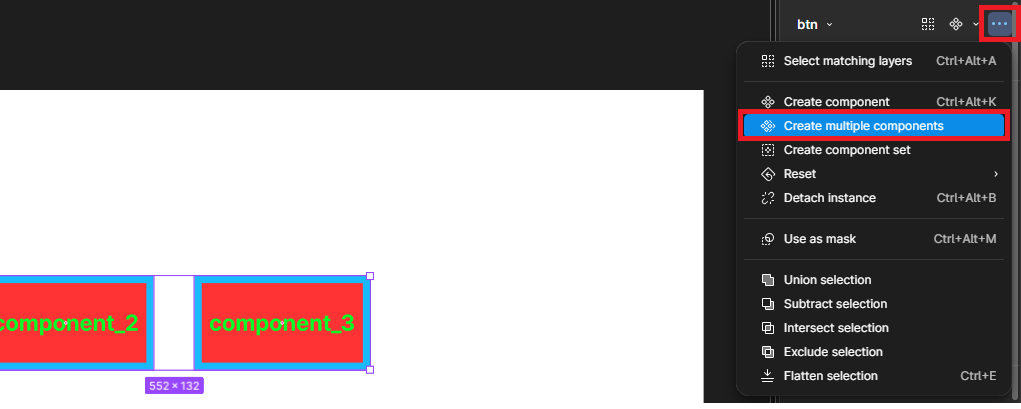
- 컴포넌트를 설정하려는 오브젝트가 많아지게 되면 하나하나 설정하기엔 불편함이 있으니
설정하려는 오브젝트를 모두 선택한 후 'multiple' 속성으로 생성하면 각각으로 컴포넌트들을 생성할 수 있다.


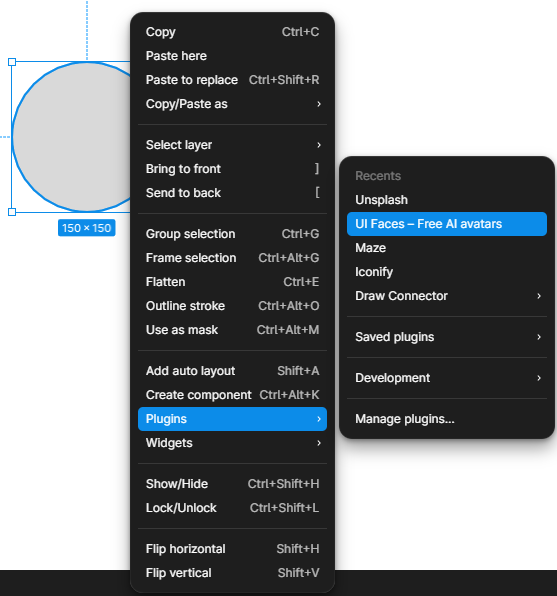
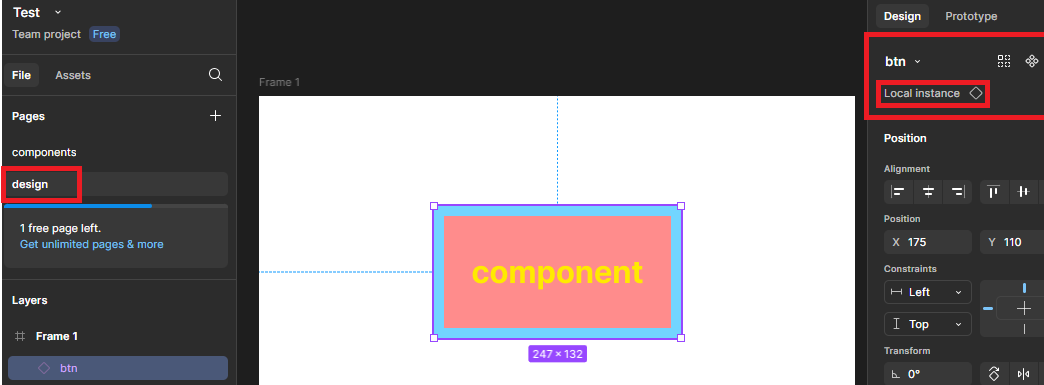
- 페이지를 하나 더 생성한 후(design) Assets에 보여지는 컴포넌트를 하나 가지고 와서 인스턴스로 생성할 수 있다.
원본 컴포넌트가 생성된 곳으로 이동하려면 우측 상단에 'Local instance' 를 클릭하면 원본으로 돌아갈 수 있다.
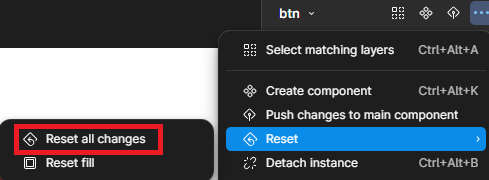
- 인스턴스를 수정했다가 다시 원래의 속성으로 되돌리려면 'Reset all changes' 를 눌러 원복시킨다.

1. 인스턴스의 속성을 컴포넌트로 적용시키기
2. 인스턴스와 컴포넌트의 연결을 해제하기 (독립성 부여)


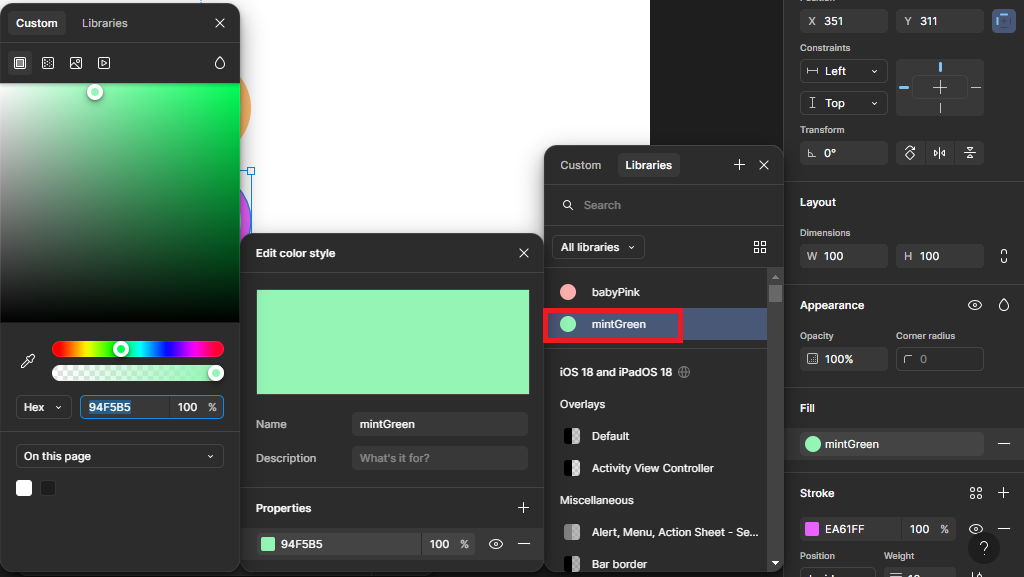
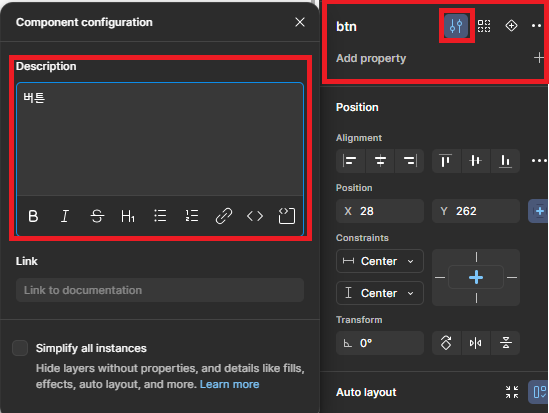
- 보통 실무에서 컴포넌트의 이름을 부여할 때는 영문으로 사용하기 때문에 나중에 수많은 컴포넌트들이 생기게 되면
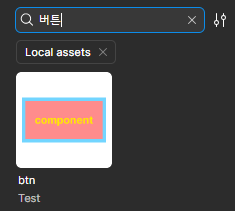
내가 찾으려는 컴포넌트를 찾기 어려워질 수 있다. 이럴 때는 Description 부분에 한글로 설명을 적어놓으면 Assest 탭의
검색창에서도 영문으로 검색하는 것과 동일하게 검색할 수 있다.
[ 베리언트의 활용 ]

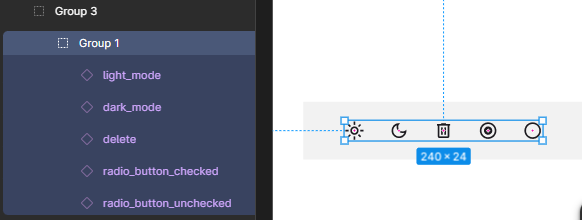
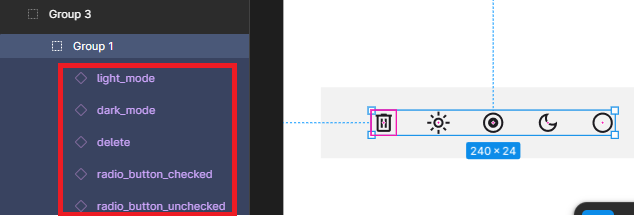
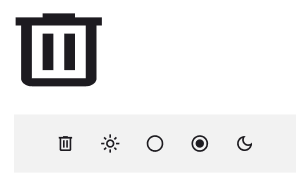
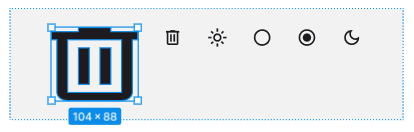
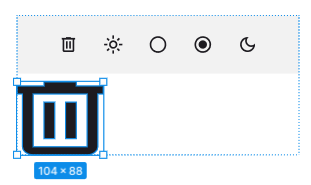
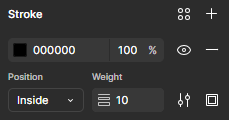
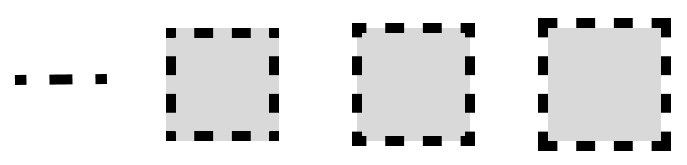
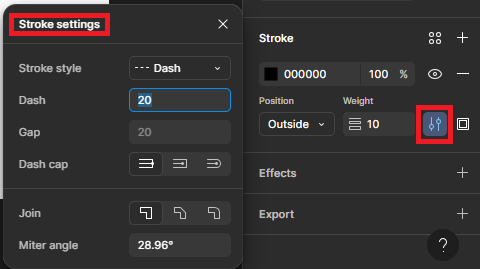
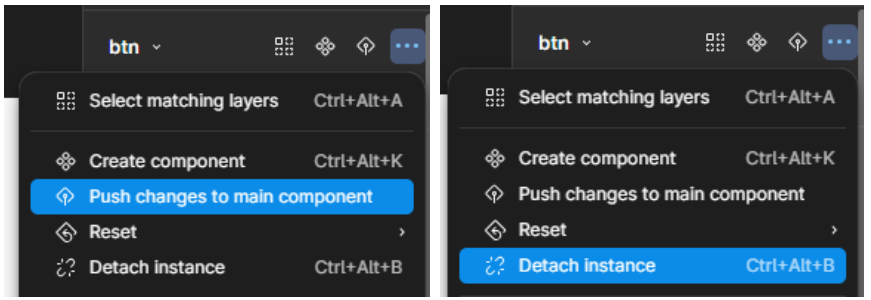
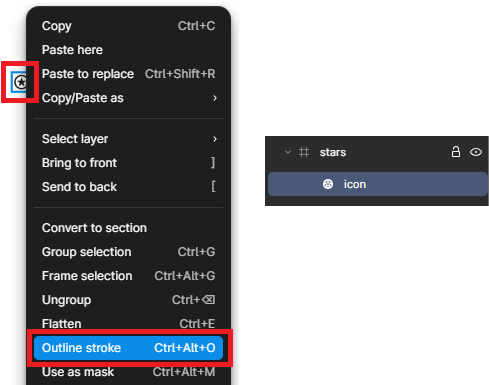
- Material Design3 에서 아이콘을 복사해오면 인스턴스로 지정되기 때문에 ' Detach instance' 로 독립적으로 만들어주고,
해당 아이콘을 'Outline stroke' 로 설정해주면 좌측에 아이콘화가 된 것을 확인할 수 있다.

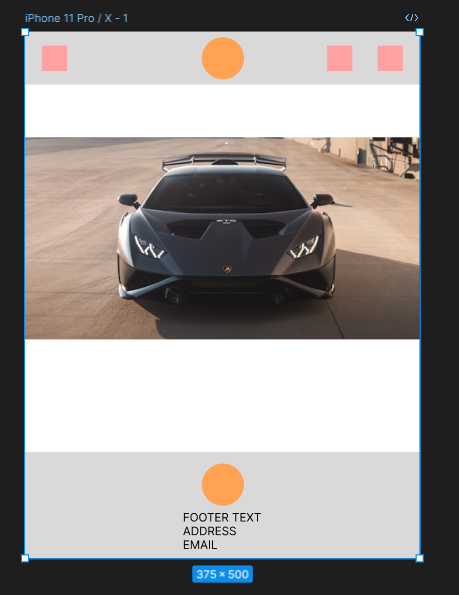
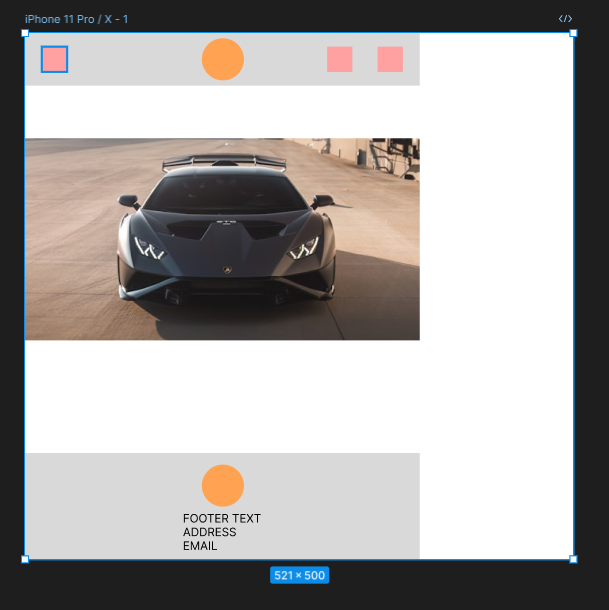
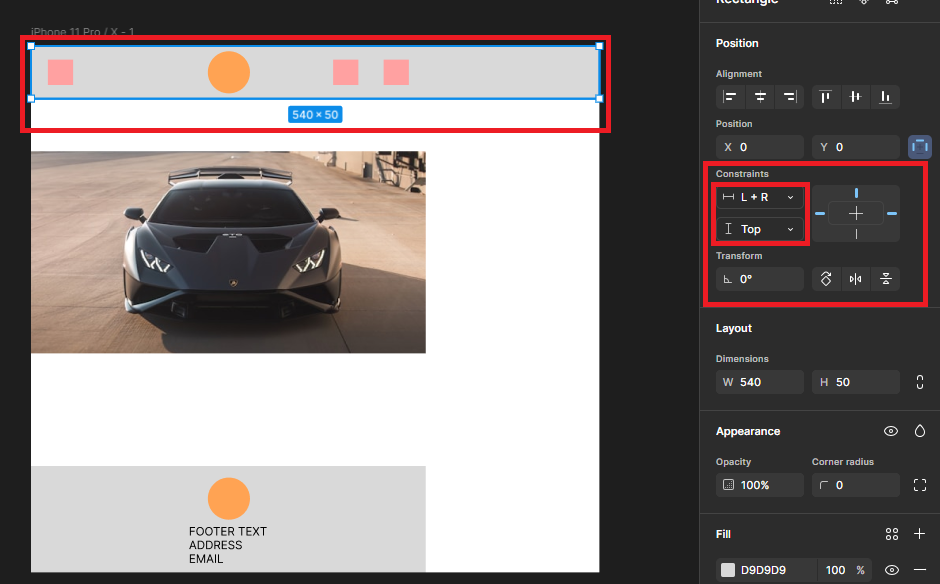
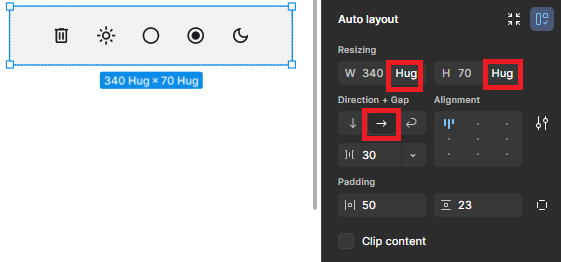
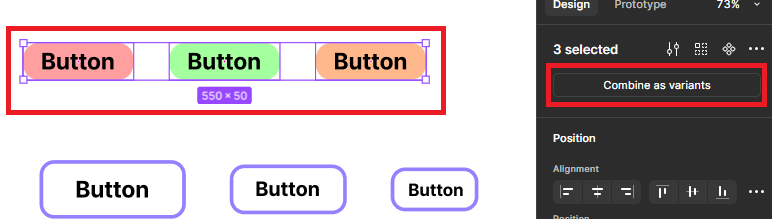
- 위 세개의 버튼은 이미 각각 컴포넌트로 정의되어 있다.
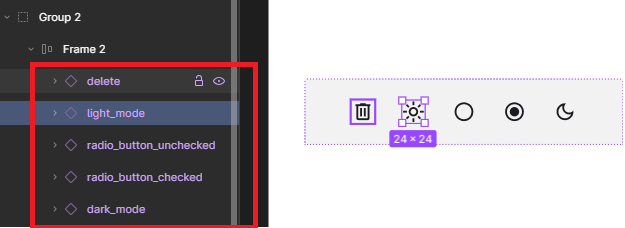
- 세개의 버튼을 묶어 선택했을 때 우측에 보면 'Combine as variants' 설정이 표시된다.
- 아래의 세개 버튼은 각각 컴포넌트로 정의되지 않아 위의 설정이 표시되지 않는다.
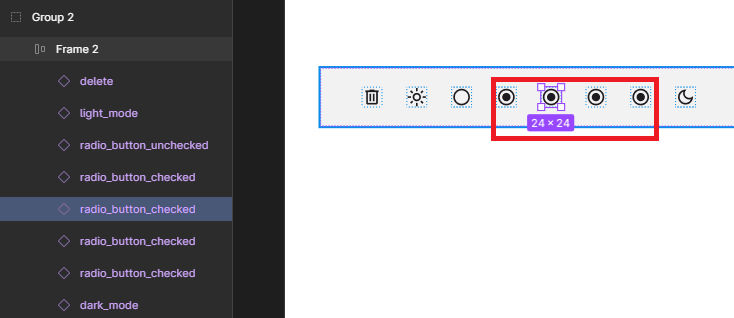
- 각각을 컴포넌트로 지정한 후 묶어 선택하면 동일한 효과를 낼 수 있지만 다른 방법도 알아보자.


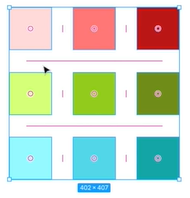
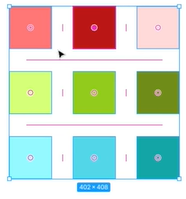
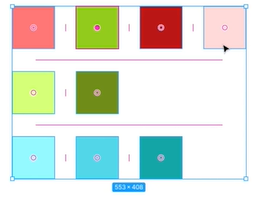
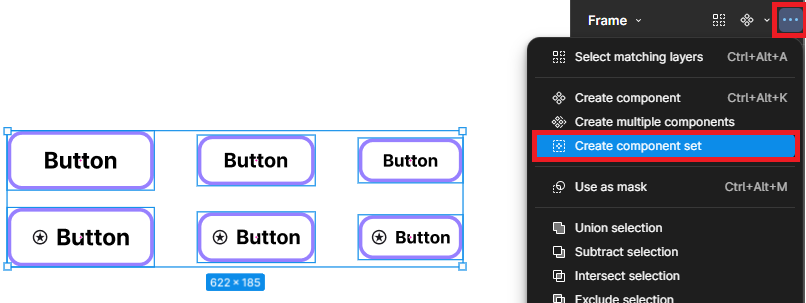
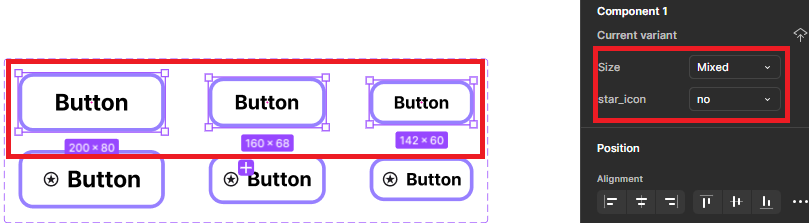
- 3종류의 크기와 아이콘이 있는 / 없는 오브젝트들을 모두 선택한 뒤 'Create component set' 으로 설정해주면 우측 설정창에 Properties 란이 나온다.



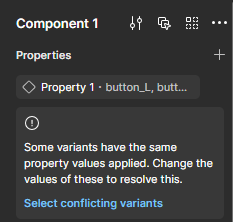
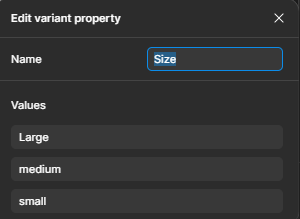
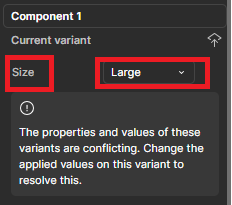
1. Properties 안에 오브젝트 속성에 맞게 이름을 지정해주고 각각 오브젝트들 속성값의 이름도 정해준다.
2. 그러면 Component 1 란에 Size라는 프로퍼티스 이름과 각 오브젝트의 속성값의 이름이 보여진다.
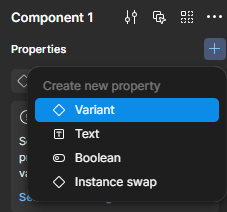
3. + 버튼을 눌러 또 다른 속성을 등록할 수 있다.
4. 이번에는 아이콘이 있는 / 없는 속성을 지정하기 위해 star_icon / yes no 값으로 추가해준다.

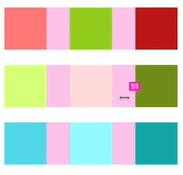
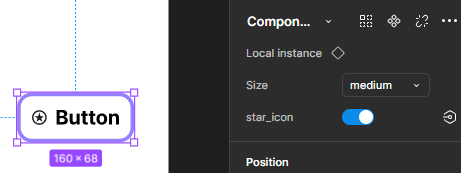
- 버튼을 클릭해보면 내가 지정했던 속성값에 맞게 우측에 보여지는 것을 확인할 수 있다.

- 그 이후부터는 인스턴스를 하나 불러온 후 우측에서 내가 원하는 속성에 맞는 버튼으로 그때 그때 변경하여 사용할 수 있다.
* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > Figma' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 4주차 학습일지 - Chapter 7 프로토타입 (0) | 2024.12.18 |
|---|---|
| [제로베이스 UIUX 디자인] 2주차 학습일지 - Chapter 5 정렬과 레이아웃 (0) | 2024.12.10 |
| [제로베이스 UIUX 디자인] 2주차 학습일지 - Chapter 4 그래픽 스타일의 활용 (0) | 2024.11.30 |
| [제로베이스 UIUX 디자인] 1주차 학습일지 - Chapter 3 형태 만들기 (1) | 2024.11.26 |