진료부터 간병, 요양까지
모든 헬스케어를 연결하다, 케어네이션
: 케어네이션은 보호자, 간병인, 요양시설을 연결하는 간병·요양 매칭 플랫폼이다. 이번 분석에서는 사용자가 간병인을 찾고 고용하는 과정에서의 접근성과 편의성, 신뢰성을 중심으로 살펴볼 예정이다. 그리고 플랫폼 내부에서 간병인 검색 및 매칭 과정에서 사용자의 요구를 얼마나 효율적으로 반영하는지 분석할 것이고, 리뷰 및 피드백 시스템이 사용자 의사결정에 어떤 영향을 미치는지 검토할 것이다. 그리고 분석을 통해 내가 작업하고 있는 ‘손이음’ 플랫폼에 적용할 수 있는 UX 개선 요소를 도출해보려고 한다.
1. 홈

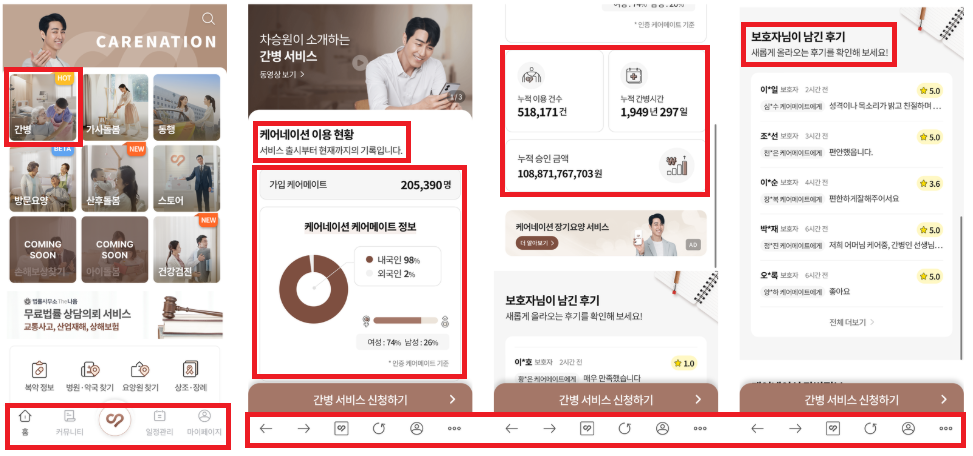
- 홈 탭에서 대표 서비스인 '간병' 버튼을 누르면 케어네이션 플랫폼을 이용하고 있는 사용자들의 구체적인 현황이 그래프와 숫자로 표기되면서 간병 서비스를 이용하기 전부터 플랫폼의 신뢰도를 높이고 하단에는 실제 보호자들이 남긴 후기를 실시간으로 노출시킴으로써 신뢰도를 더욱 높이고 있다.
- 플랫폼 최초 실행시 하단에 보이는 네비게이션 바(홈 / 커뮤니티 / 아이콘 / 일정관리 / 마이페이지)가 일정한 패턴 없이 어떤 버튼을 누르면 다른 네비게이션 바(화살표 / 아이콘 / 새로고침 / 마이페이지 / 기타)로 달라져, 혼란을 주었다. (개선점)하단 바가 계속해서 바뀌게 되면 해당 플랫폼을 오래 사용하던 사용자도 헷갈릴 위험이 크므로 하단 바는 통일하는 것이 좋다고 생각한다.

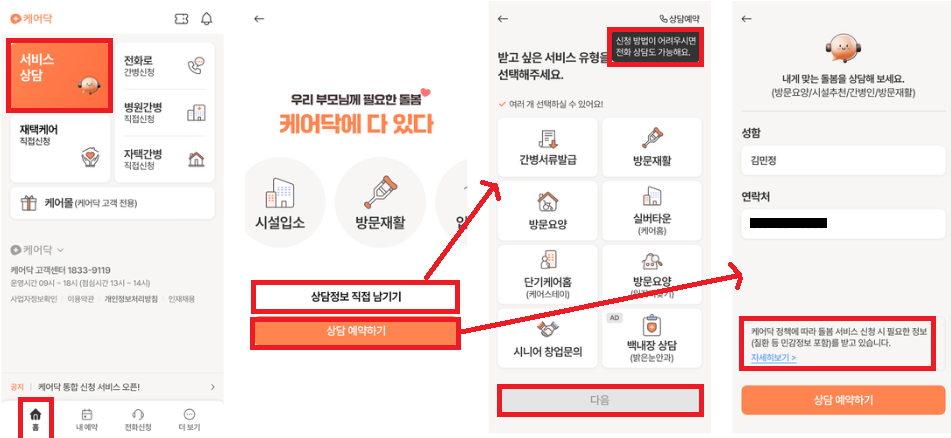
- '홈' -> '간병' -> '간병 서비스 신청하기' 버튼을 누르면 사용자가 원하는 방식의 간병 서비스를 선택할 수 있는 폼이 나온다. 이때 질문의 성격에 맞게 나누어져 페이징 되어 있고, 페이지가 넘어갈 때마다 자동 저장되는 방식을 사용하고 있어 편의성을 주고 있다. 자동 저장 방식으로 사용자가 중간에 입력 폼을 이탈하더라도 정보를 계속 가지고 있고 나중에 다시 입력할 때에도 저장했던 정보를 불러와 다시 재작성 가능하다는 장점이 있다.
- 입력 폼 하단에 참고해야 할 메세지(이름 적는 란 하단의 문구)를 적어두어 사용자가 주의해야 할 점이 어떤 것인지 인지할 수 있도록 돕고 있다. (개선점)하지만 텍스트 색상이 눈에 잘 띄지 않아 사용자들이 인지를 못 할 수 있으니, 문구의 색상을 붉은 색으로 바꾸거나 Bold를 주어 강조하면 좋을 것 같다.
- 입력 폼 우측 하단에 '고객 상담' 버튼을 배치하여 사용자가 입력 도중 문의할 사항이 생겼을 때 바로 도움을 요청할 수 있도록 하였다.
- 다시 홈 화면으로 돌아와, 화면 하단에 로고 버튼을 누르면 바로 가기 아이콘들이 보여지는데, 바로가기 아이콘(세번째 이미지)들의 구성이 홈 화면 하단에 보여지는 아이콘(두번째 이미지)들과 일부만 겹치고 일부는 누락되어 혼란을 준다(통일성 문제).
2. 커뮤니티


- 커뮤니티 탭으로 들어오면 상단에 가이드북 영역이 있고 하단에 관련 정보를 볼 수 있는 아이콘들이 배치되어 있다. 이때 배치되어 있는 형식이 물결 형식으로 되어 있고, 왼쪽으로 계속해서 이동하는데 이 부분이 본인에게는 가독성이 떨어지는 느낌을 받았다. 아이콘 내부에도, 하단에도 동일한 제목이 적혀져 있어 텍스트가 많은 형식인데 계속 움직이기까지 하니 가독성이 떨어졌다. (개선점) 중복되는 텍스트를 하나로 줄이고 물결 형식이 아닌 일렬로 배치한 후, 하단에 바를 두어 제공하고 있는 서비스가 몇개가 있는지 확인할 수 있게 수정한다.
- 하단에는 주간 소식을 볼 수 있는 영역이 있는데 이 부분의 올라와 있는 글들은 사실 몇 달째 동일한 내용이 보여지는 걸로 보아 주간 소식이 아닌 공지사항이지 않을까 싶다. 주간, 인기라는 명칭을 넣었지만 이것은 오래 해당 플랫폼을 사용하는 사용자들에게는 신뢰도를 오히려 떨어뜨릴 수 있으니 (개선점) 명칭을 공지사항, 자주하는 질문으로 바꾼다.
- '놓치기 아까운 정보' 영역에서는 간병을 받는, 혹은 그의 보호자들에게도 필요할 수 있는 정보를 두어 사용자들이 플랫폼을 이탈하지 않고 다양한 정보를 얻을 수 있도록 했다.
- 가장 하단에는 '자주 묻는 질문' 영역은 상단에 '인기 질문'과 같이 질문에 대한 영역인데 위치가 너무 동떨어져 있어서 찾기 힘들 수도 있다는 생각을 했다. (개선점) 질문 영역을 한쪽으로 몰아 넣어, 질문에 대한 기능을 한 곳에서 처리할 수 있도록 한다.
3. 일정관리

- 일정관리 탭에 들어오면 가장 먼저 달력이 눈에 띄고 사용자가 설정해놓은 일정들이 카테고리 별로 색상이 다르게 표기되고 있다. 이는 가독성이 높고, 사용자가 점 몇개로도 어떤 카테고리의 일정이 있었는지 한 눈에 알아볼 수 있게 했다.
특정 일자를 누르면 하단에 그 날짜에 등록된 일정들을 시간대별로 볼 수 있어 편의성을 주었다.
- 일정 등록 버튼을 누르면 원하는 카테고리(간병, 병원, 기타, 복약)를 선택한 후 일정을 등록할 수 있게 되어 있다. 하단에 등록하기 버튼은 '필수 질문'을 모두 등록해야만 활성화 되어 있게 구성되어 있는데 버튼에 대한 문구나 알림이 없어서 어떤 정보가 누락되어 등록 버튼이 활성화 되지 않는지에 대해 알 수 없다.(개선점) 필수 질문이 입력되지 않은 상태에서 버튼을 누르면 어떤 정보에 대한 누락인지 붉은 색으로 표기하고 해당 사항을 입력하도록 유도한다.
4. 마이페이지

- 마이페이지에 들어오면 가장 상단에 계좌에 대한 안내가 적혀있다. 해당 플랫폼에서는 서비스를 이용하거나 제공할 때 선결제 하는 방식을 사용하기 때문에 입출금 기능을 사용해야 하는데, 특정 조건을 만족하지 않은 사용자들에게는 어떤 조건을 달성해야 하는지 한 번에 알 수 있게 해당 영역이 막혀있는 듯한 화면 효과를 주었고, 안내사항 버튼도 구성했다.
- 하단에 서비스 내역 영역은 사용자가 사용했던 모든 서비스 내역을 보여주고 있는데, 해당 영역이 너무 커서 마이페이지 화면의 길이가 너무 길어지는 단점이 있다. 화면이 길어지면서 사용자들은 정작 필요한 기능(간병 일지 기능)에 대해 인지를 못 할 수도 있다는 단점이 있기 때문에 (개선점) '서비스 내역 보기' 라는 버튼을 만들고 화면 이동을 통해 상세 내역들을 확인할 수 있도록 변경하면 좋을 것 같다.
- 계속해서 내려보면 '접수' 영역이 있고, 하단에는 '약관 및 정책/앱 정보'가 있는데 해당 카테고리에 대한 명칭을 왜 접수로 했는지는 알 수 없다. 이런 문구에 대한 선택이 애매모호 했을 때 사용자들은 혼란을 겪을 수 있기 때문에 (개선점)문구를 '정책 및 정보'로 수정하면 좋을 것 같다.
> 느낀점
: 케어네이션 플랫폼은 내가 '손이음' 프로젝트의 구성을 어떻게 만들어야 할까 고민하고 레퍼런스들을 찾아볼 때 가장 도움을 많이 준 플랫폼이다. 하지만 이미 케어네이션은 간병 말고도 너무 많은 서비스가 추가되었고, 텍스트 크기나 별도의 구성들이 시니어들보단 그들의 보호자들과 간병인들이 사용하기 편할 것 같은 느낌이었다. 앞으로 '손이음'을 개발하면서 케어네이션의 강점은 적극적으로 반영하되, 단점으로 느껴진 부분은 보완하여 더욱 최적화된 플랫폼을 만들고자 한다.
'제로베이스 UIUX 과제 > 레퍼런스 분석' 카테고리의 다른 글
| [제로베이스 UIUX 디자인] 레퍼런스 분석 11 - 온더룩 (0) | 2025.03.18 |
|---|---|
| [제로베이스 UIUX 디자인] 레퍼런스 분석 10 - 브런치 스토리 (0) | 2025.03.17 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 8 - 케어닥 (1) | 2025.02.17 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 7 - 토닥씨 (0) | 2025.02.14 |
| [제로베이스 UIUX 디자인] 레퍼런스 분석 6 - 랭킹닭컴 (2) | 2025.01.22 |