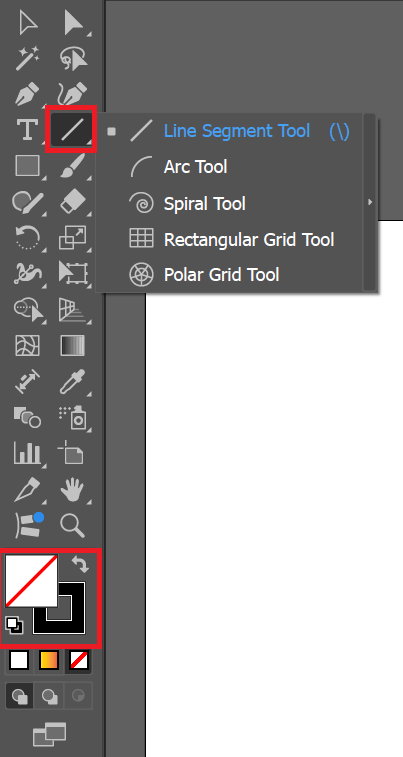
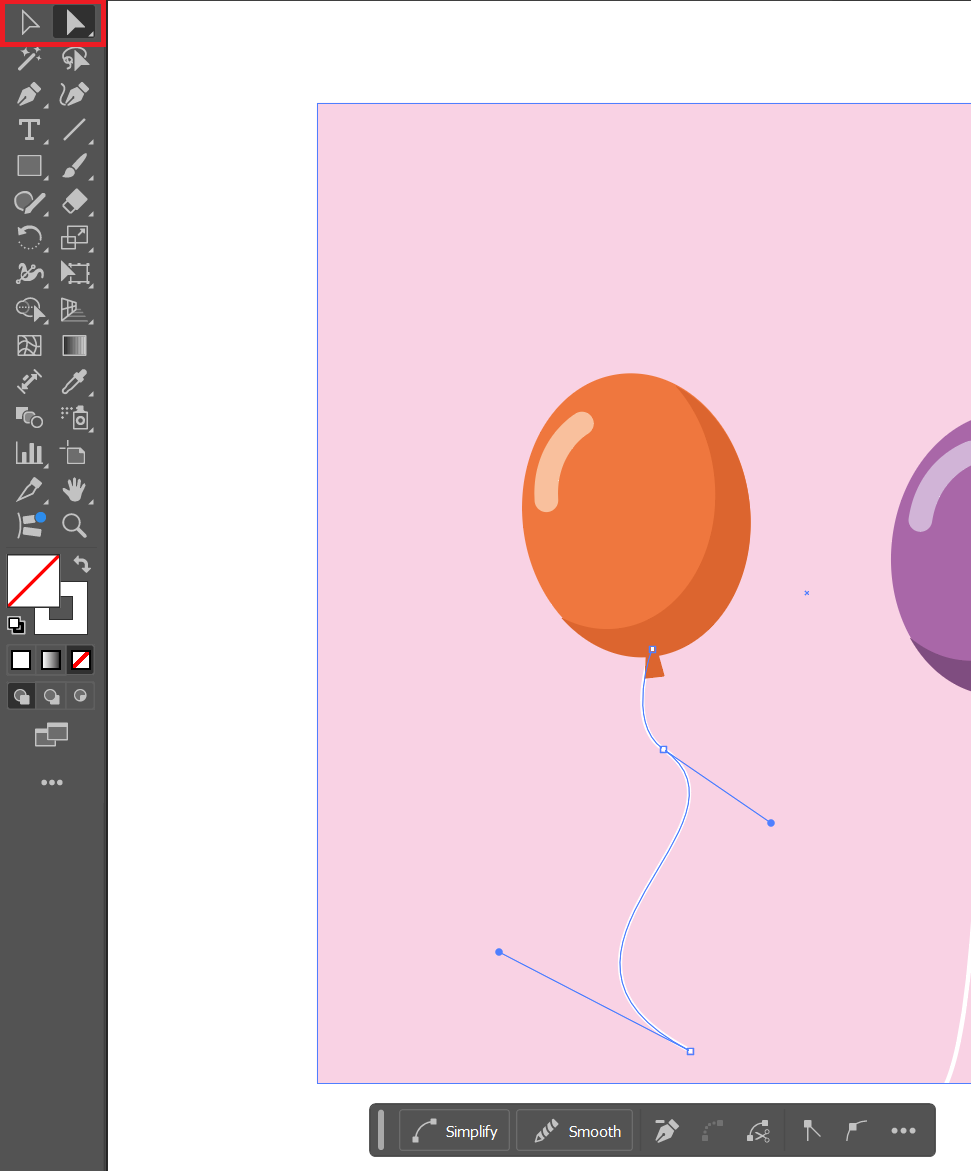
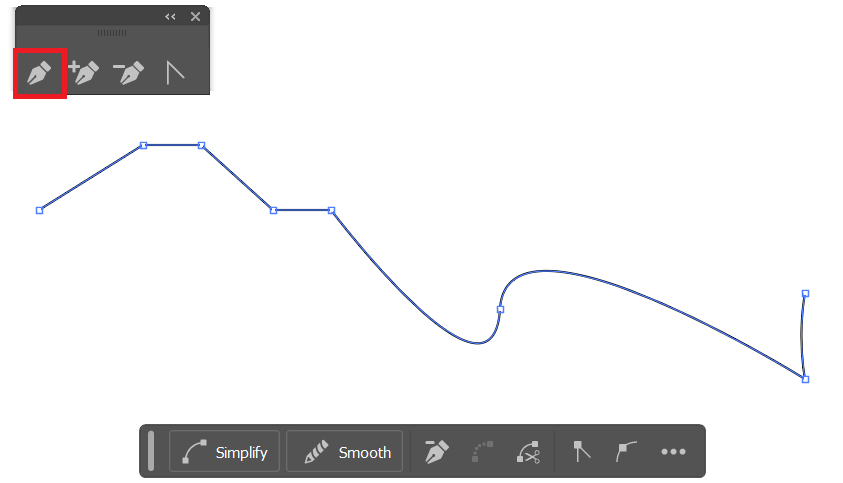
[ 펜 툴 ]

- 그림을 그릴 때에는 면 부분은 끄고 선 부분을 활성화 된 상태에서 그린다.
- +펜툴: 점 추가 / -펜툴: 점 삭제 / 방향 전환 도구: 직선의 패스를 곡선으로 만들거나 그 반대로 적용할 수 있다. (단축키 Alt키 누르면서 조절)
- 펜 툴의 종류에는 여러가지가 있지만 보통은 단축키를 사용하거나 기본 펜 툴로도 사용할 수 있기 때문에 거의 사용하지는 않는다.
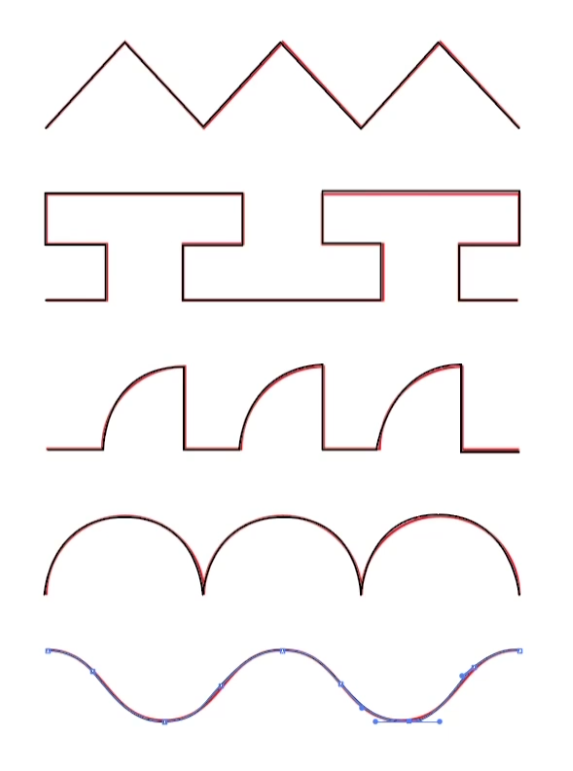
[ 펜 툴로 사진을 대고 패스 연습하기 ]

- 사진을 움직이지 않도록 고정하는 방법
고정할 사진을 선택한 후 Object - Lock - Selection ( 단축키 Ctrl 2 )을 눌러 고정할 수 있다.
- 다른 단축키들은 포토샵에서 실습했던 것과 동일하다.
[ arrange 메뉴로 오브젝트 순서 배열하기 ]

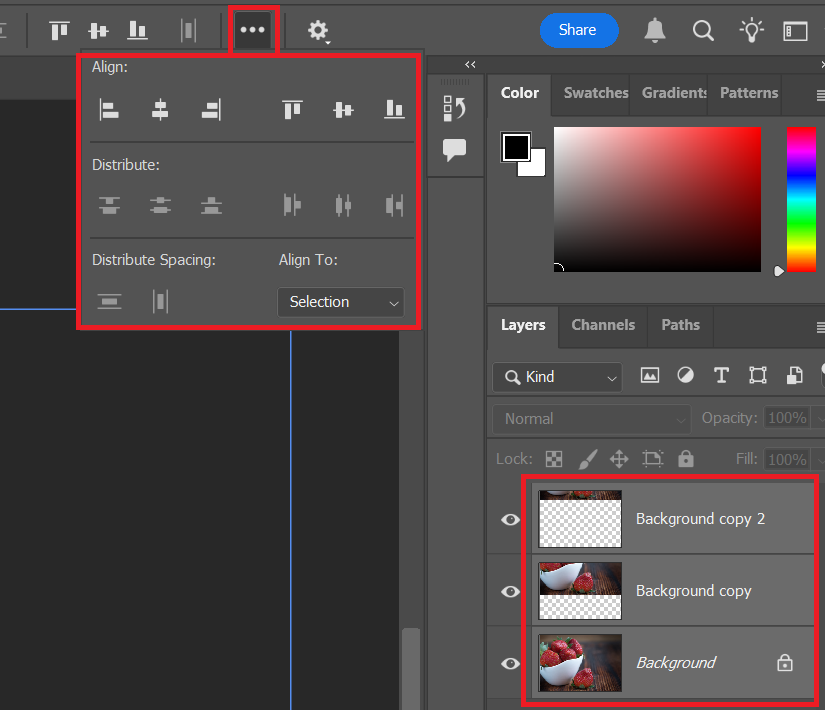
- 배열을 변경하기 위해서는 오브젝트를 선택한 후 우클릭하여 Arrange 설정들을 활용하여 순서를 변경할 수 있다.
단축키는 포토샵에서의 순서 변경하는 법과 동일하다.
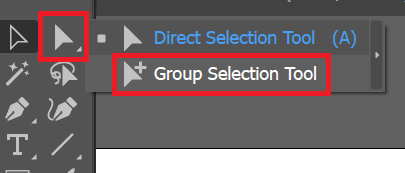
[ 그룹 선택 툴과 격리모드 ]



- 직접 선택 툴은 점과 핸들이 잡히게 되고 그룹 셀렉션 툴은 그룹으로 묶여있는 오브젝트 중 하나를 잡는 것이다.
단축키 Alt를 누른 상태로 클릭하여 사용할 수 있다.
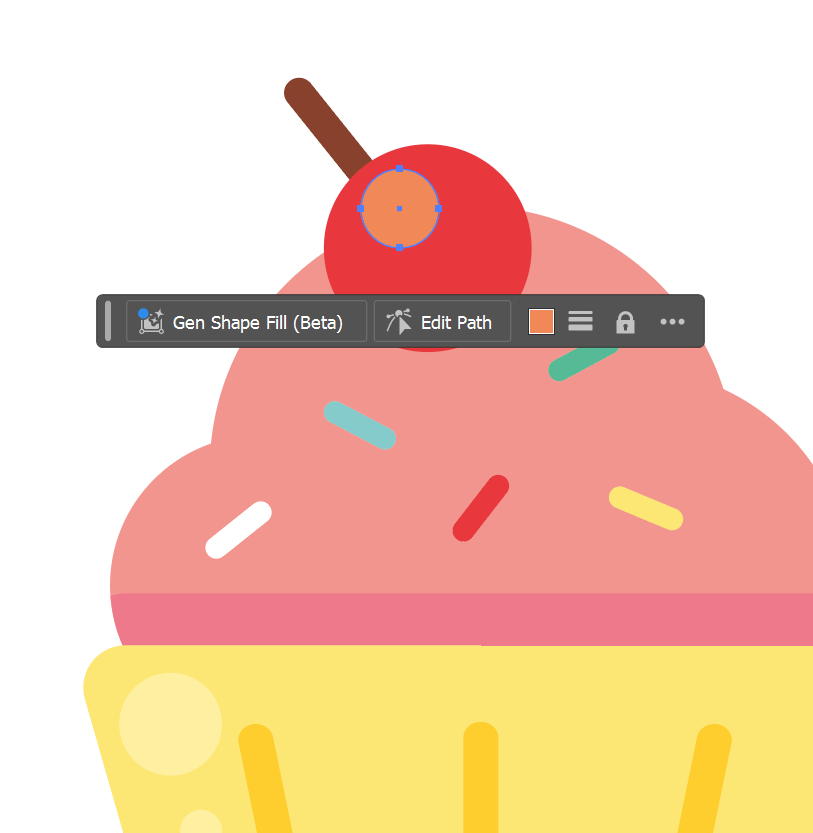
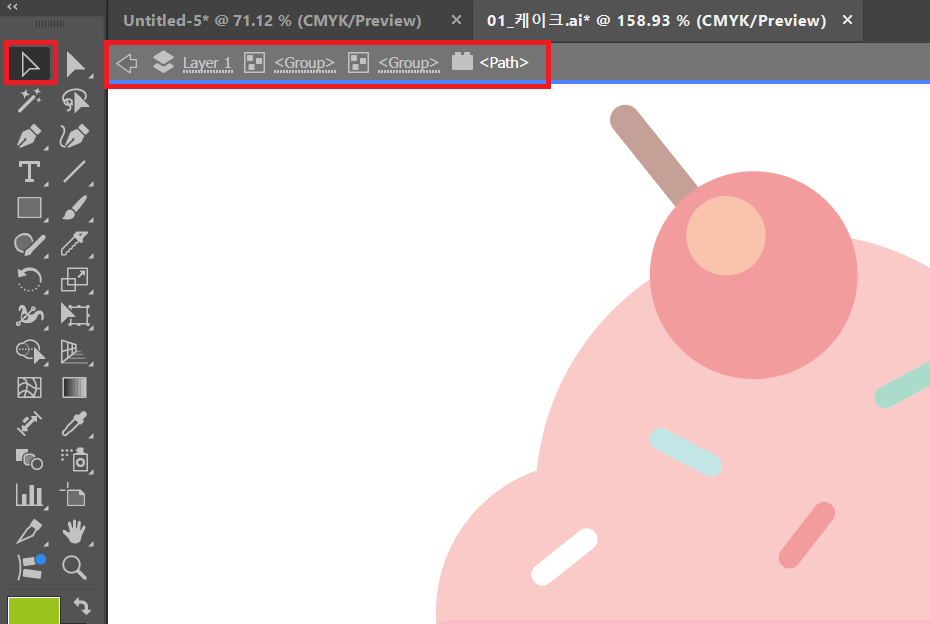
- 격리모드는 전체 선택 툴로 수정하려는 부분을 클릭을 한 후 더블클릭하게 되면 특정 오브젝트가 따로 선택되는 것을 볼 수 있다.
- 격리모드를 나오려면 상단 탭 부분을 하나씩 눌러 빠져나오면 된다.
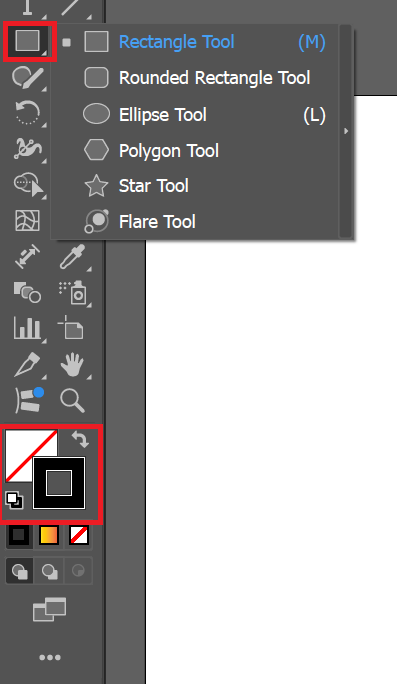
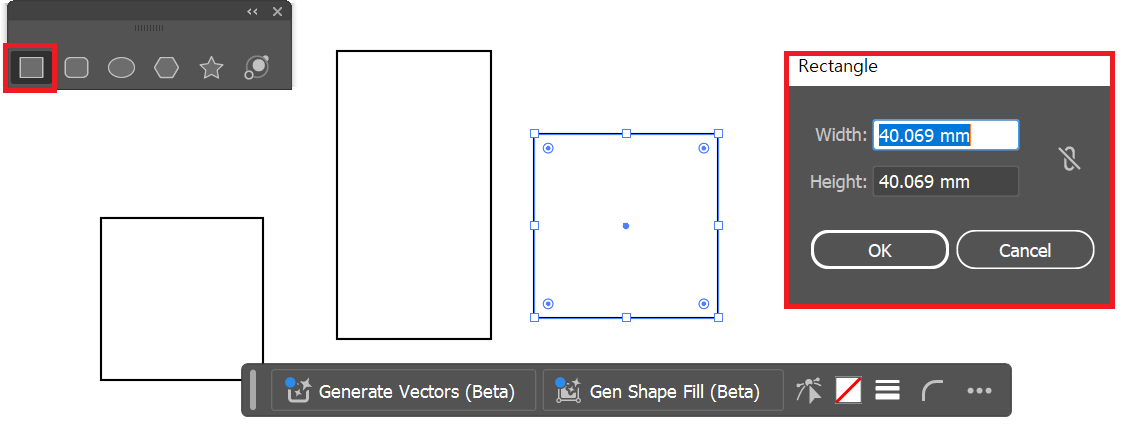
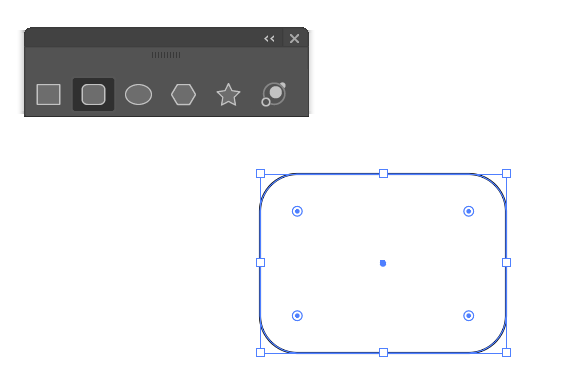
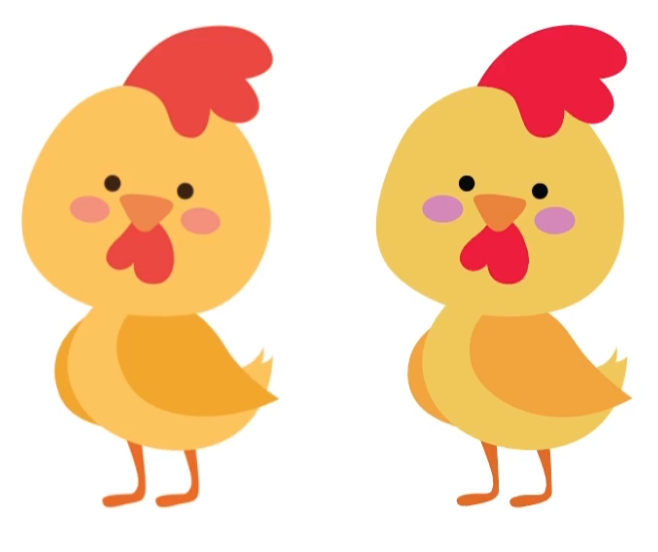
[ 도형 툴과 펜 툴로 캐릭터 그리기 ]



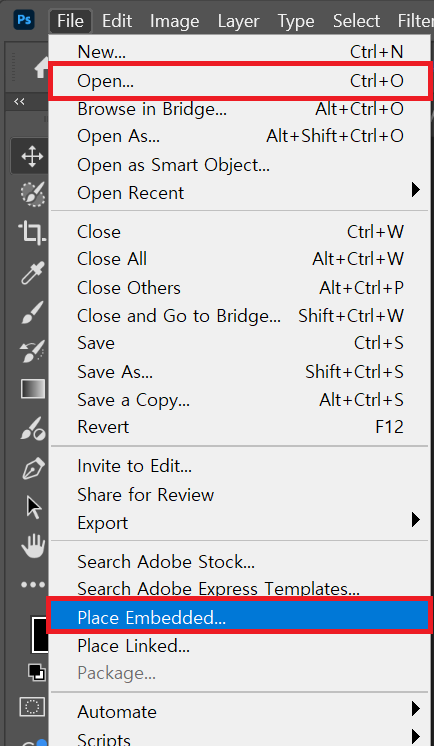
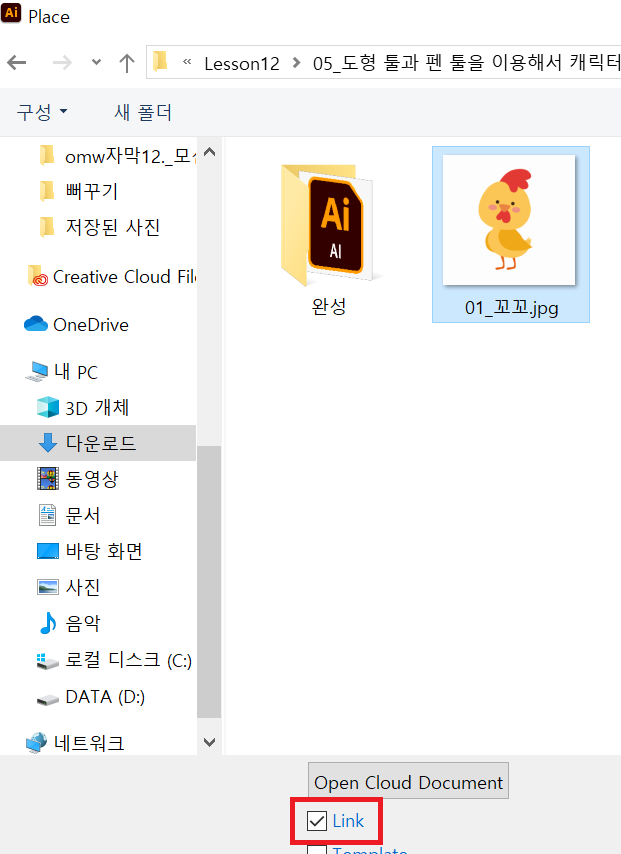
- 링크: 일러스트레이터 작업창에 배치된 사진과 작업한 파일의 저장된 위치를 연결하는 것
사진을 작업창에 링크를 걸어 불러오면 파일 용량 크기 변화가 거의 없고, 사진 원본을 수정했을 때 링크가 걸린 사진도 함께 수정이 되어 편리하다. (주의) 하지만 꼭 링크가 걸린 파일의 위치를 옮길 때에는 링크가 걸린 사진도 위치를 함께 옮겨주어야 한다.
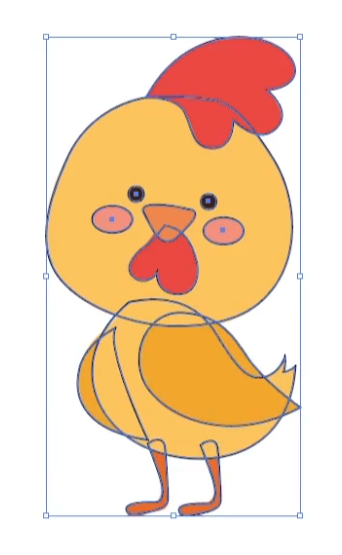
- 펜 툴을 사용하여 그림을 그릴 때에는 동일한 색상을 사용할 면을 기준으로 도형으로 이어준다.
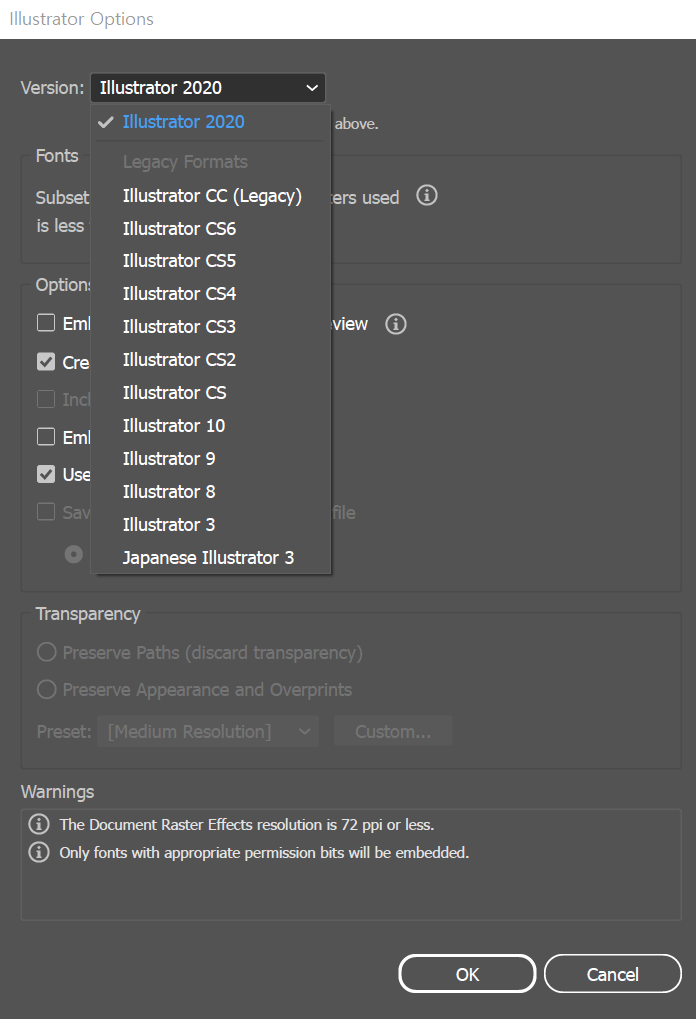
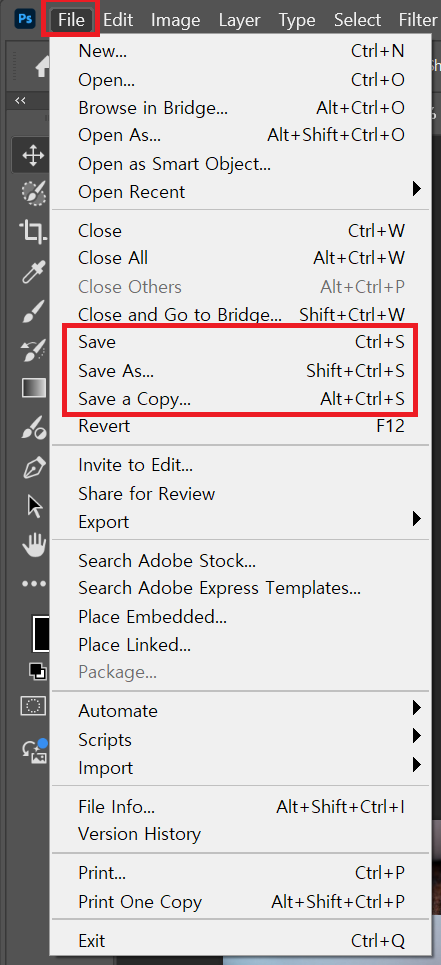
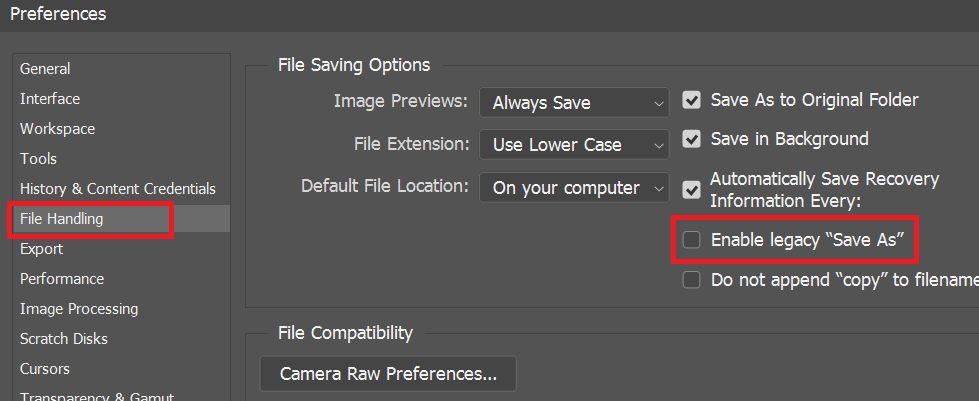
- 저장할 때는 불러온 파일과 동일한 위치에 저장해두면 관리하기 편하다.
* 이 글은 제로베이스 UIUX 디자인 스쿨 주 3일반 강의 자료 일부를 발췌하여 작성되었습니다.
'UIUX 학습일지 > Illustrator' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 15 문자 입력하고 표현하기 (0) | 2025.03.10 |
|---|---|
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 14 채색하기 (0) | 2025.03.09 |
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 13 다양한 기능 살피기 (0) | 2025.03.06 |
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 11 선과 면 그리기 (0) | 2025.03.05 |
| [제로베이스 UIUX 디자인] 15주차 학습일지 - Chapter 10 기본 개념 (0) | 2025.03.05 |